首先我们需要知道什么是 Figma ——
Figma 是一个 基于浏览器 的协作式 UI 设计工具,从推出至今越来越受到 UI 设计师的青睐,也有很多的设计团队投入了Figma 的怀抱,接下来我会带大家深入了解 Figma,以及我们为什么要使用 Figma。
基于浏览器有什么好处呢
- 跨平台(Win,、Chrome、Linux、Mac)
- 无需保存
- 设计文件现在是一个 链接,这对工作流程是一个很大的改变
但我觉得文件存在本地更安全
- Figma 支持 历史版本恢复,免费版最多保存 30 天。专业或团队版无限制
- Figma 考虑了灾难恢复,所有的基础架构都分布在 3 个 AWS 数据中心,其中任何一个数据中心意外发生故障,其它数据中心将继续工作。
- 获得了红杉资本领投的 4000 万美元 C 轮融资
那它有 Sketch 快么
我们知道基于原生 OS 开发的应用自然能更好的利用硬件资源,但 Figma 在 速度上完胜 Sketch,即使在处理大文件时也是如此。
 Figma VS Sketchhttps://www.zhihu.com/video/1124805162849660928
Figma VS Sketchhttps://www.zhihu.com/video/1124805162849660928
Figma 有插件么,Sketch 上我依赖很多插件完成工作
Figma 原生支持 很多 Sketch 需要插件甚至依靠其它应用才能完成的功能,当然,Figma 也 支持插件开发。
通过 Figma API 也可以与第三方工具集成:
- Zeplin
- Dropbox
- Jira
- Trello
- Dribbble
- Principle
- Slack
- ProtoPie
- Zeroheight
- Figma to AE
哇,那它都有些什么功能
Figma = Sketch(UI 设计)+ InVision(原型设计) + Zeplin(标注)+ Dropbox(云端同步)+ Abstract(版本历史)+ Craft-Freehand(实时讨论) + Liveshare(实时分享)+ Team Library (团队组件库)+ Web API(第三方接入)+ …
下面我们来一起了解下 Figma 的一些功能和特性
- UI 设计
Figma 是为 UI 设计而生的设计工具,除了有和 Sketch 一样基本的操作和功能,还有许多专为 UI 设计而生的强大功能。
- 原型设计
你可以在 Figma 里面无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,我们同样可以利用 Figma Mirror 在手机上预览效果。
- 前端协作
工程师可以在设计图上获取标注、并且可以导出所需任何资源(包括 CSS、iOS、Android 样式)
- 实时协作 + 内置评论
在 Figma 里,设计和协作可以是同时进行的,任何人都可以在设计图的任何地方添加评论, 你可以在评论中 @其他人 或将评论标记为已解决。
- 矢量网络(Vector Network)

- 团队 Library
我们可以跨项目共享和更新 Component、Style,但需要注意的是免费版不能跨文件共享 Component。

- 原生支持 Web Font & Font Icon
Figma 原生支持 Google Fonts 和 Font Awesome。


- 已经推出的 Web API 和即将推出的 Write API
通过 API可以快速轻松地对内部公司工作流程进行脚本改进,或将 Figma 与其他工具集成
Uber 和 GitHub 如何使用 Figma API


