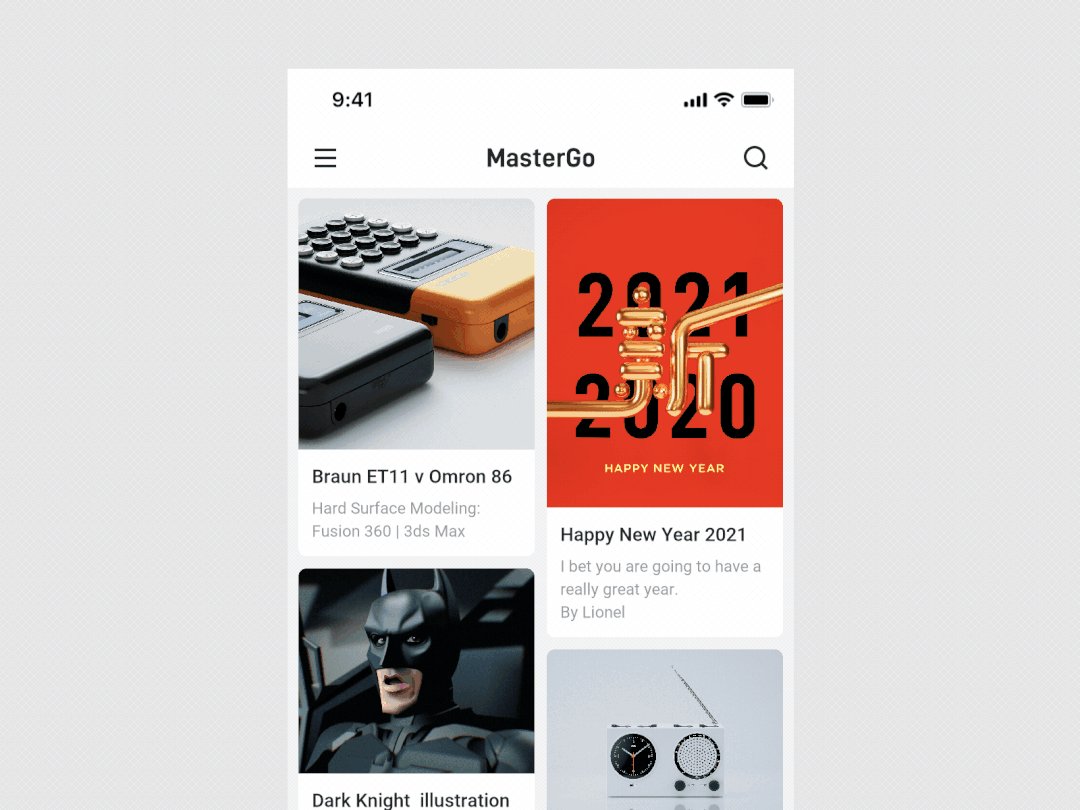
做设计的时候,产品经理、设计师等等,大家都需要用到各种设计工具,例如 Sketch, Figma 等等,往往都来自海外的开发者,未必会专门考虑到中国用户的需求。国内有一些团队在快速崛起,最典型的例子是蓝湖,他们的发展速度很快,CEO 任洋辉和产品负责人朱峰也是我非常熟悉的朋友。这次他们新推出了 MasterGo,我希望推荐给业内的同行朋友们。
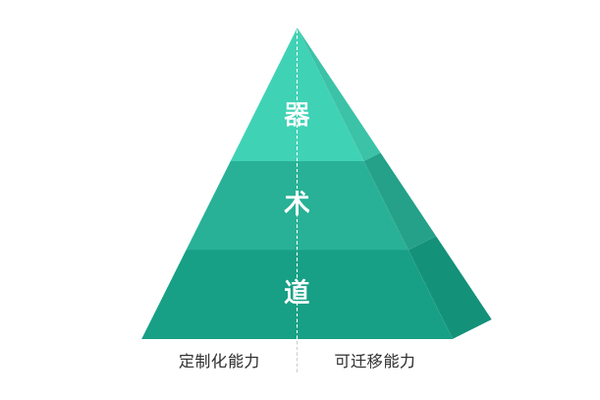
我在互联网行业工作的这十几年,正是移动互联网行业蓬勃发展的十几年,互联网人的方法论体系也在迅速进化。我认为,互联网人应具备的能力框架包括器、术、道三个层面,器指的是各种可以电脑软件的工具,术指的是各种流程和方法,道指的是顶层的思维方式与认知系统。其中“器”是入门学习的基础,有了一件趁手的兵器,才可以帮助你去探索更高层次的方法。而一个好用的器(工具),应该把术(方法)和道(思维)结合进去,尽最大可能帮助设计者发挥自己的能力。

