

大数据、可视化、数据大屏等一系列名词在我们的设计群里被越来越频繁地提及。每每谈到这个话题,总有设计师小伙伴吐槽这个领域太专业,但可以参考、复用的素材太少,在实际工作中,很难快速完成页面搭建。
今天就从组件库的复用、图表的快速生成、页面的高效布局这三个维度入手,为大家拆解如何快速搭建数据可视化项目。

在一个条理清晰的数据可视化设计生产流程中,往往要经历多个环节:
1. 确认业务需求与设计目标
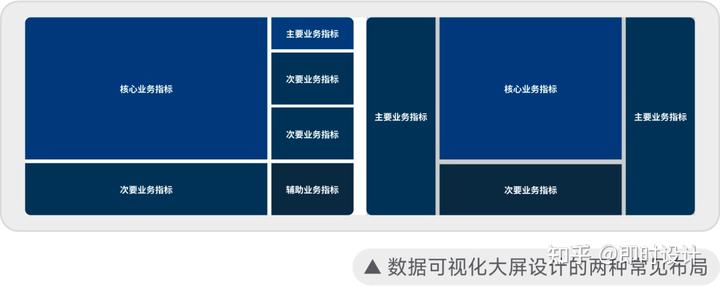
2. 规划页面布局与核心指标的信息排列
3. 选定图表类型
4. 确定视觉设计风格
如果是数据可视化大屏设计,还需要明确使用场景、设计尺寸与大屏的拼接方式,并在设计前与开发充分沟通如何实现。

获取信息与业务相关方沟通的环节必不可少,也没有什么捷径可走。
但在选定图表类型、确定设计风格、准备背景装饰等设计素材这几个方面,就可以多看看其他人是怎么做的,又或者直接使用一些开源分享的可视化组件库来完成快速搭建。

当你没有思路,不知从何下手时,一些由专业团队整理的行业可视化设计体系,可以在字体、配色、布局等方面为你划定范围;除此之外,成套的装饰组件、图表组件、以及其他通用配件,都可以直接应用到你的作品中。
VE.Design-政务数据可视化
易知微 VED 团队打造的一套可视化设计体系,适用于政务数据可视化大屏设计。不仅从字体、配色、布局这三个方面给出了通用且可供参考的设计规范,还汇总了同一风格的标题、图表、弹窗、装饰元素等组件供设计师们复用。
复制链接到浏览器打开:


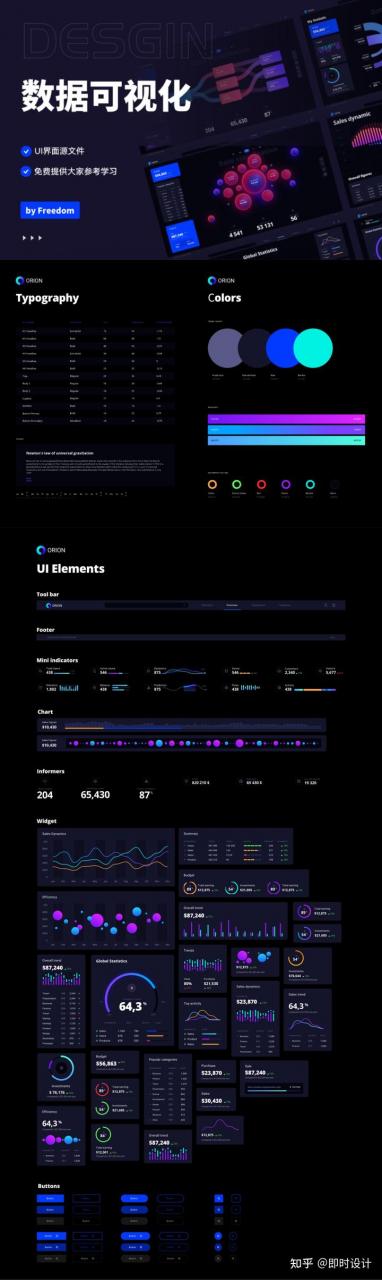
数据可视化设计
更适用于中后台设计的一套可视化图表组件库,提供了深色和蓝色两种主题。除了数百个可复用的组件外,文档内还分享了十多个使用这套组件库搭建的可视化页面,非常有参考价值。
复制链接到浏览器打开:


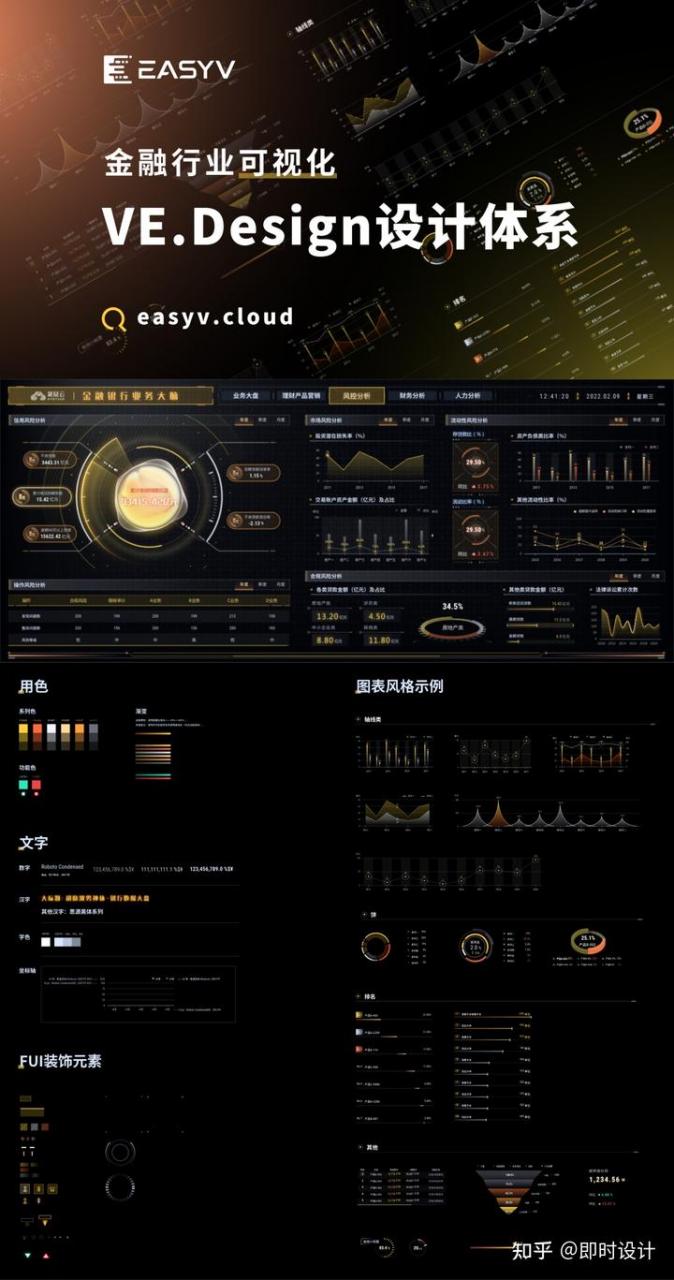
VE.Design-金融行业可视化
易知微团队分享的另一套数据可视化大屏设计体系,适用于金融行业。从色彩选择到图表风格样例都更能凸显行业属性。
复制链接到浏览器打开:



如果将数据可视化拆解,主要的设计元素包含这几类:标题,主视觉、图表、色彩体系、字体、动效、临时弹窗等等。
其中标题、图表都可以从通用组件库内选取复用,或者在此基础上有修改完善。
Ray Data 大屏数据可视化图表组件
复制链接到浏览器打开:
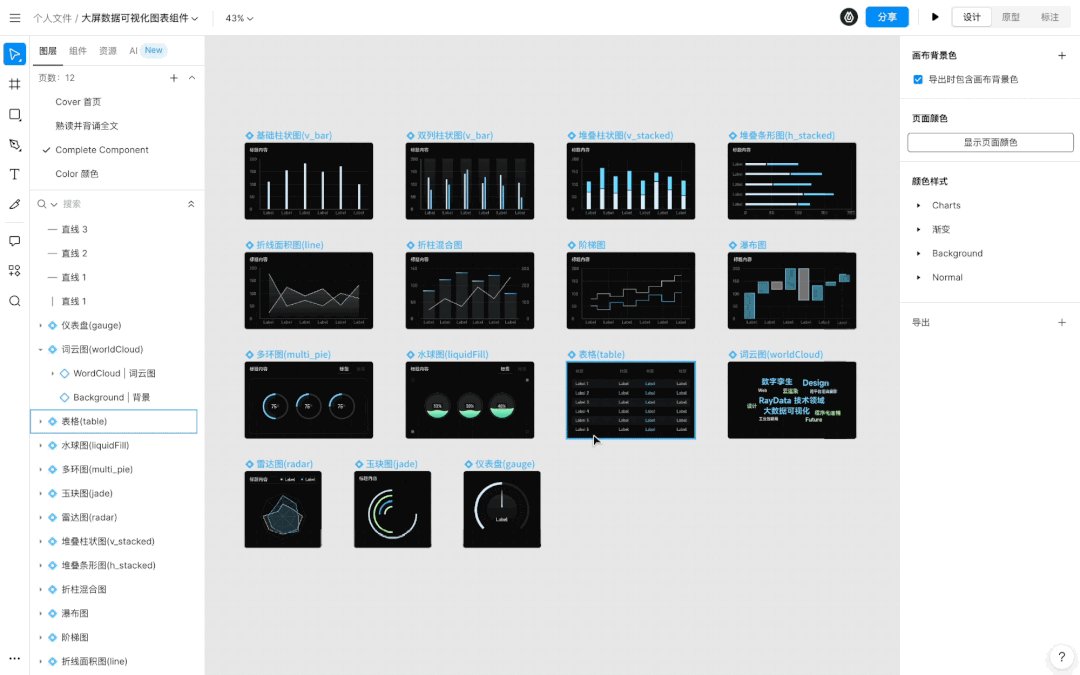