- 官方示例:使用 Figma API 同步网页上的展示图片内容

啊,那上手会不会很难?
- 不用担心,Figma 和 Sketch 有相似的界面和快捷键,并且支持 导入 Sketch 文件
- 甚至比 Sketch 更容易上手
可能不算问题的问题
- 稳定的体验需要科学上网
- 专业版每人每月 15 刀,企业团队版每人每月 45 刀,年付会有优惠
我知道 Figma 很厉害了,但用 Sketch 有什么问题么?
- Sketch 需要不断更新和整理文件
- 很大程度上依靠第三方工具来填补 Sketch 的空白(版本控制、原型、向开发交付)
- Sketch (Design) + Abstract (Version) + Zeplin (Handoff) + InVision (Present / Prototype)
- 我们用网盘同步设计时,大量的项目使 Sketch 文件的整理和排序容易混乱
- 我们的文件命名约定和版本控制难以得到控制
- 向开发交付需要通过第三方插件或工具,多余的步骤成本
- 卡
综上总结下 Figma 的优点和缺点
优点
- 文件存储在云端
- 不用同步,在任何电脑上都可以访问
- 没有传统中文件的概念(不用来回传文件)
- 设计稿永远是最新的
- 在线协作
- 可以同时处理一个文件
- 可以一起查看文件而无需共享屏幕
- 任何人都可以对设计稿评论
- 多平台(Win,、Chrome、Linux、Mac)
- 快
- 内置原型功能(更易用)
- 内置版本控制
- 内置批量重命名(可以使用正则表达式)
- 更强大的组件(后面会说到)
- 可以访问和修改组件中任何层的任何属性而无需将其分离
- 更容易交付给开发,只需分享一个链接
- 工程师可以及时查看标注,自己导出切图
- 为 UI 优化的功能
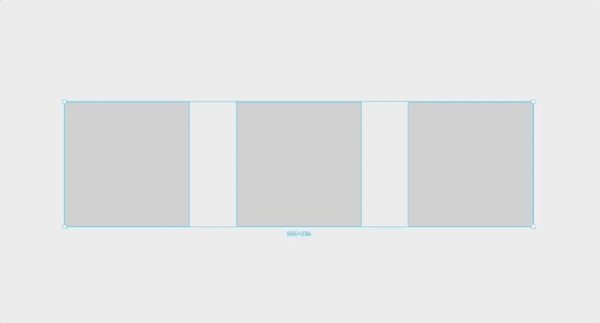
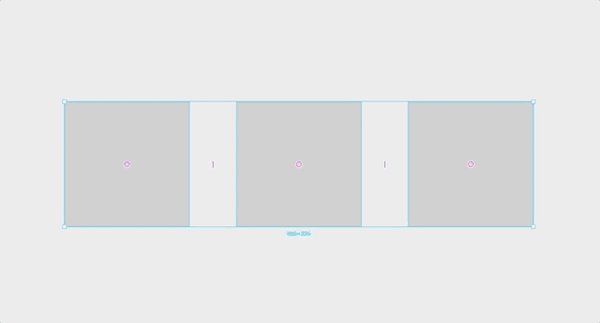
- 智能排列(统一调整间距,重新排列内容)
- 批量图片置入
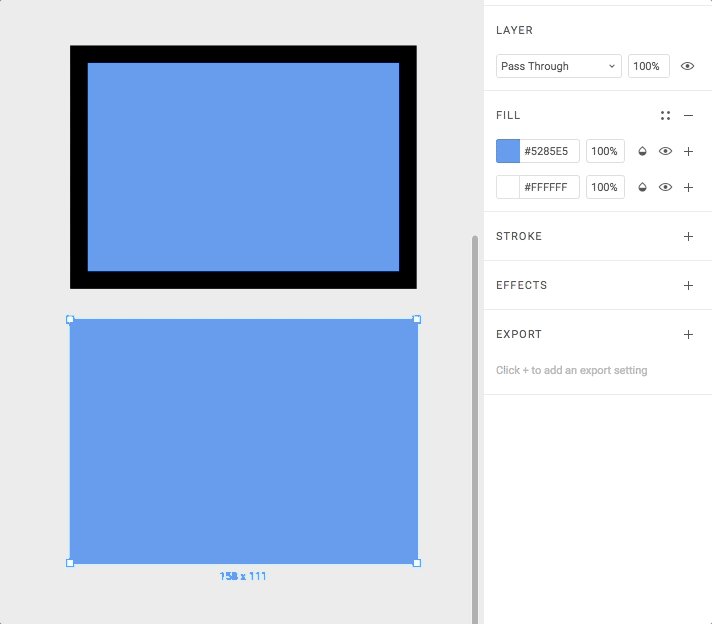
- Layout(卡 Padding、标示切图大小、影响约束区域)
- Web Font & Font Icon
- Style(字体、颜色、描边、阴影)分开
- Figma 中的字体 Style 不用管对齐方式,只包含文字本身属性
缺点
- 中英文混排时文字的 fallback,到目前为止对中文的支持依然不太友好
- 插件较少,缺少很多拓展性功能
- 如果要转平台,需要从头开始移植
- 不能断网工作,同步受网络影响
- 快速稳定的体验需要 科学上网
- 价格略贵
- 专业版每人每月 15 刀,企业团队版每人每月 45 刀
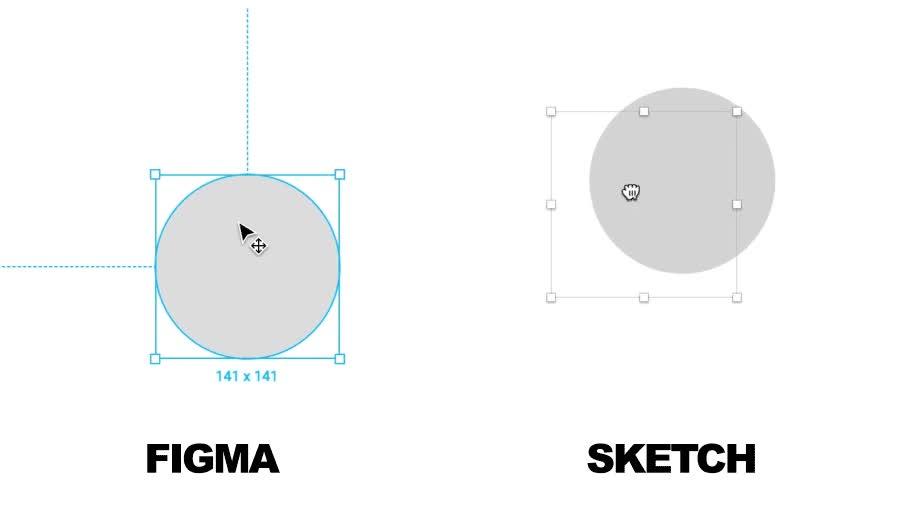