MasterGo 在这些方面总体做的比较出色,并且现在还在快速迭代。未来他们完全有机会可以在国内甚至海外市场 PK 掉 Sketch 和 Figma。
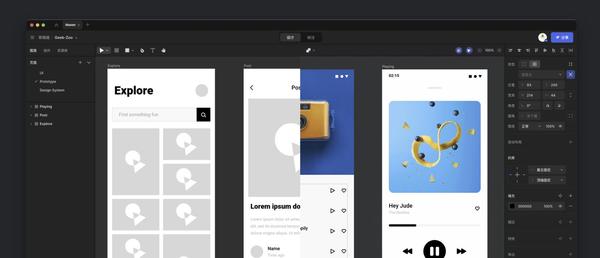
下面快速介绍一下 MasterGo:
MasterGo 使用地址:MasterGo.com
在线工具,轻松上手
MasterGo 可以直接在线使用,不需要安装,无论 Windows 电脑还是 Mac 电脑都可以用浏览器访问,这也是未来几乎所有软件工具的趋势,从访问的便利性、团队协作和云端资源方面,都能够有更好的支持。

基本功能不用太多介绍,该支持的都支持了,而且术语更符合国内行业和用户的习惯,基本的图形工具包括:矩形、圆、直线、多边形等,图片也单独作为一个类型,在图形工具中展示,这都更符合产品经理和设计师等同行的工作习惯。

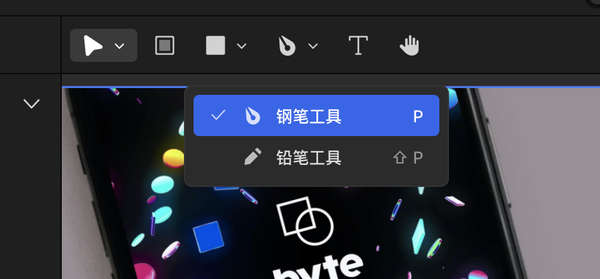
钢笔工具、文字工具和移动缩放等功能也都是该有的都有,而相比 PS 等等,又没那么复杂。未来 PS 应该彻底会被淘汰掉,垂直化的软件工具才是主流。

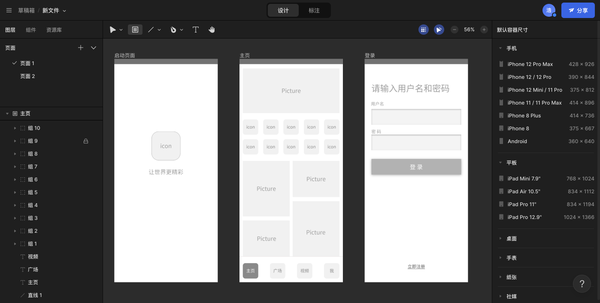
对于产品经理和交互设计师,如果要输出线框图,可以直接通过预设的容器来快速搭建。以往你可能要单独找一些插件才能实现的功能,在 MasterGo 里都变成了标配。相对来说,比 Axure 之类的工具要更简单。但也有不足之处,比如说现阶段不能做到页面之间的串联,不过还是可以高效输出线框图。以后随着版本的升级,这方面的功能支持应该会越来越全面。

对于有一定经验的设计师同学来说,他们常用的素材、项目成果往往会沉淀在软件的源文件里,所以在切换新的设计工具时,会有一定的顾虑,毕竟临摹重绘常用的素材会有不小的工作量。
而 MasterGo 支持 Sketch 文件的导入,导入后 Sketch 文件中的画布、图层分组、命名等信息都会被完整保留,平时使用 Sketch 的同学,切换到 MasterGo 不必有任何担心。

所以,对于国内的产品经理和设计师来说,特别是初学者,MasterGo 是一款特别适合入门的工具。每次我看到很多入门者花费了几个月时间、上万元的学费去学习一些软件怎么使用,就觉得很可惜。以器、术、道的视角,这些同学本应该把精力都投入在对于术和道的掌握当中,器也就是工具的学习门槛应该尽可能低。
MasterGo 使用地址:MasterGo.com
强大的协作功能
MasterGo 作为一款在线工具,本来就可以方便的跨平台,而且在国内的访问速度很快。实际使用中和传统的桌面软件相比体验是一致的,这也是未来大多数工具软件的趋势。

