经过 N 个版本的测试版本迭代,我们很高兴地向大家宣布 Kitchen 3 在圣诞节 正式上线。Kitchen 3 从产品、设计、代码架构都做了全新的升级,包含了多个具有代差感的更新,主要有:
- ️「杂货铺」变「大商场」:设计资产概念扩大
- 「新东西」极致提效:针对复杂组件的提效新功能
- 「旺铺」招租:插件能力开放
 Kitchen3 先行预告https://www.zhihu.com/video/1457652357756129283
Kitchen3 先行预告https://www.zhihu.com/video/1457652357756129283
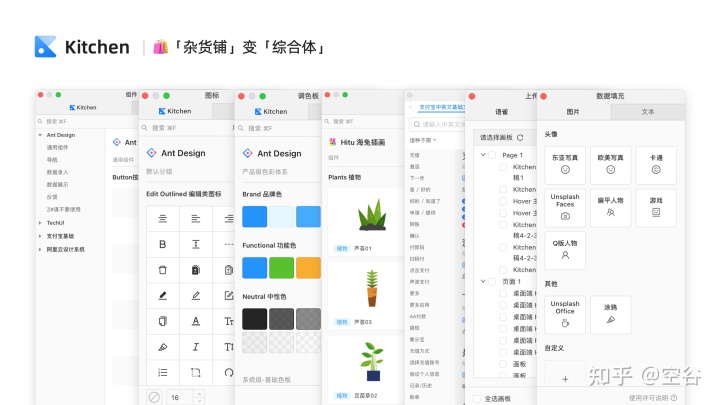
️「杂货铺」变「综合体」

Kitchen 一直以来都是为了「设计工程化」而打造的工具,而「设计资产」是设计工程化中的关键概念和环节。
在 Kitchen 2 中,我们已经有了设计资产即拖即用的功能,通过模板、区块、组件、插画的复用,极大提高了设计效率。而在 Kitchen 3 中,我们放大了设计资产的概念。
设计资产不应该局限在这些内容。设计资产的本质是“标准化的、可复用的设计素材和设计规范”。通过使用这些设计素材和规范,一来可以帮助设计提效,二来可以保证设计的一致性。那么,其实任何符合上述定义和目的的内容都可以算是设计资产。

在 Kitchen 3 中,将相似的功能归为一类,尽可能将其抽象,变成可以复用可拓展的模块。通过梳理,设计资产包含以下「资产类型」:
- 资产+ (DSM)
- 组件
- 区块(原模板)
- 色板
- 素材(原插画)
- 图标
- 专用工具 (Assistants | 专用配色工具等)
- 协作(画板上传等)
- 工具(图表生成 | D2C等)
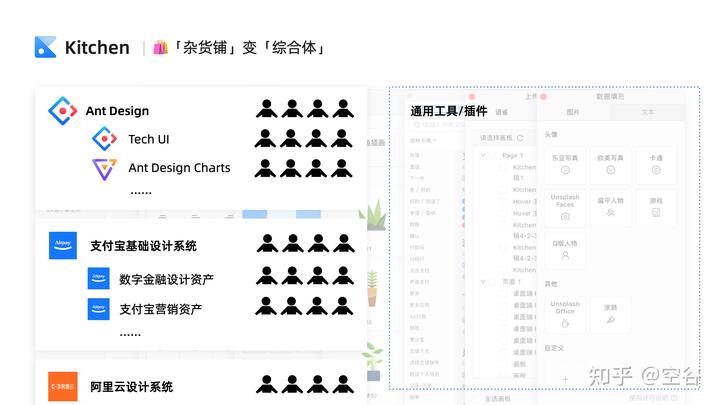
如此一来,Kitchen 3 的设计资产从原先有限的“杂货铺”形态升级为品类齐全的“大商场”模式,一楼组件资产,二楼色彩资产,三楼图标资产……可复用的元素更多,全面助力设计工程化与提效。

