千言万语汇成两个字:效率。
Sketch的前世今生
自从2010 年 Bohemian Coding公司推出了 Sketch,Sketch如今已经到了39.1版本。Sketch 一开始只是小型矢量画图工具,后来才优化成界面设计软件。当年的Sketch 2是拿过苹果设计奖的。

Sketch的定位
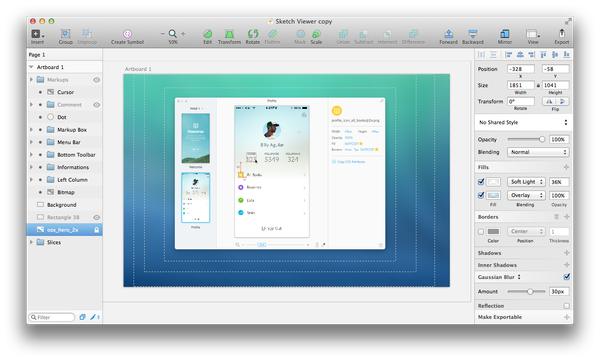
Sketch如其是说是一款超越PS的绘图软件或者有点夸张。其实我使用时第一感觉是,这软件太像keynote了吧。Mac软件经典的布局,数据表单式的检查器,并没有什么特别。但上手一周后,才发现Sketch作为UI设计软件的首选,实在当之无愧。

Sketch的定位并不是超越Photoshop。Photoshop涉及了太多领域,摄影后期、手绘插图、平面设计和界面设计等,它已经是变成一款大而全甚至有点臃肿的设计软件了。
而视觉设计师用它作为UI设计软件时,存在什么痛点呢?如果你曾设计过界面,发现设计界面花了1个小时,而切图、标注等工作需要同样花你1个小时,你会发现一些批量和非设计的工作也占有工作时间的几乎一半;当设计稿越来越多,即使改一个字体,都得牵一发而动全身,每份设计稿都得一个一个字段调整,当时可能自杀的心都有。
Sketch的定位便是为了解决这些问题。它是一款只在UI设计领域,有效率和便于协作的矢量绘图软件。
- 它减免设计师花在批量式的非设计工作的时间;
- 它帮助设计师聚焦他们真正需要关心的:页面效果、扩展性、控件库、逻辑层次等;
- 它提高设计师与其他协作人员沟通的效率:产品经理、交互设计师、开发工程师等。
Sketch的优势
1、提高非设计部分工作的效率。可快速输出1倍、2倍甚至自定义尺寸的切图,可智能标注任何元素。把一天需要做的任务,变成一分钟的事。甚至连设计师不得不经常按的Command+S都不需要按了,自动给你保存好。

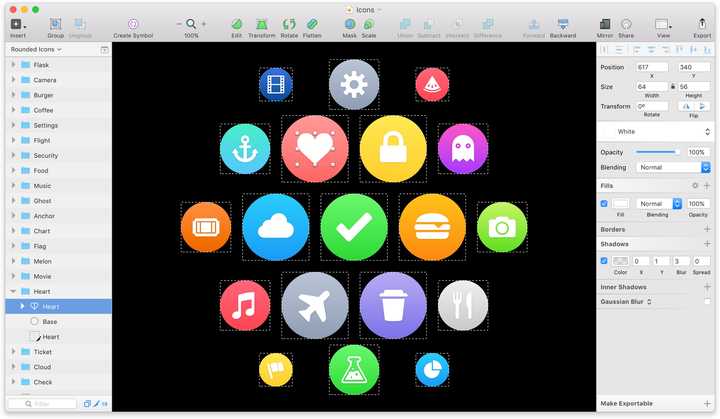
2、帮助设计师聚焦他们真正关心的事情。UI设计师做设计稿的核心其实是:定义颜色、控件样式、页面结构、字体和图标样式等。每次的调整稿件,设计师最常经历的也是,把全局的颜色、字体、图标和控件再更新一次。

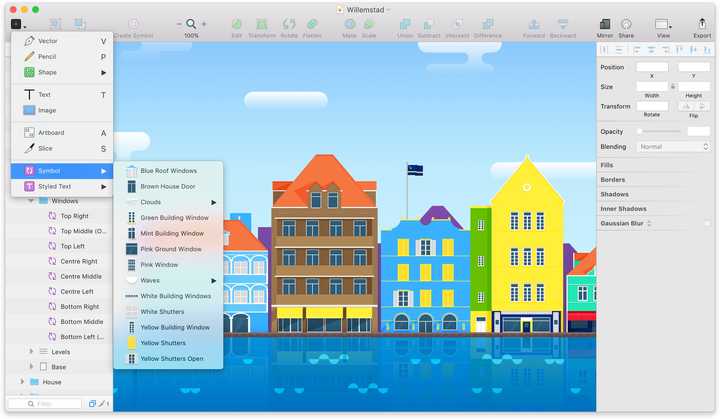
Sketch也是站在设计师的角度,把这些核心作为首要考虑的重点。比如全局控制的颜色库、标志库、字体样式等。只要你更新一个,全局运用到的便会同步更新。