- 不能按比例缩放
- 不支持动态按钮
- 不支持阴影扩展
- 不支持多层描边
如何利用 Figma 改进我们的工作流程呢?
0. 首先我们需要了解几个概念:
- “Group(组)” 是一种对图层进行分组的方法,组本身不是对象,意味着 组不影响约束也不具有可以自定义的边界。
- “Frame(框架)” 是一个容器,它是 Constraints 所参照的父级 ,最重要的是 有自己的大小和边界。
- “Artboard(画板)” 可以理解为一种命名习惯,我们可以制作一个 Frame 并将其称为“画板”
- “Constraints(约束)” 类似于 Sketch 里面的 Resizing ,用来给图层设置布局改变时图层的响应策略。
- “Component(组件)” 类似于 Sketch 里面的 Symbol,但使用起来会更加灵活
- “Instance(实例)” Component 的一个实例,会随 Maser Component 改变
- “Styles(样式)” 我们可以定义字体、颜色、阴影等属性的 Style 用来共享
1. 我们可以通过实时协作更快地迭代
迭代时间可以从几天缩短到几分钟,不会再有下面的场景:
- “等下,我在同步 Sketch Library。”
- “把源文件发我,我改下再发你。”
- “你的文件是最新版么?”
2. 我们的工作流程会更加的无缝和具有包容性
设计文件现在是一个链接,这意味着:
- 设计师可以更轻松地 并行工作,我们可以同时修改一个文件(一个文件可能就是一个项目)。
- 工程师可以更早的查看设计稿并进行技术评审。
- 利益相关者或任何有链接的人都可以看到设计从想法到实现的整个过程。
- 设计现在是一个整体而不是在过程被分割成多个文件。
3. 我们从设计到代码的过渡会更快且具有一致性
在 Figma 中,我们更容易的以前端的思维方式进行设计。
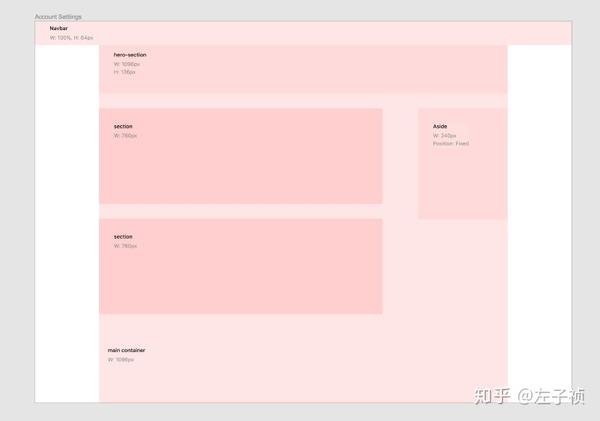
首先,Figma 和 Sketch 的一个重要区别就是在 Figma 中我们使用 Frames 而不是画板,这有什么区别呢?
- Frames 可以互相嵌套。
当我们把一个较小的 Frame 拖到另一个较大的 Frame 上时前者会自动成为后者的子元素。
- 元素的定位和约束相对于其父级 Frame
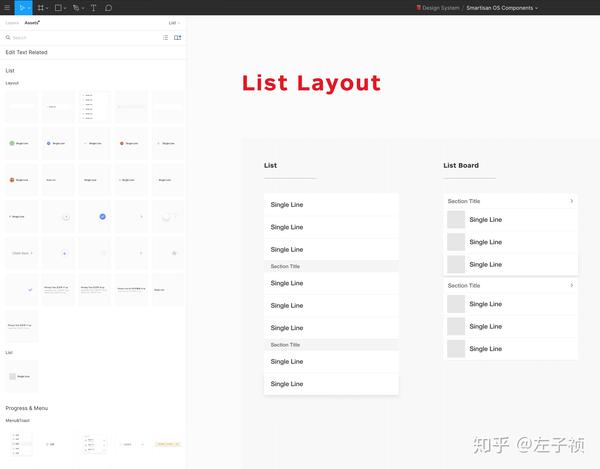
我们可以使用 Frames 将屏幕划分为不同的内容区域,然后在不同的区域内嵌套组件。 与自动分组、相对定位和约束相结合,我们可以快速轻松的构建一致性且响应式的设计。
- 易于前端理解
因为 Figma 中的 Frames 类似于 HTML 中的容器(div)。 工程师能够直观的看到嵌套在各自容器中的 UI 元素,这意味着他们在开发时会对布局有更好的了解。