不同的「资产品牌」,比如 Ant Design、TechUI 等,都可以拥有各自的各类资产。资产品牌百花齐放,方便用户们选用最合适的物件。
「新东西」极致提效

工欲善其事,必先利其器,Kitchen 为设计师精心准备了趁手好用的「烹饪器具」,享受产出秀色可餐设计稿的过程。
除了基本的可复用资产,还有一些设计内容是更加复杂的,比如图表、表格、表单,等等。另外,除了设计资产,一些设计辅助工具(比如栅格系统)也是能帮助设计工作大大提效的。
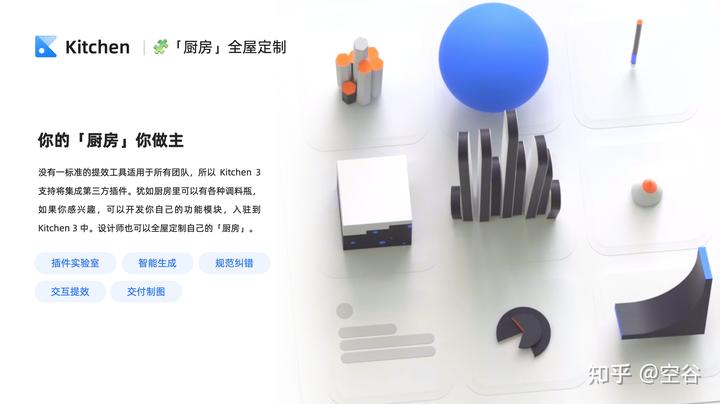
「厨房」全屋定制

画板上传、Symbol 同步、数据填充、图表生成……这些 Kitchen 2 的功能模块很多用户朋友可能都已经熟悉。我们也收到了很多建议,告诉我们还有什么功能模块是值得在工具条上拥有姓名的。比如,很多朋友希望智能排版能够回归,而一些设计方法论相关的功能也是值得一做的。
我们的团队是有限的,但大家的创意和热情是无限的。所以 Kitchen 3 支持集成第三方插件。
犹如商场里可以有很多空着的楼层,如果你感兴趣,可以开发你自己的功能模块,入驻到 Kitchen 3 中。
短期 Roadmap
- 插件实验室:给一些实验性功能提供孵化田,快速创新,降低硬性迭代带来风险。
- 资产+概念:在不同的设计系统中往往会诞生出特定用途的设计插件,这部分插件也应纳入设计资产概念。
- 智能生成:栅格、高阶组件和复杂信息流的生成器。
- 规范纠错:依赖设计规范,智能识别设计稿不符合规范的地方。
- 精细化提效:设计资产的使用并没有覆盖完整设计流程,设计师还需在绘图、交互标注、出图、展示上人肉费力
- 交互/视觉用户分层:交互和视觉设计师需求差异很大,当前插件中为交互设计师量身定做的功能很少,但交互中对提效工具需求非常强烈,如流程图绘制、标注以及链路大图呈现等。
- 移动端/桌面端用户分层:融合大菠萝后,在设计不同载体的界面时对工具需求也有差异性。
长期 Roadmap
- 插件市场:当前 Sketch 插件开发门槛较高,可探索提供更简易的插件研发模式,建设插件生态。
- 插件文档:静待开放
「历史包袱」说再见
Kitchen 2 底层架构老化,诸如 WebView 弃用 等问题逐渐显现,在未来的 macOS 和 Sketch 大版本升级过程中随时可能导致 Kitchen 不可用,需要修复大量底层代码。目前混乱的代码导致开发、debug、测试等效率很低。这很可能导致产品的死亡,不利于工具后期成长。
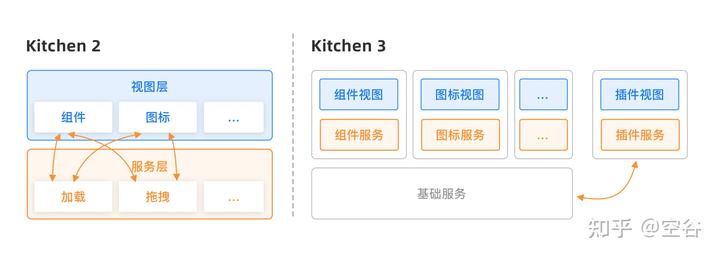
底层架构回炉

重构界面、代码,提高可复用性和可扩展性。Kitchen 目前架构设计不合理,代码重复和耦合的现象严重,且 view 和 control 没有严格分开,导致 Kitchen 的功能模块代码不具备往 figma、云凤蝶等平台直接迁移的能力。
✨ 「焕然一新」体验升级

