麦子姐姐有话说:小伙伴们大家好鸭!我是知群最机智的麦子姐姐~今天继续为大家更新系列专栏「产品经理的一百种学习姿势」,给大家安利几款产品经理常用的工具~看完记得点赞收藏哇!

1.基础工具
Office 系列必须会用,这是职场人的基础,这里不再多说了,使用 Mac 的同学也要会用 Pages、Keynote、Numbers。另外蓝湖、石墨、语雀等在线工具也有很多团队用于协作,这些工具大家都有一定的基础,学起来也不难。
2.信息架构工具
推荐 Process On Mind/百度脑图,如果你设备比较多,那么软件优选可以在线同步的,尤其是脑图,Process首推。脑图中该有的风格,插入图片,符号,注释等能力,它也都有,画流程图也很 OK。
缺点是不完全免费,所以再推荐一款百度脑图,也是可以在线编辑,但是百度对于这块资源投入越来越少,所以会出现一些加载资源慢,排版交错类的Bug。但画一些小型不复杂的脑图时挺好用的。
3.原型制作工具
新手用墨刀就够了。
有这么几个优点:
1、原型、交互、文档一站式全部搞定,而且学习成本,基本可以忽略不计了,非常简单。
2、墨刀还可以实现多人一起做一个产品项目,很适合两人以上的产品团队。
3、所有的东西都存在云端
时间充裕的话,Axure、Sketch 这样的老牌原型制作软件最好也学习一下,功能更强大。

当然,原型设计工具有很多,不要小看了你手头的 keynote、PowerPoint(PPT)同样也能做出来漂亮的原型。
4.管理协作工具
这样的工具同样有很多选择:
Project:微软出的项目管理工具
OmniPlan:mac上的项目管理工具
其它在线的项目管理,在线协作工具:
① tower

② worktile

③ teambition

但是如果你可以 fq 的话,墙 裂 建 议 用 Google doc Excel。优点:操作十分简单,项目进度清晰明了、一目了然。

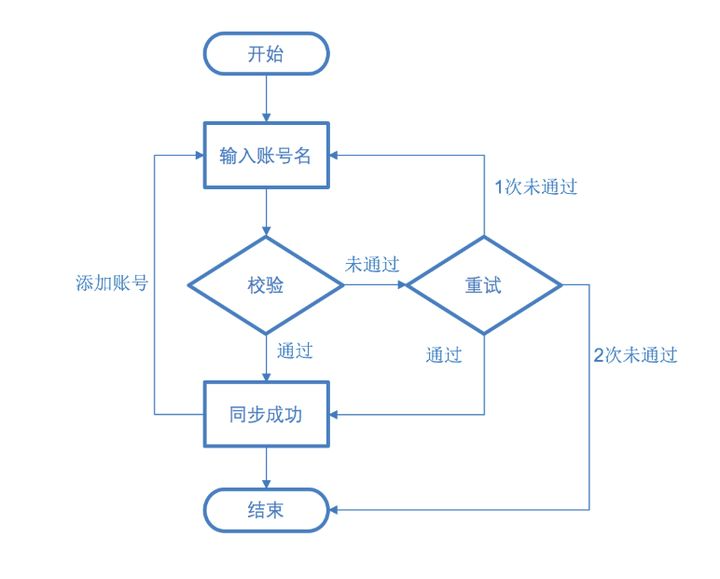
5.流程图绘制工具
产品经理最常用的还是 Axure,既能画原型也能做流程图,操作也不复杂。

要想追求专业,那就用 Visio 流程图,没有比它更专业的了。
控件全
跳转线条清晰
6.免费图标/图片
① 花瓣:产品经理平时总要收集一些设计很赞的图片/视频,花瓣是国内做的比较好用的收集器。今天要推荐的就是花瓣的 Chrome 插件,也是很好用的,当你发现在花瓣之外的网站有想要采集的图片/视频时,可以快速采集到花瓣,不需要下载/上传等繁琐的操作。

② icon finder

③ pixabay

④ iconfont(阿里巴巴矢量图标库)

7.图片处理工具
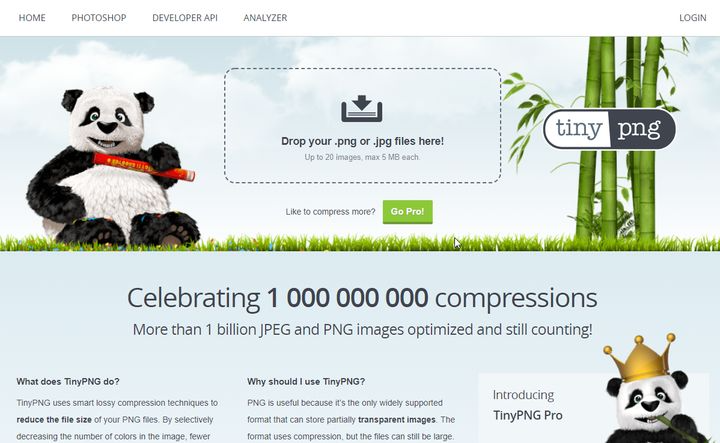
①偶尔要帮开发GG切个图,或者自己要压缩个图的时候,就可以用 TinyPNG。
它可以批量上传图(直接拖到虚线框内即可),压缩速度快,压缩算法好,对图片影响小,大部分情况下它可将图片体积减少 20-50%,图片质量损失肉眼不可察。小推一下。

