文章转载于:优设网
大家好,这是 2023 年 6 月的第 3 波干货合集!这一期的干货合集当中,有一些比较少见的好东西,比如线上的平面设计博物馆,高素质的超大UI图标合集,还有可以媲美 Midjourney 的本地 AI 图片生成工具,你甚至可以使用它无限制地迭代优化。其他的干货比如 UX 设计灵感网站和免费的 Midjourney 提示词合集,也都是好东西。
下面我们具体看看这一期的干货:
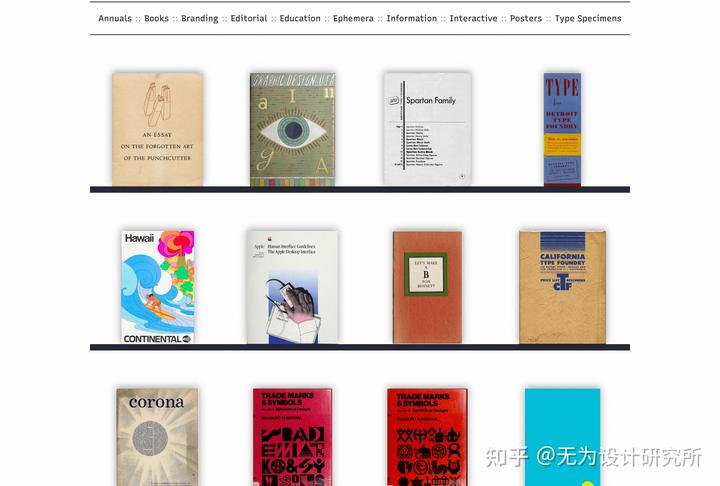
1、平面设计历史线上博物馆
https://archives.design/

这是一个相当有趣的线上平面设计博物馆,是设计师 Valery Marier 利用自己的业余时间搜集整理古早设计项目,其中大多都是平面设计相关,涵盖图书、品牌设计、交互设计、海报等常见门类。借助这个「野生」博物馆,可以一窥数字设计时代之前设计师的创作,尤其是一些当年极富盛名的「设计作品」,比如最早的 Apple 人机交互指南,IBM 的电子打字机的字体目录等。
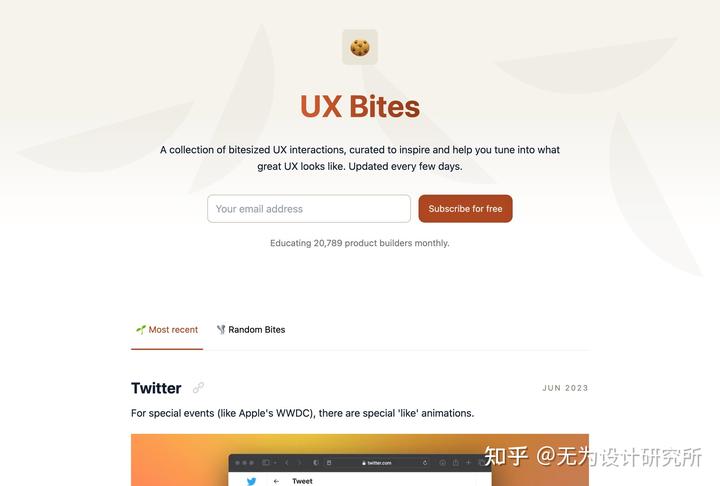
2、整合 UX 设计细节的灵感网站
https://builtformars.com/ux-bites

如果你是 UI/UX 设计师的话,那么你可能时常需要了解最新的优秀 UI/UX 设计来帮你提升当前项目的设计。这个名为 UX Bites 的网站会不定期搜集一些优秀的数字产品设计细节,正是这些优质考究的设计细节构建起优秀的产品,从这些细节中汲取灵感,来提升自己的设计吧。
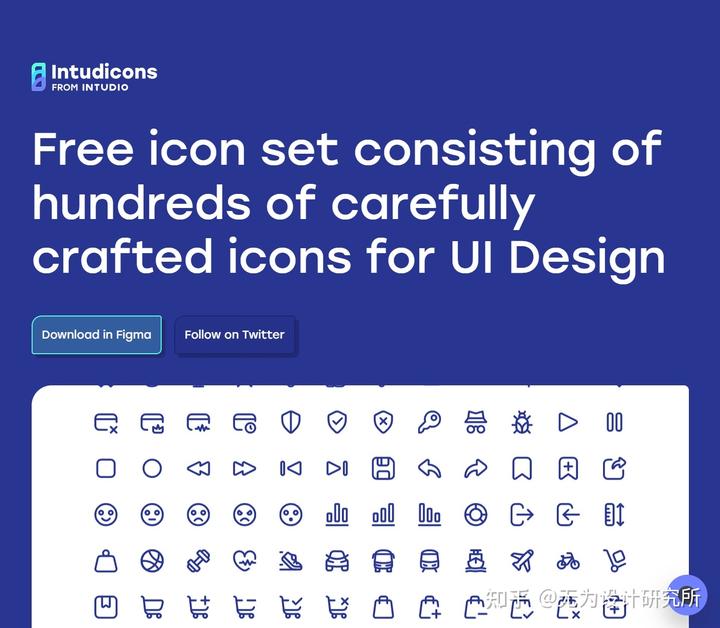
3、400+免费UI图标大合集
https://www.intud.io/intudicons

