无论是个人博客、电商平台还是企业官网,精致的网站设计可以更加吸引用户的注意力,提高用户的参与度,提高转化率。本文测评了9款网站设计工具,供设计师挑选满意的一款,一起来看看吧!
1、即时设计
即时设计是一款集生产、设计、研究于一体的在线协同网站设计工具。它具有原型、设计、交付和管理全栈的能力,涵盖了网站设计的全过程。它是国内UI/UX设计师和产品经理使用的专业设计工具,可以轻松做出漂亮的网站设计效果。

此外,即时设计自带海量资源,它的资源广场版块包含了丰富的网站设计模板和组件,可以一键复制,快速调用。零基础小白还可以利用资源广场素材库中的设计素材,以及插件广场丝滑的插件具快速制作出精美的网站设计效果。具体步骤如下:
步骤一:浏览器在线打开即时设计官网,注册即时设计帐户,再点击进入资源广场。
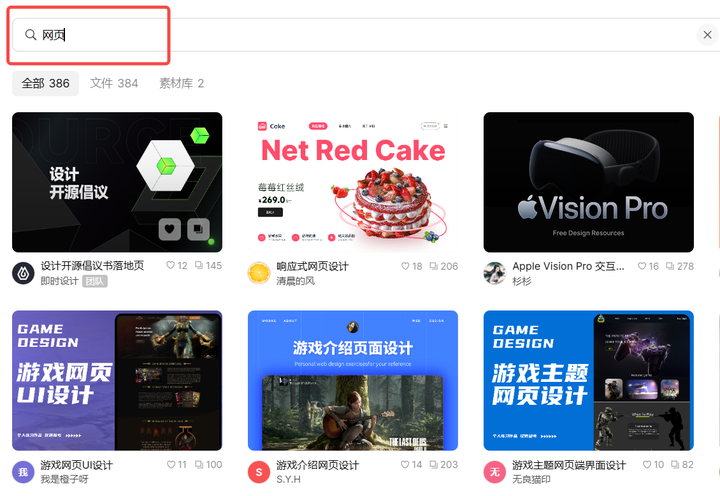
步骤二:进入即时设计资源广场,在搜索栏中输入关键字,可以看到丰富的网站设计案例。

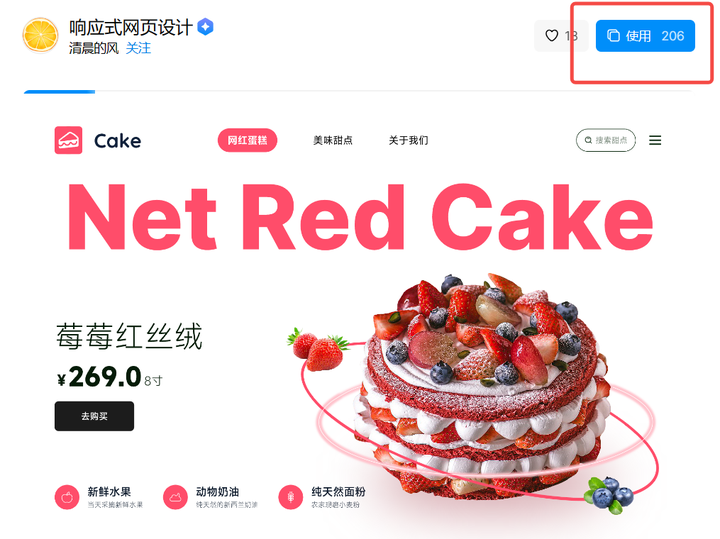
第三步:点击想要使用的网站设计模板,点击右上角的【使用】,就能快速将所需的网站设计素材打开到画布上。资源广场提供的设计素材支持自由修改编辑,使用非常方便,能一键实现零基础网页设计!

2、Figma
Figma是一个强大的网站设计工具,它提供了实时协作和评论功能,使团队成员能够轻松地一起工作,分享反馈和意见。另外,Figma还具有优秀的矢量编辑能力,使您能够创建精确、高质量的设计元素。借助组件和样式库,您可以更有效地管理设计元素,并保持一致性。另外,Figma还提供了原型和交互设计的功能,让您能够将设计理念转化为交互式体验。
3、AdobeXD
AdobeXD作为Adobe公司的产品,是另一个强大的网站设计工具。它提供了丰富的设计功能和工作流程,帮助设计师快速实现创造性的想法。AdobeXD拥有直观的用户界面和强大的布局工具,使设计过程更加高效。您可以通过重叠网格、自动填充和智能布局,轻松创建复杂而精致的页面结构。
此外,AdobeXD还支持原型和交互设计,使您能够创建可点击的原型,模拟用户体验。通过内置的共享功能,您可以与团队成员进行实时合作和反馈交流。
4、AxureRP
AxureRP是一个专业的互动网站设计工具,适合创建高度互动和复杂的网站原型。它提供了丰富的互动组件、动画效果和事件触发,让你模拟真实的用户体验。AxureRP的强大功能包括条件逻辑、数据驱动和动态内容生成,使您能够创建功能丰富的原型,并与团队和利益相关者进行交流和演示。
另外,网站设计工具AxureRP还提供了强大的文档生成和版本控制功能,有助于项目管理和团队合作。
5、InVision
InVision是一款集界面设计、动画、原型和协作功能于一体的全方位网站设计工具,使设计者能够在一个平台上完成整个设计过程。InVision的界面直观易用,提供了丰富的设计工具和互动元素,能够快速构建高度互动的网站原型。团队成员可以通过实时共享和评论功能,方便地合作,加快设计的迭代和反馈循环。
6、Webflow
Webflow是一个不需要编码的网站设计工具,具有直观的可视化编辑界面和强大的响应设计功能,帮助用户轻松构建适合不同设备的网站。
7、Marvel
Marvel是一个注重用户体验和原型制作的网站设计工具,它提供了一个简单易用的界面和协作功能,让设计者能够快速地验证和迭代设计理念。
8、Zeplin
Zeplin是一个专门为设计师和开发者之间的合作而设计的网站设计工具,它可以将设计文件转化为开发可用的资源和规范,并提供清晰的开发指导。
9、AdobePhotoshop
AdobePhotoshop是一个广泛使用的图像编辑工具,它在网站设计中发挥着重要作用。设计者可以通过强大的编辑和处理功能,创建精美的网站图像和视觉效果。
在选择网站设计工具时,需要设计师综合考虑个人需求、技术水平和团队合作。本文推荐的网站设计工具各有独特的功能和优势,适合不同的设计场景。这些网站设计工具可以帮助设计师实现优秀的网站设计,提升用户体验,无论你是初学者还是资深设计师,都可以先从即时设计开始你的创作之旅!
文章由:知乎作者:割草机编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 810219247
810219247