TinyPNG 是一个在线工具,无需下载。
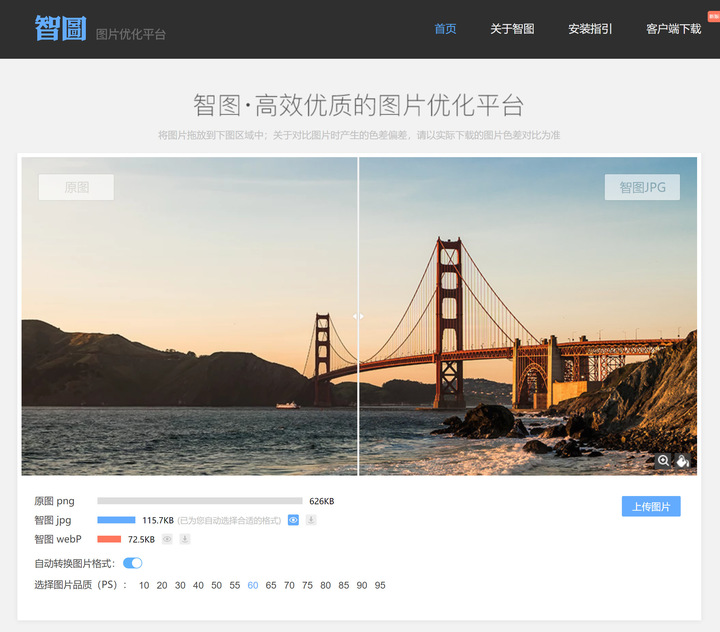
②智图
这是腾讯 ISUX 前端团队开发的一个专门用于图片压缩和图片格式转换的平台。

和TinyPNG相比,智图能为上传图片自动选择压缩效果最优的图片格式,还提供webp格式可选,压缩效果不相上下,甚至还能选择压缩品质。
③最强大的截图+后处理工具:Snagit 吐血推荐!!!

我敢说,这个将是你使用过,最好用的截图编辑软件,没有之一。缺点是,这个软件不是免费的……只能免费试用……
·常用的功能
-两张图迅速拼在一起:选中一张复制后,到另一张那边黏贴
-增加标注/线框/数字符号等
-模糊/马赛克
-局部剪裁
-资料库回溯:之前的用Snagit的截图和编辑的图片都在,而且速度一点都不会慢(为了防止暴露隐私,必须加一层模糊了,逃……)
·不常用,但是超屌的功能
-截取整个网页:网页一屏展示不下,一键可以滚动截屏,体验贼好
-视频录屏:选择任意区域录屏(可以录制声音),支持Gif的方式输出。
8.看数据 - 因公司而定
看数据是每个产品经理的必修课,这块基本已经被商业化承包了。也就是说看公司购买的是哪家的服务,一般会给相应的产品经理开放权限,或者一个组共用一个账号。
- 常见的App统计有:(购买后才有账号登录可看)
①友盟

②神策

③诸葛

- 查看App的开放排名:
①Appannie

②七麦数据

- 看网站外部数据:
①http://www.alexa.com

- 查看网站内部数据:
①百度统计

②CNZZ

- 查看某关键词访问热度:
①百度指数

②谷歌趋势

好啦,今天的工具分享就到这里啦~
但是……别走!

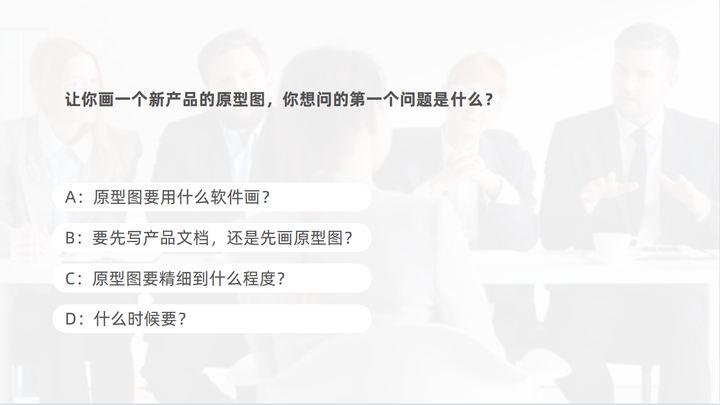
有一个问题要问你!