这是 Intudio 出品的一套高素质免费图标,目前图标的数量有400+,并且数量还在不断增长中,Intudio 团队定期更新新的图标内容。和很多图标大合集的诞生缘由一样,网上很多图标的素质和品类不足以满足日常设计需求,有能力的设计团队就干脆自己手搓一套自己能用的还好用的图标,并且免费分享给大家。这套图标涵盖的类别也相当全,如果你喜欢这种粗细的描边风图标,一定要收藏下载。
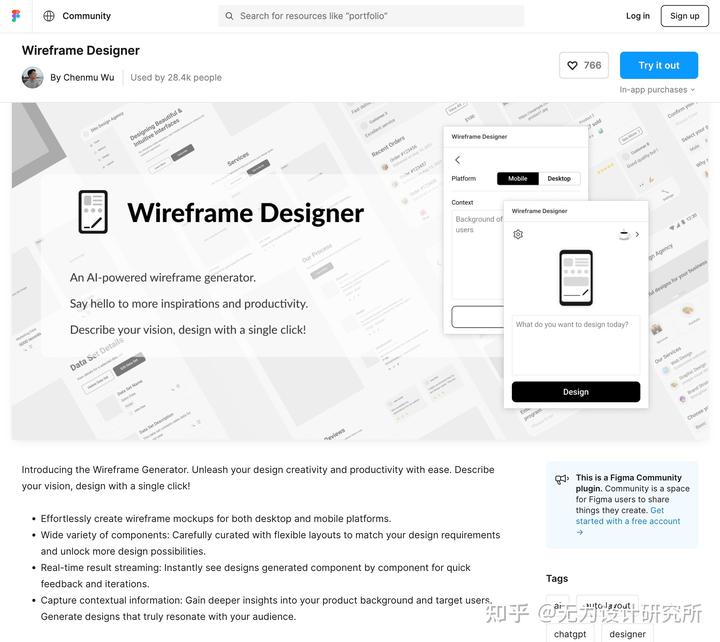
4、基于 AI 的 Figma 线框图绘制插件
https://www.figma.com/community/plugin/1228969298040149016/Wireframe-Designer

这是一个给 Figma 使用的线框图生成器,而它也运用到了当下流行的 AI 功能,你可以通过简单的描述你想要的组件,它可以轻松生成相应的布局和控件。值得一提的是,现在它已经可以为桌面端和移动端设计线框图了,并且可以实时查看生成的结果,进行快速的反馈、调整和迭代,它还会捕获上下文环境的信息,了解目标产品的特征,洞察用户需求,尽量让设计贴合产品。
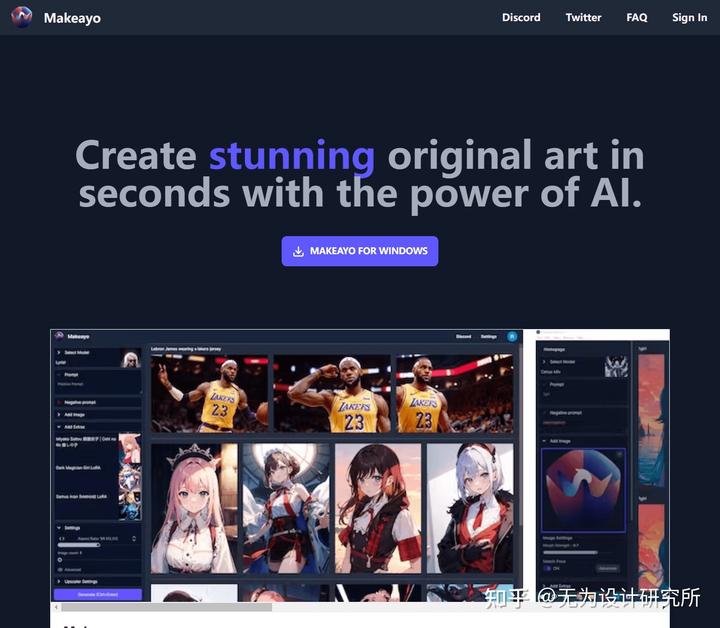
5、更强的本地 AI 图片生成工具 Makeayo
https://makeayo.com/