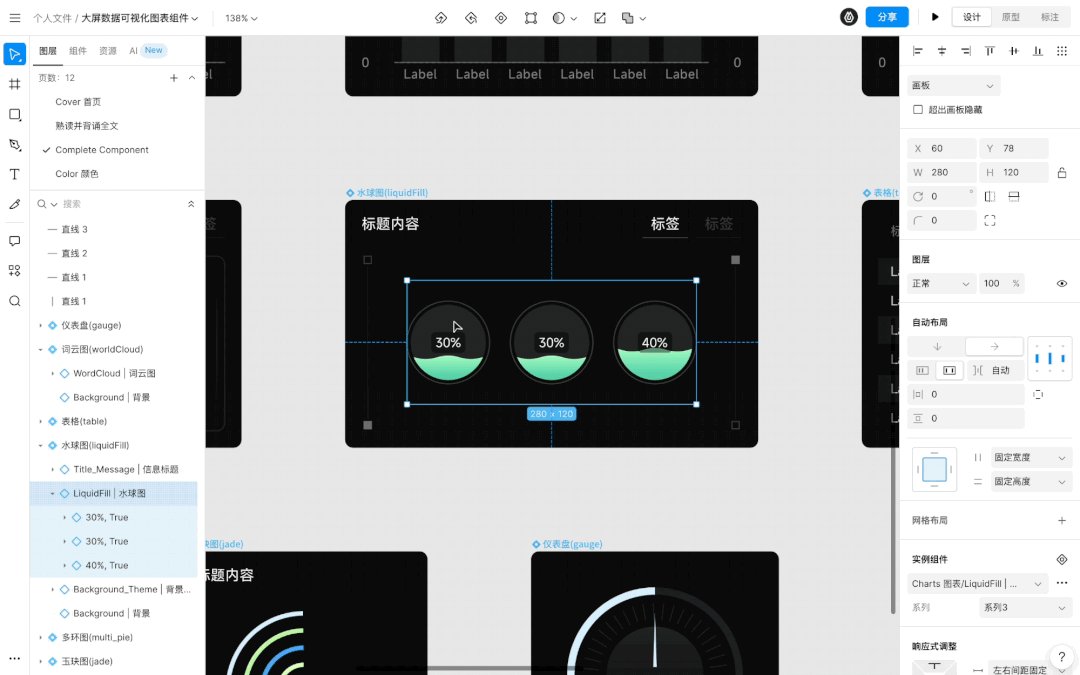
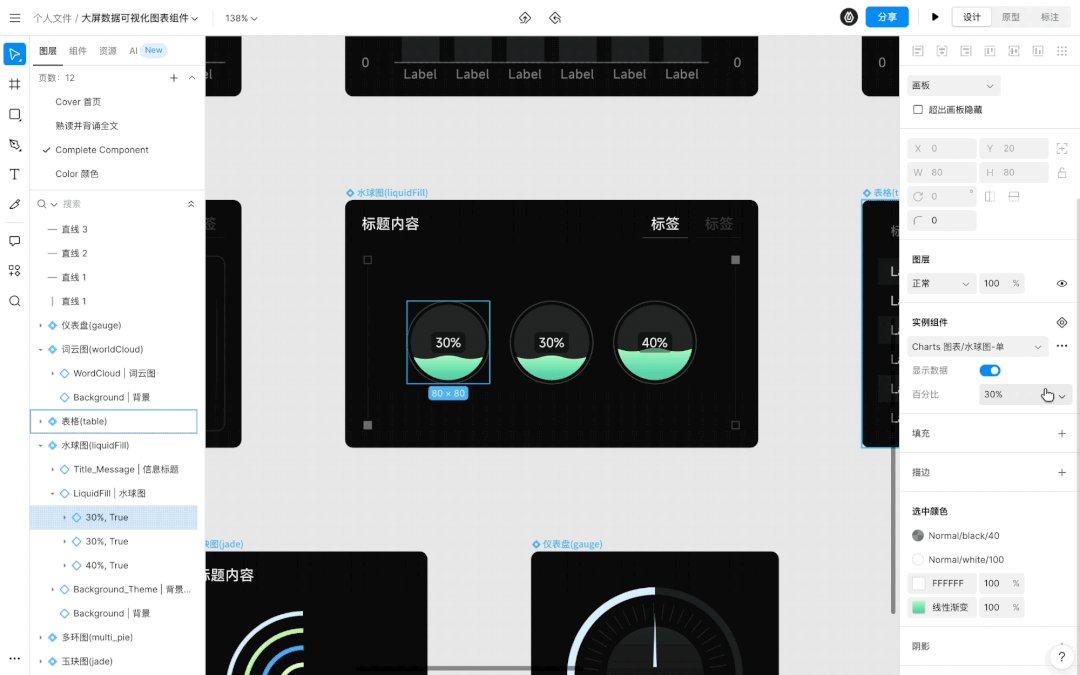
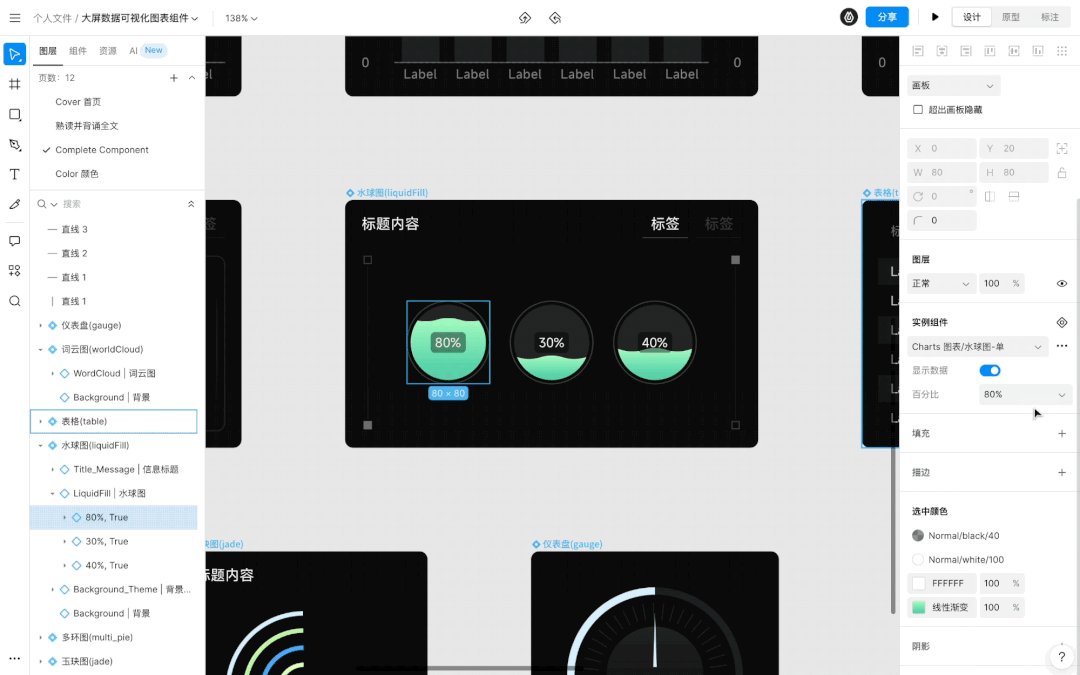
文档内组件包含大量的变体和自动布局,支持拖拽拉伸更改尺寸、自适应文本,可编辑性与通用性都很强,略作修改就可以应用到你的作品中。