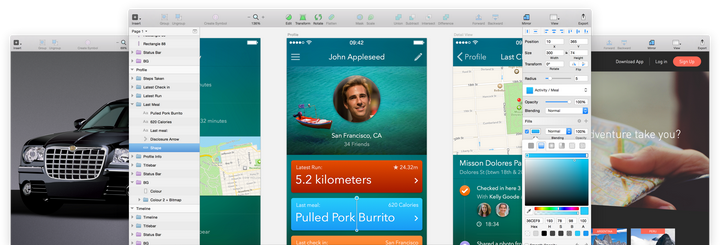
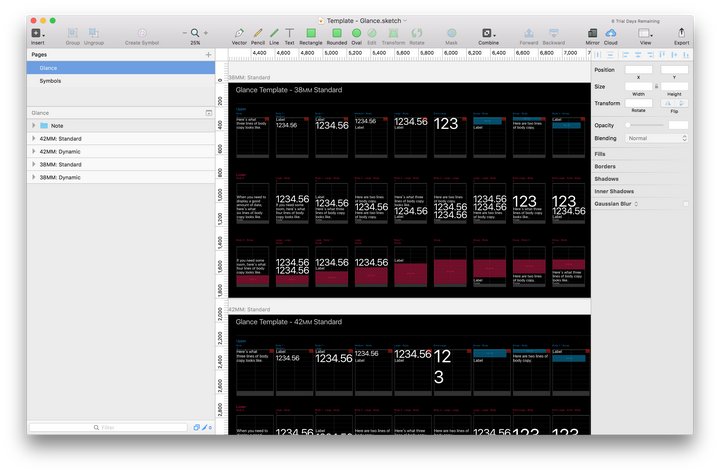
还有一个很有意思的点是,Sketch一份文件其实更多是一个项目的概念,而非一份设计稿。打开一份Sketch文件,其实是一系列稿件的汇总。

这种使用软件的方式也会利于设计师转换思维。例如同时看到多画板,可以培养设计师的全局观,观察页面的统一性和跳转逻辑;全局控制字体、颜色和控件,可以培养设计师对拓展性和统一性的把控度。
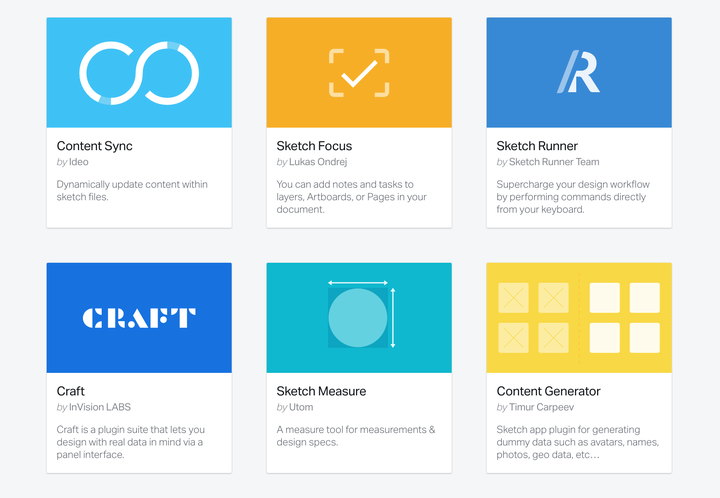
3、不得不提的插件。Sketch开放了插件,让众多出色的插件也不停再完善Sketch。帮你批量命名图层、智能标注页面、智能填充头像和文字等,让Sketch越来越能满足不同人群的设计需求。

Sketch的劣势
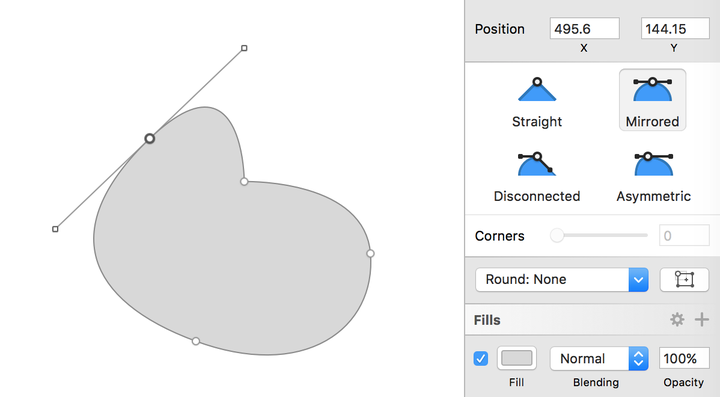
1、路径绘图。路径描点的选择,操作与路径的修改,Sketch一直逊色于Photoshop。特别是对线段的选择删除,描点的切换、删除和添加,还有单独调整某个句柄,都还没有Photoshop或Illustrator便捷。这导致我在绘制复杂图形时,会在AI中绘制完毕后再粘贴到Sketch中。

2、不稳定。Sketch并不算上是非常稳定的软件。经常会出现莫名其妙的BUG。例如不同版本保存的源文件无法打开。调整Symbol宽高后,具体又在设计稿又不会更新等。但考虑到Bohemian开发人员一直很少,而绘图软件使用情景又很复杂,一百个人用可能会遇到一百个不同的 bug,尽管 Sketch 改进速度很快,依然会给人感觉问题多多。
3、一些高级功能的缺失。比如画布背景的调整(这关系到你判断某些颜色的感觉)、查看颜色的LAB值、清除参考线等。

4、文档的内存管理。一旦文档中稿件一多,打开Sketch便会有卡顿,操作也断断续续的,非常吃内存。希望Sketch日后可以优化这一点。
总之,以后的设计工作中,不涉及手绘和插画,应该会更多倾向使用Sketch。
转载 · 知乎作者
原文地址:https://www.zhihu.com/question/20715139/answer/119265217
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 —:—/
—:—/