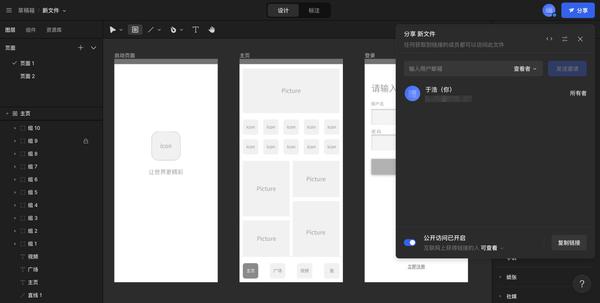
MasterGo 的云端协作能力很强,产品经理、设计师和工程师等各种角色可以在同一个文件中进行操作。一个设计稿的分享方式,和平时我们在各种文档、电子表格中的分享是一样的,可以生成一个链接发送给相关角色完成共同编辑,非常简单。

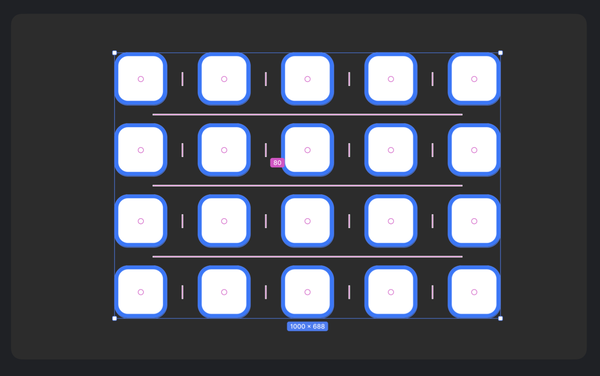
MasterGo 里「容器」的概念可以单独说一下。容器的主要作用是帮助界面中的元素精准定位,比如说,我们要输出一个 64×64 px 的图标,而图标的载体尺寸是48x48 px ,那么就可以建立一个输出尺寸的容器,再把对应的图标放在容器中居中对齐即可,作为设计师就不需要再单独预留出来一个 64×64 px 的空白图层。

对于前端工程师来说,容器相当于 DIV ,这种布局思路就很好理解了。
对于设计师来说,可以利用容器来规划界面的结构,与开发规划布局的方式进行统一;可以用容器来定义组件的大小,而不用担心对内容有影响;不同的模块也可以使用容器来进行划分,不需要单独建立画板。
这是一种“以开发的思路来进行设计”的方式,一方面有利于设计师拓展自己的知识范围,另一方面能够减少设计与开发的沟通摩擦,构建高效的设计流程。
MasterGo 使用地址:MasterGo.com
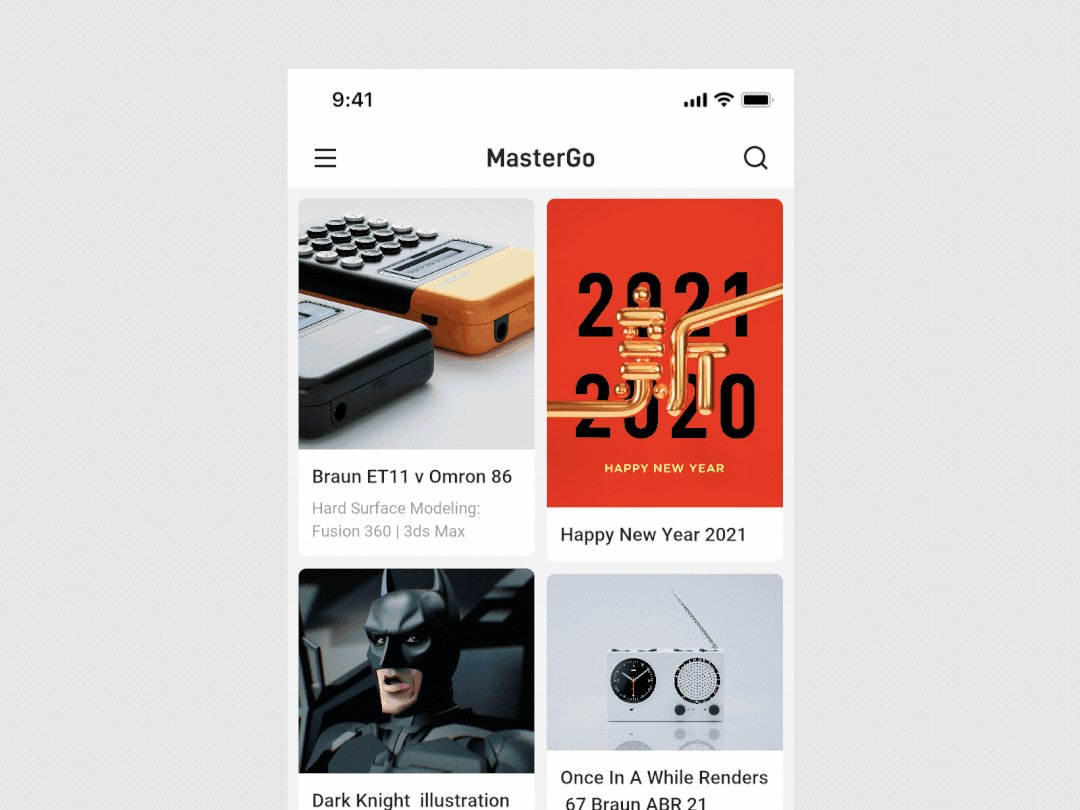
快速输出界面设计图
MasterGo 在做界面设计图方面非常有用,速度很快。只要你平时用过任意一种图形工具类软件,都可以快速上手。