4. 我们的设计系统将更灵活和易用
Sketch 有 Symbol,Figma 有 Component。 不同之处在于 Component 比 Symbol 更灵活,我们可以用更少的组件做更多的事情
- Component 为何比 Symbol 更灵活?
在 Sketch 中,我们可以使用 Symbol Overrides 来编辑文本或交换嵌套 Symbols。 但是如果想要更改其他属性(字体大小,边框粗细或背景颜色等),则必须创建一个新的 Symbol。
要解决这个问题,你可以将每个属性单独做一个 Symbol 然后把他们嵌套在一起,但数量会越来越多,这对于大型项目和复杂的 UI,维护会越来越复杂和难以使用。
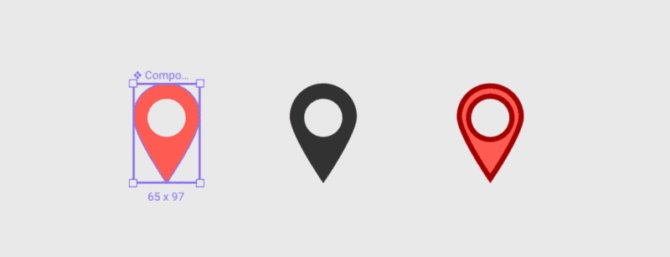
使用 Figma 时,我们可以访问和修改 Component 中任何层的属性,而无需将其从 Master Component 中分离。



