由于这段时间要做一个关于支付的小的项目,在网上找了很多七七八八的资料,看似有帮助,实则太零散,用处不大,无意间搜到了这个网站,云端源想,里面好多微小项目实战教程,我这个支付功能的项目就是在这找到的,还附带源码下载,真是解决了我这段时间的心头大病,下面是这个网站里支付项目的教程,给大家附上,有需要的伙伴可以下载源码跟着做起来哦!支付功能项目实战源码下载

1. 简介
本项目是一个基于Vue3和Spring Boot的支付项目实战,主要旨在帮助开发者学习并参考,了解项目的实现思路。该项目主要解决了常用支付方式的对接、商品支付、支付结算和订单管理等基本流程,并涉及到前后端的交互。通过本文的阐述,读者将对该项目的核心重点有所了解,并能够理解其主要应用场景以及基于何种技术实现。
项目源码下载点这
2. 项目背景和重点
该项目是一个入门级学习实战项目,旨在帮助开发者熟悉支付系统的开发流程和相关技术。它具体解决了以下几个问题:
- 常用支付方式(微信、支付宝)的对接
- 商品支付、支付结算、订单管理的基本流程实现
- 前后端的交互
3. 项目应用场景
该项目可以应用于各类电商平台、在线商城以及其他需要支付功能的Web应用。用户可以在网站上浏览商品、选择商品、进行支付,并实时查看订单状态和支付结果。
4. 项目技术实现
前端技术实现
项目采用Vite + Vue3作为前端框架,通过Vue Router进行路由管理,使用axios库发送异步请求。前端页面通过Vue组件化开发方式构建,实现了商品展示、订单结算、支付页面、订单管理等功能页面。
后端技术实现
项目采用Spring Boot作为后端框架,通过Spring MVC进行请求处理和路由管理,使用MySQL作为持久层框架进行数据库操作。后端主要实现了支付接口的对接、订单管理的逻辑处理以及与前端的数据交互。
5. 实现流程
(1)前端使用Vue3搭建项目框架,并创建商品展示页面、提交订单页面支付页面、和订单列表页面等组件。
(2)后端使用Springboot搭建项目框架,并创建商品管理、订单管理和支付管理等模块。
(3) 前端调用微信和支付宝的支付接口,实现用户选择支付方式并进行支付的功能。
(4)后端接收到支付结果通知后,更新订单状态,并将订单信息存储到数据库中。
(5) 前端根据订单状态更新页面内容,并提供订单查询和管理功能。
完整项目实战源码下载点这里
6. 业务流程
本业务主要介绍支付流程,故未做购物车功能,具体业务流程如下:
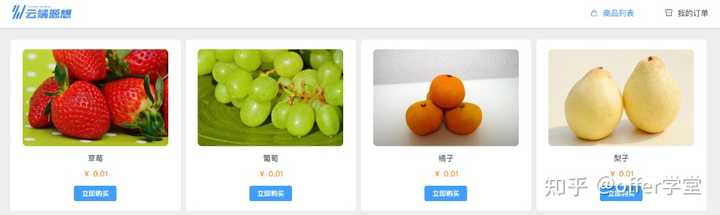
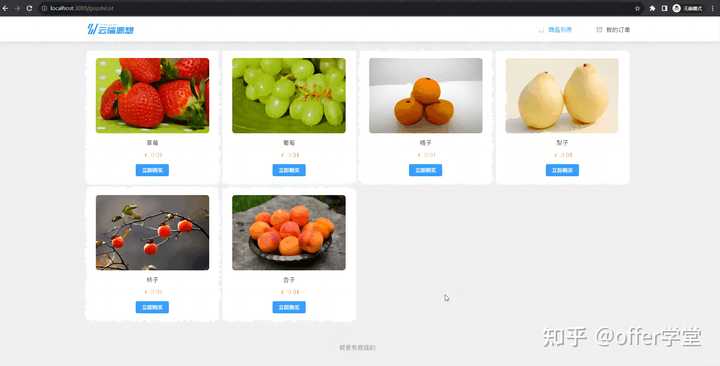
6.1 商品列表

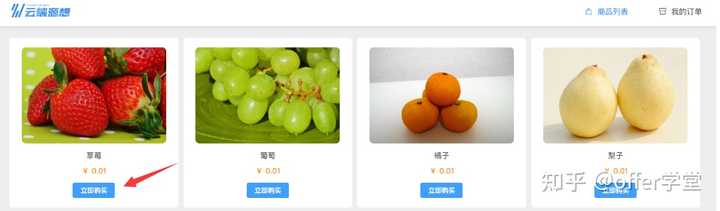
6.2 立即购买

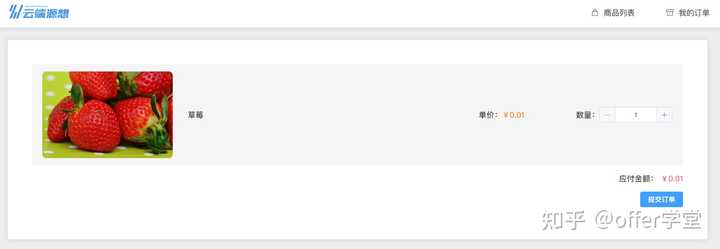
6.3 提交订单
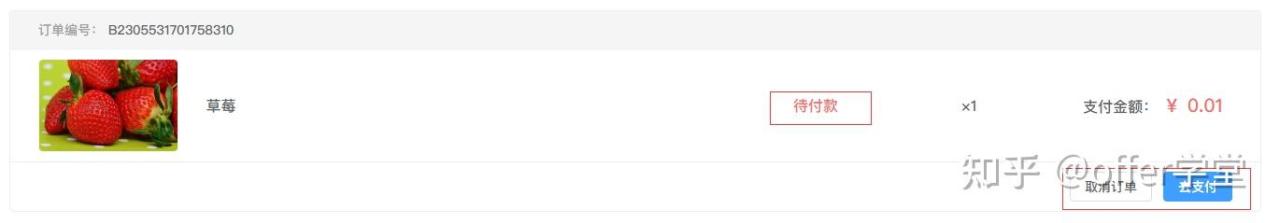
提交订单,页面跳转到支付页面
未支付的订单可以在订单列表中 取消订单


6.4 支付
选择支付方式,然后扫码支付,若支付成功即可跳转到订单列表页
微信支付
支付宝支付
6.5 退款
在订单列表中,已支付的订单,可以申请 退款

7. 页面效果展示

8. 总结
通过本文的介绍,我们了解了一个基于Vue3和Spring Boot的支付项目实战。通过学习该项目,开发者可以加深对支付系统的理解,提升自己的开发技能。