对于一些常见的专业型用户:
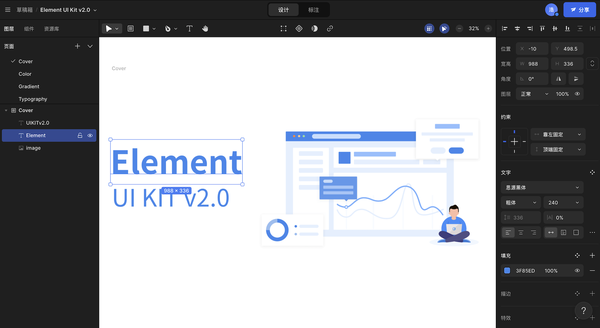
UI 设计师可以快速输出视觉效果图,无论是扁平化的界面效果,还是复杂的拟物风格图标,都能够直接产出。效果图可以在画板中依次排列,呈现出完整的设计思路。
交互设计师输出线框图的时候,可以按照实际情况定义元素的坐标和尺寸,这样 UI 设计师就可以和交互设计师的工作紧密衔接起来。
产品经理可以使用 MasterGo 画原型,预设图形的色彩灰度看起来更轻盈,线条也比较细腻。我发现很多产品经理画的原型往往视觉设计比较一般,其实这还是工具问题,产品经理不需要有很强的视觉设计能力。我们完全可以用工具帮助产品经理在保证速度的情况下,让原型图看起来更美观。