- 与 Symbol 相比,Component 为何更易用?
- 首先,在创建 Component 时,我们不必担心命名结构(icon/app/search)。
- 和 Sketch 不同的是,重命名 Master Components 时它将自动更新到所有的 Instances。
- 要创建一个 Component 类别,只需将它们分组到一个 Frame 中,并将该 Frame 命名为该类别即可,这意味着我们只需拖拖拽拽就可以轻松地重新组织 Component。
- 访问 Figma 中的 Component 比访问 Sketch 中的 Symbol 更容易。我们可以不必考虑命名结构来从嵌套菜单中一层层去找。相反,我们可以看到 Component 的缩略图列表。
- 要将 Component 添加到画布或更换 Instances,只需拖到画布即可。

更方便的一点是,在 Figma 中,我们可以在较大视图的上下文中编辑 aster Component,而不必转到单独的页面进行编辑。

Tips 小技巧
- 尽量使用 Frame 而不是组
- 按住 cmd 可以调整画板大小
- 线框模式 cmd + Y,显示组件边框
- Figma 中有快捷键使用提示

- 右键标签复制链接时选择“CopyDesktop URI”,打开时会自动跳转到桌面客户端

- Cmd + \ 隐藏UI界面
- 蒙版不带任何属性
- 重命名时选中单个图层重命名时按 Tab / Shift + Tab 快速切换重命名图层,
- 选中多个图层时按 Cmd + R 批量重命名
- Control + Cmd + 方向键 快速对齐图层
- 选择某个对象,Cmd + Shift + C,Cmd + Shift + V 复制粘贴所有属性
- 选中单个图层,Cmd + C, Cmd + V 可以粘贴单个属性

- 如果将图层命名为“icon/exit”和“icon/back-arrow”这样的结构它们会导出到一个文件夹(类似Sketch)
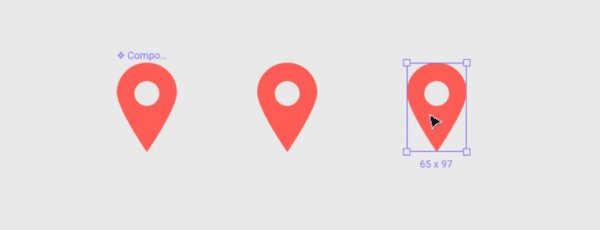
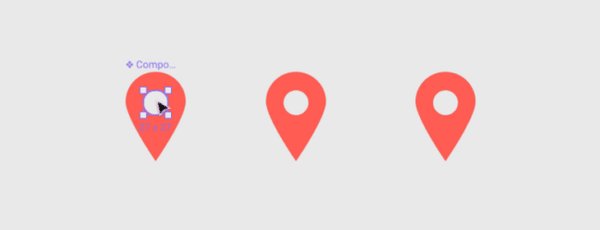
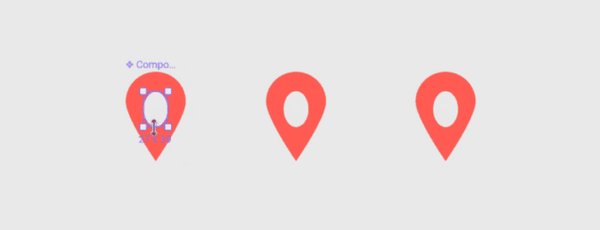
- 可以在组件间甚至文字间使用布尔运算
- 智能排列时可以调整其中某个元素大小同时保持间距(点击元素中心红点)