如果你做了以上选择,那你有必要继续看以下的内容!
你可能已经陷入了「器」之中!
·什么叫「器」?
我们可以用「剑」的使用来做一个比喻:

「剑」为「剑」本身,即为器的使用;
学会了「剑」的使用方法,并能做一定的延伸,由此学会其他「剑」的用法,是为术;
无「剑」,或说“草木竹石,皆可为剑”,叫做道。
在我们的学习过程中,可能会从“器”入手,习得“术”的技巧和方法,但学习的本质目标一定是“道”。
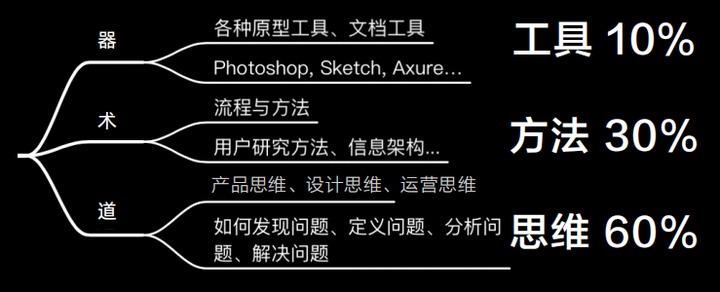
具体到产品经理这个岗位,器、术、道的占比大致分别为:工具10%,方法30%,思维60%。

——也就是说,麦子姐姐刚刚给你安利的八种工具,只占到产品经理学习中 10% 里的 10%。
(毕竟你只是知道了名字,还不会实际使用——甚至有的小朋友名字都没有记住,只点了收藏!)
看到这里的小朋友:

别慌!麦子姐姐在这里!
其实,相比从一开始就进行枯燥的工具学习,产品经理工作方法的打磨、产品思维的塑造其实会更好上手,同时也更系统、科学。
培养系统的产品思维,才是入门产品经理的第一步。
「思维」不是假、大、空,是需要贯穿产品经理始终的、需要不断磨合、迭代、自我更新的东西,需要在实战中不断习得。
我们再回到上面的问题。
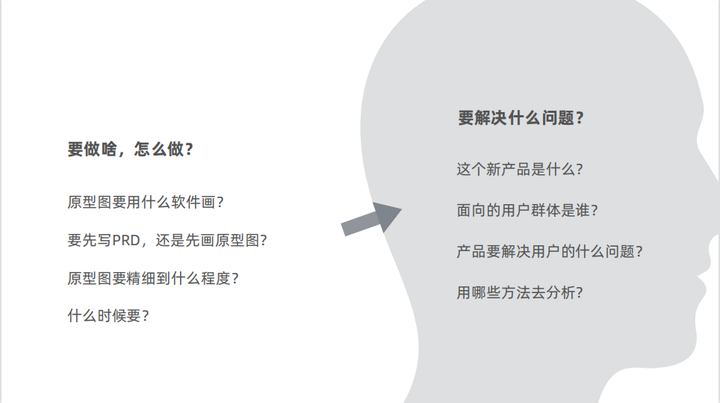
作为一名产品经理,在这些基础问题背后,你看到了哪些本质呢?我们来做一点简单的拆解:

①从「要做啥,怎么做」到「要解决什么问题」
我们常常在很多经验帖里看到“向上管理”、“工作思维向上两层”这样的说法,其实讲的就是从“要做啥,怎么做”向“要解决什么问题”的转变。我们不拘泥于问题展现的形式,也不拘泥于具体的操作方法,而信奉“黑猫白猫,抓得到耗子就是好猫。”
当我们把具体要解决的问题探究清楚了,很多问题处理起来就方便多了。
这一点的原因在于,我们让我们的团队拥有了更加清晰、精准的目标。我们更注重问题本身的传达,而非具体的制作方法。
②原型图要用什么软件画?要精细到什么程度?
这一点实际上很好解决——根据工作的性质。软件是为成品服务的,对于团队来讲,产品经理原型图的精细程度往往则服务于研发团队。我们需要什么样的产品,我们要满足怎样的需求?并不是讲原型图越精美、软件越高级,研发团队就可以效率更高。
一个精准而长远化需求的提出,才是整个团队可持续发展、高效工作的本源。
产品经理要多思考,多交流,而不要拘泥于工具和生产的具体细节,反倒本末倒置。
·工作落实
落实到每个人的工作,其实简历、面试的过程中,面试官看的也是你「解决问题」的能力,这一点要远远大过你在这一行中工作经验的积累、之前做过的工作成果等等。
那么,在产品经理的学习过程中,如何超越“器”,从“术”入手,得到“道”上的提升呢?
作为职业教育赛道的从业者,我们的团队一直在进行这方面的探讨。
前段时间,团队小哥向我们分享了他迭代的新一期课程。
知群现在的课结构性和连贯性很强——我们做免费体验课的理念,已经从知识层面(术)上升到了思维和职业规划(道)。
记得早些时候,知群的亮点还是——我们讲知识方法(术),而不是市面上培训班讲软件操作(器)。
这个意义上讲,我们一直在进步。

我们邀请你加入知群,与我们一同进步。
这里是我们团队设计的产品训练营体验课程,5 天 22 节,目前限时免费。
欢迎对产品经理感兴趣、正在寻求相关进阶的你,希望知群能够成为你在探索“道”的路上,最有能量的价值感助力。
转载 · 知乎作者:
原文地址:https://zhuanlan.zhihu.com/p/409764973
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断