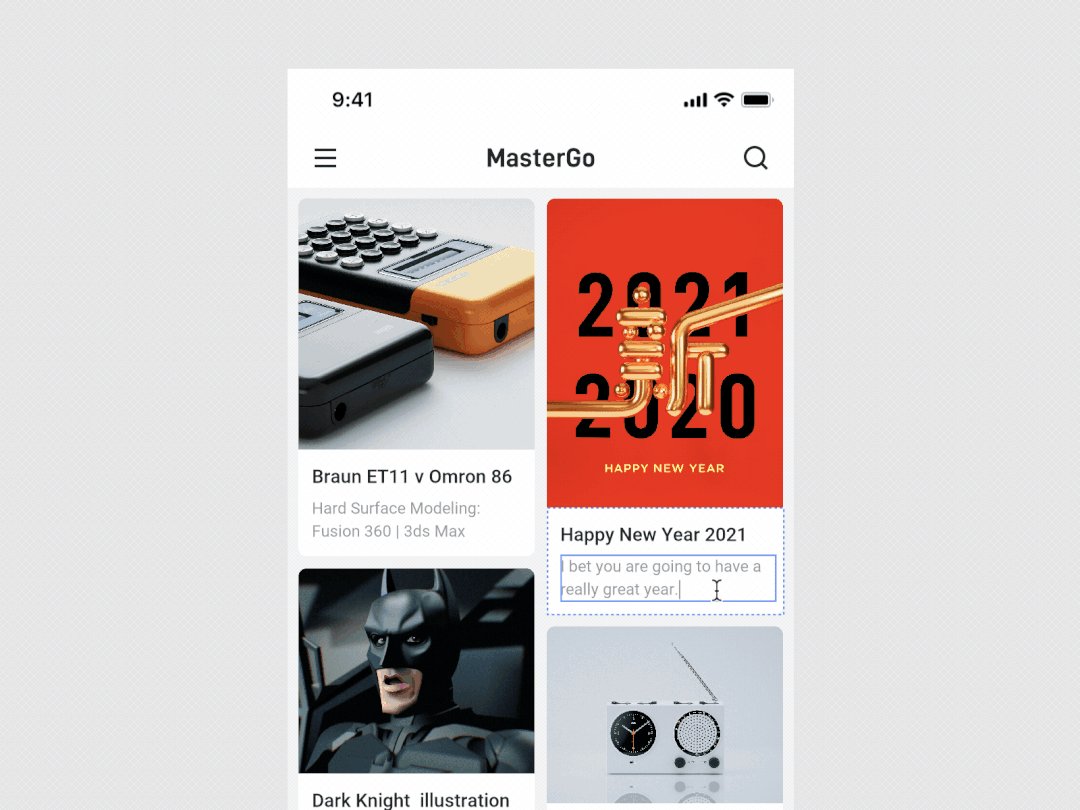
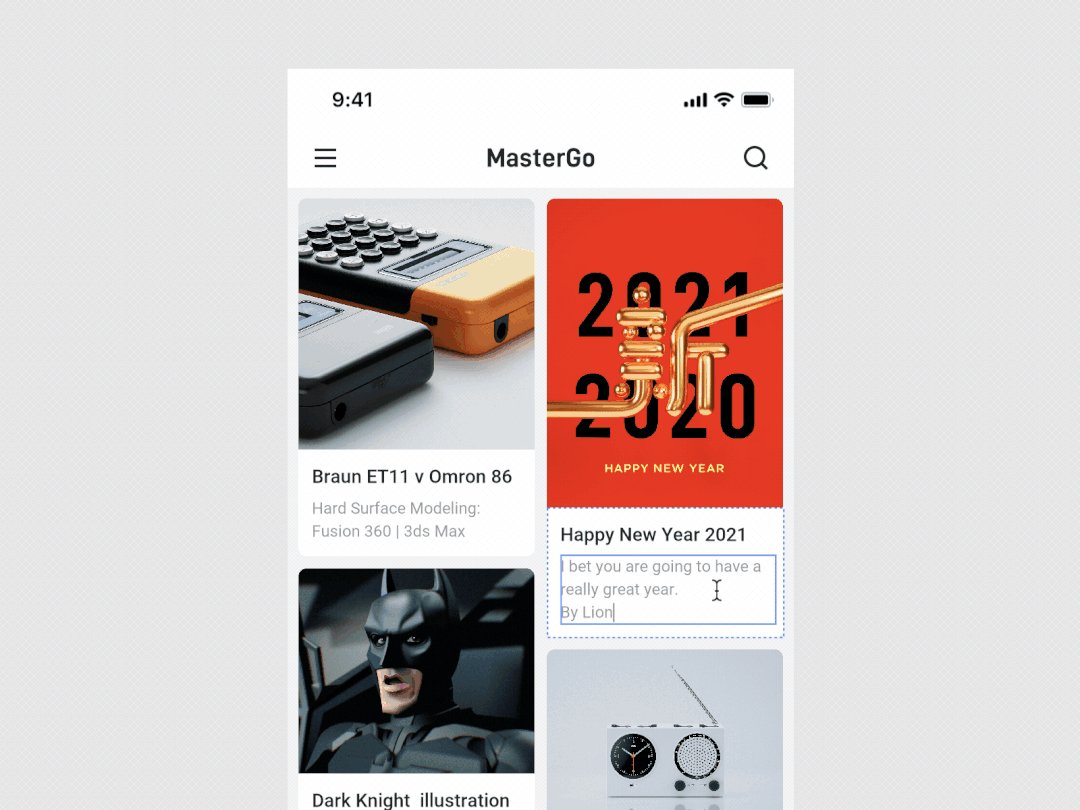
MasterGo 还提供了智能化辅助设计功能,帮助设计师节约处理细节的时间。在日常工作中,为了追求更好的呈现效果,以及需求的不断变更,修改界面是设计师经常要做的事情。如果只是简单的文字修改还好解决,可一旦涉及到容器尺寸的变化,我们就需要手动移动其他相邻的容器,还需要保持各个容器之间的间距,可谓牵一发而动全身。MasterGo 在这方面非常人性化,调整局部内容时,页面其他容器会自动跟随调整,为设计师减少了很多工作量。对于各种软件工具来说,早就应该如此。这是交互设计里的人机分工问题,让机器去做这些需要重复调整的事情,让人集中精力在创造性的工作上。