为什么要重构 Kitchen 3 界面体验:
- 原生体验:管理用户注意力,新系统致力于 Sketch 原生界面兼容性,使 Kitchen 符合 Sketch 原生视觉以及交互系统,减少使用过程中的跳脱以及突兀感。
- 重构系统层级:随着 Kitchen 功能逐步增加,功能入口暴增,急需重新梳理工具系统层级以符合用户使用逻辑,以及提升复用性为后续能力扩展留下空间。
- 优化使用体验:在功能和设计系统增加的情况下,需要致力于降低用户学习成本,符合通识性使用习惯,做到各项功能及时陪伴与反馈。
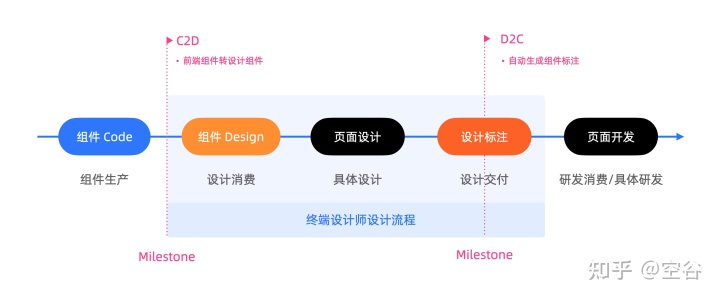
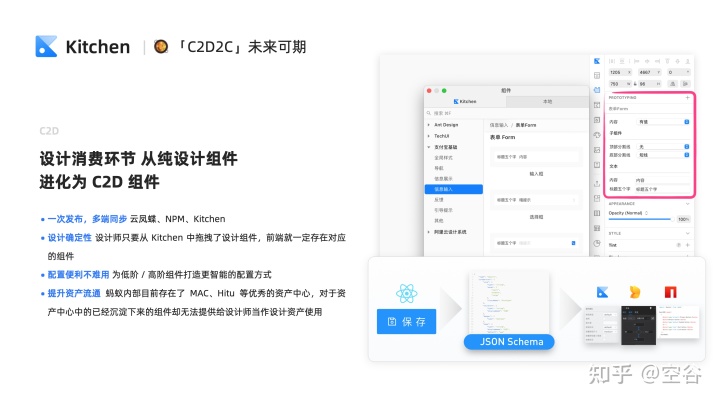
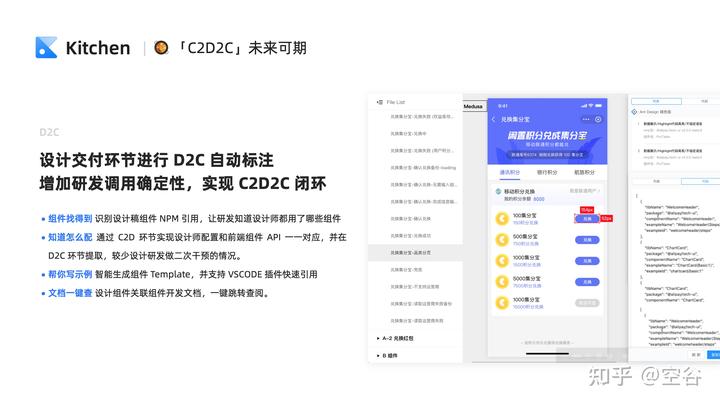
「C2D2C」设计工程化

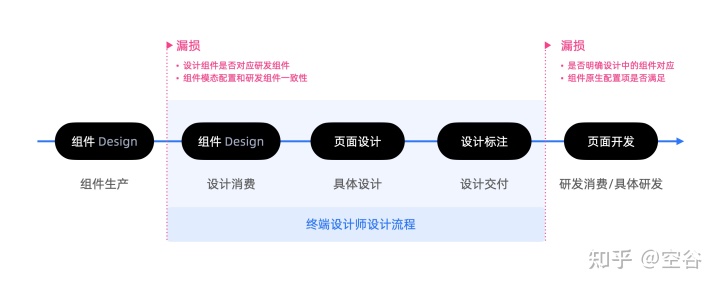
维护一整套设计语言系统,同时基于这套基础系统,会针对各个具体产品、BU 衍生出很多子系统。问题就在于,每次要改基础系统里的组件或是规则的时候,就会不可避免地产生连锁反应,导致所有的子系统也要同步修改。
另外,到目前为止,类似的设计体系在设计文件和业务组件代码上都是分离的。设计师维护一套 sketch 文件,工程师维护三套组件代码(如果用了 Native 或者 小程序)。也就是说,Source of truth 有两个甚至多个。理论上来说,这会导致很多重复工作量:任何改动都需要设计师和工程师在设计稿和多份代码之间做同步。C2D 的目的就是让基于 React 的代码成为唯一的 Source of truth,通过一份代码渲染三端组件 + 生成 Sketch 设计组件。




转载 · 知乎作者:空谷
原文地址:https://zhuanlan.zhihu.com/p/449266042
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 —:—/
—:—/