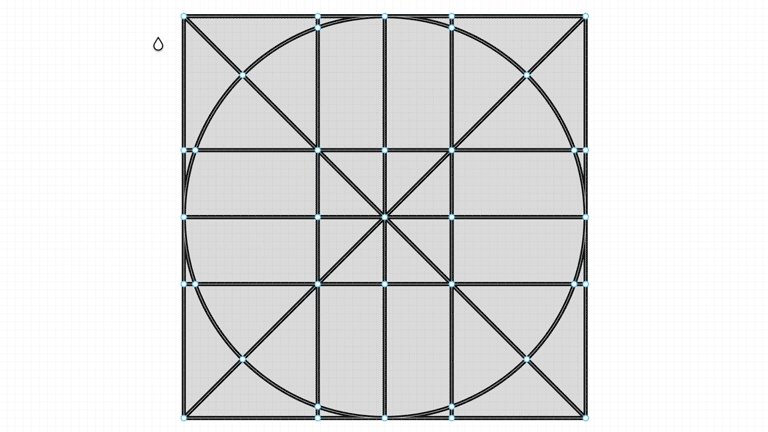
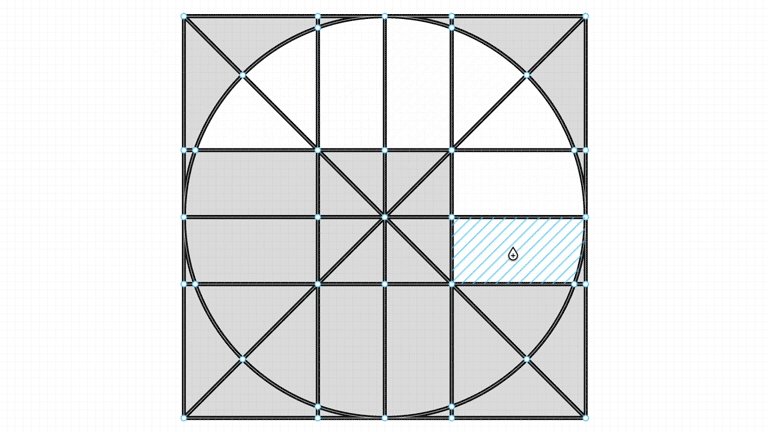
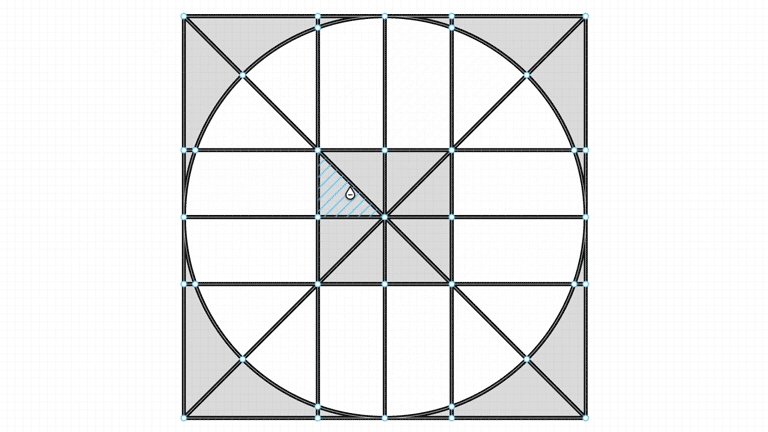
- 很容易创建弧线和扇形

在 FigmaChina 中我会不定期更新关于 Figma 和设计的分享,小伙伴们可以持续关注!

参考链接
- A Sketch user’s perspective on switching to Figma
- 30 days deep into Figma — Full review
- Introducing: Figma’s Platform
- Introducing Vector Networks
- Introducing Smart Selection
- 2018 Design Tools Survey Results
转载 · 知乎作者:左子祯
原文地址:https://zhuanlan.zhihu.com/p/64356746
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 810219247
810219247