除了自动布局,智能化功能还有智能排列、批量重命名等,大家可以在使用过程中,不断发掘。
MasterGo 还提供了“组件”,同样可以帮助设计师快速输出界面设计图。我们在做设计时,界面中经常会存在大量样式相同的元素,例如导航栏、列表、菜单等。为了减少设计师的工作量,我们一般会把它们做成元件,以达到统一修改的目的,只要修改一处,所有的元件都会跟随着改变。
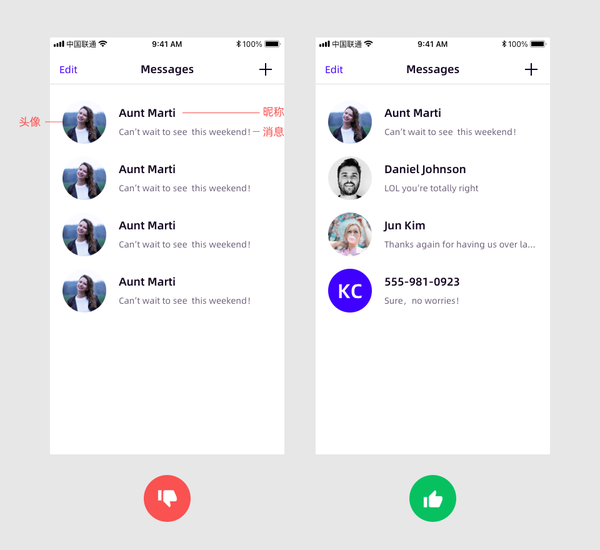
但是在实际工作中,同一元件中的内容又会存在一定差异。例如,我们在设计“消息列表”页面时,为了让设计效果贴合真实使用场景,头像尺寸、昵称和消息文字的颜色、字号需要保持一致,但头像的图片、昵称、消息等元素的具体内容又都会存在差异。

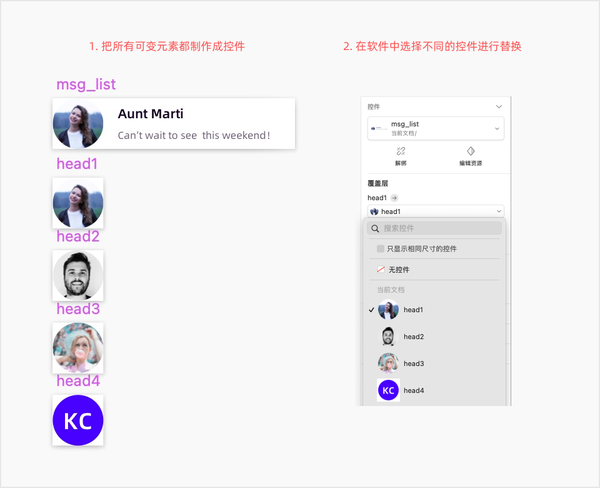
如果我们使用 Sketch 来制作这种“内容差异”和“样式一致性”共存的元件( Sketch 中叫“控件")时,操作过程会比较繁琐,首先需要把列表中的所有头像都制作成单独的元件,然后分别去选择替换。

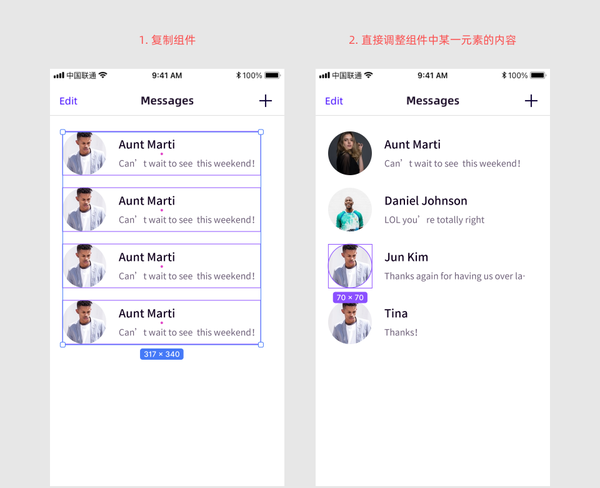
相比之下,MasterGo 的组件就灵活多了,既可以通过“编辑组件”实现批量修改,也可以直接修改组件中的某一元素的填充、描边和特效(无需把子元素都创建为组件再去选择替换),而不影响其他组件的内容,操作非常便捷。