Makeayo 也是最近出来的一个可以在本地电脑上安装的 AI 生成工具,它能够提供类似 Midjourney 这个水准的 AI 艺术作品,它在生成的时候,可以借助简笔的草图,结合引导词,生成可控性更强的艺术作品,由于是在本地生成,所以可以无限迭代,也能生成高清的图片。目前 Makeayo 仅仅提供 Windows 平台上的软件,不过随后会发布 Mac 和 Linux 的版本。
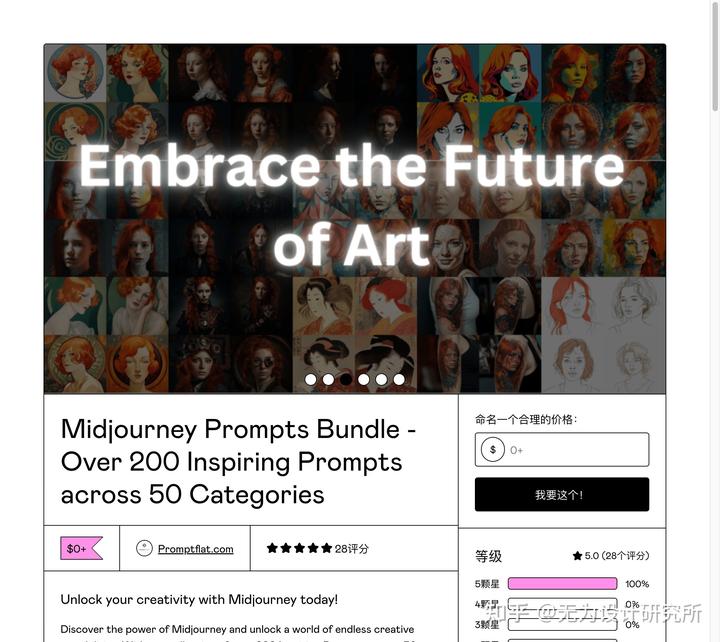
6、50个类别200+高素质 Midjourney 提示词合集
https://promptflat.gumroad.com/l/prompt-bundle

这又是一个高素质免费 Midjourney 提示词合集,这个合集包含总计50个门类,200+ 高素质的 prompt 合集,你可以在这个合集当中看到这些prompt 生成的图片的素质,基于这些 prompt 来生成你想要的作品。
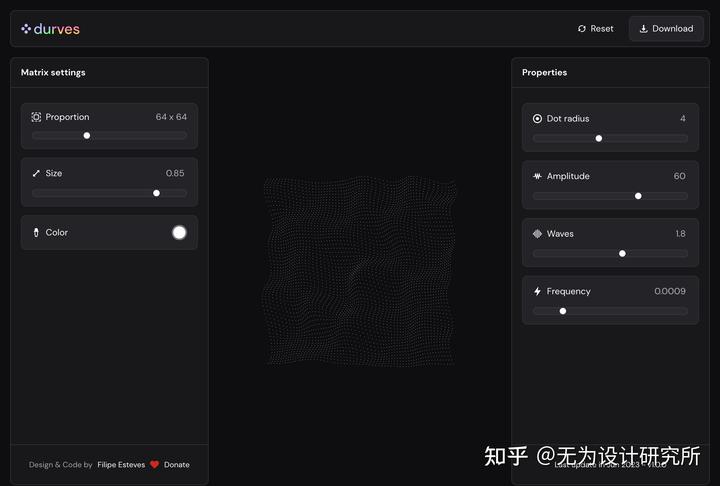
7、在线曲面散点图案生成器
https://www.durves.com/

Durves 是一个非常简单但是非常有用的视觉设计工具,它可以生成散点给视觉设计师、平面设计师用于不同的视觉设计项目当中,有趣的是,可以通过矩阵参数来调整散点的密度、尺寸大小和颜色,还能通过属性来控制点半径,振幅、波动程度和频率等属性,生成你想要的视觉效果。
转载 · 知乎作者:无为设计研究所
原文地址:https://zhuanlan.zhihu.com/p/640617240
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 wslspf
wslspf