MasterGo 使用地址:MasterGo.com
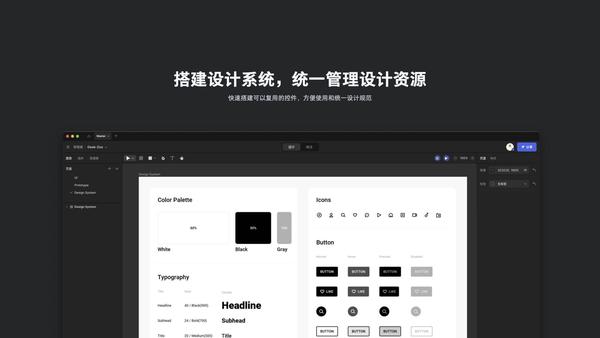
建立系统的设计思维
MasterGo 还有一个重要作用,可以帮助产品经理、设计师和前端工程师把一款产品所有的元素和样式集合在一起,建立一个可以随时访问的 UI 规范文件。当工程师或者产品经理需要查找某一个控件的视觉规范,或者查找某一文字样式,都可以随时访问同一个链接。这样能够集中管理设计资源,对于团队协作非常有帮助。

界面设计的管理流程需要一个完整的系统,从需求管理开始,到设计方案的最终输出,都需要产品团队共同参与。设计方面的工作术语以及概念,产品经理可能也只是一知半解,而开发人员更是不会全部理解。产品团队可以通过 MasterGo 共同维护一份设计文件,从而实现更有效的沟通。
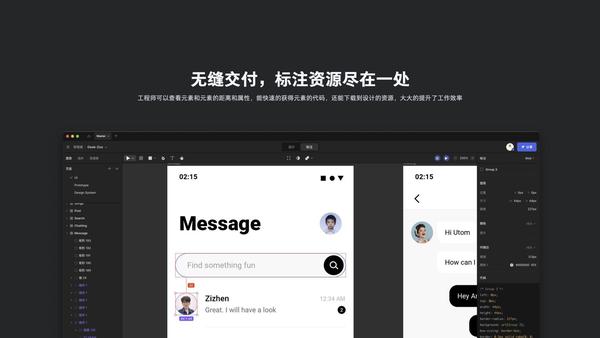
UI 设计师还可以把界面元素的坐标位置直接标注出来,呈现在效果图上,前端工程师在查看效果图的同时,就能够了解到元素的各种位置参数。这对于双方来说都节省了沟通成本,提升了产品研发的工作效率。

随着互联网行业发展越来越成熟,所有从业者都要具备设计思维,这样才能够打造出更符合用户需求的优秀产品。MasterGo 在帮助产品和设计团队建立设计思维方面先行一步,未来希望能够添加更多设计管理方面的功能,对产品经理和设计师会更有帮助。
MasterGo 使用地址:MasterGo.com
MasterGo 的优势
MasterGo 的优势主要有三点:
1.基于实时协作的工作流程,能够让产品经理、设计师、工程师等角色更好的配合;
2.各种智能化设计功能带来的效率提升,让个人的设计效率提升;
3.统一管理设计资产,一处更改、处处生效,提升整个团队的效率;

其实还有一点很重要:MasterGo 由国内开发者开发,更符合国内的设计师、产品经理、前端工程师等的需求,未来的更新迭代速度会很快。因为设计工具的选择往往有延续性,迁移成本比较高,国内有势力的团队的产品在响应速度、本土化和针对企业的综合服务方面更有优势。

未来的软件应该以在线服务、云端处理,以及智能化为主要的发展趋势。MasterGo 做的很不错,也希望大家都能够支持蓝湖团队,为大家带来越来越好的产品体验。
MasterGo 使用地址:
转载 · 知乎作者:马力在知群
原文地址:https://zhuanlan.zhihu.com/p/403690529
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 wslspf
wslspf