在提供了常用类型图表组件的基础上,RayData 还将组成图表的标题、坐标轴、图例、表格、背景元素都拆分开做成了组件。
这样的设计赋予了这套资源极高的可复用性,你可以自由组合以上组件构建更符合业务需求的图表。


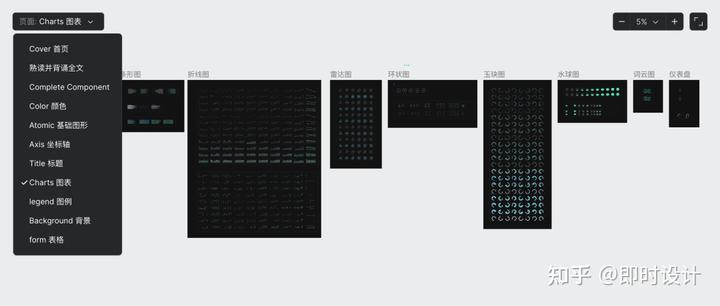
数据可视化设计通用组件
复制链接到浏览器打开:
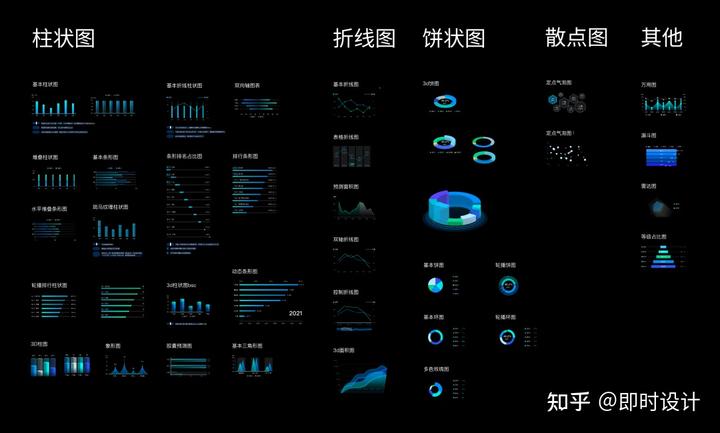
除常用的图表外,这套资源还提供了十多个数据大屏可用的主标题。


一些比较少用到的图表也都能在这个组件库中找到对应的资源,比如斑马纹理图、条形排名占比图、3D 面积图等等。


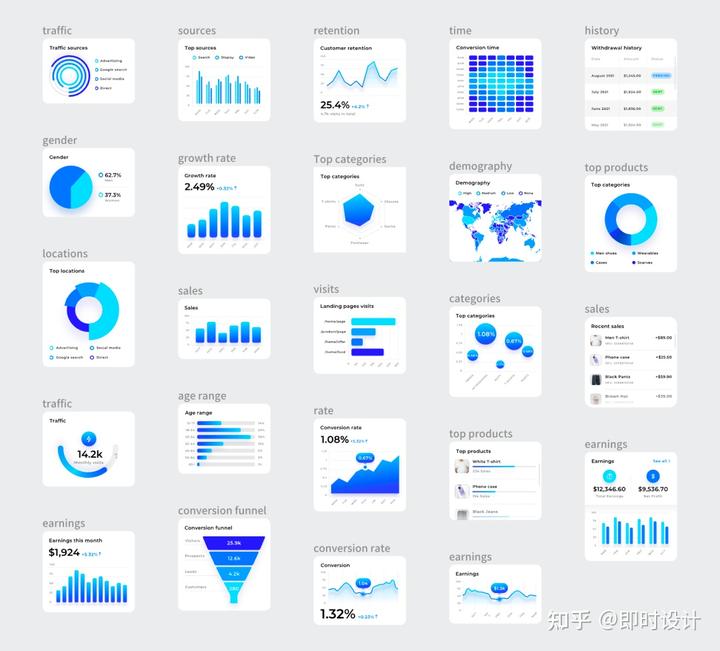
浅色系可视化组件
复制链接到浏览器打开:
适用于中后台数据可视化设计的一套浅色系图表组件。相同宽度的卡片设计,方便你根据数据展示需求自由组合。



如果你已经确定了图表类型、组件风格,但还在纠结布局与主视觉,从其他人分享的成套作品中寻找思路与灵感就是不错的选择。
数据可视化大屏模板
复制链接到浏览器打开:


车载可视化大屏仪表盘
复制链接到浏览器打开:


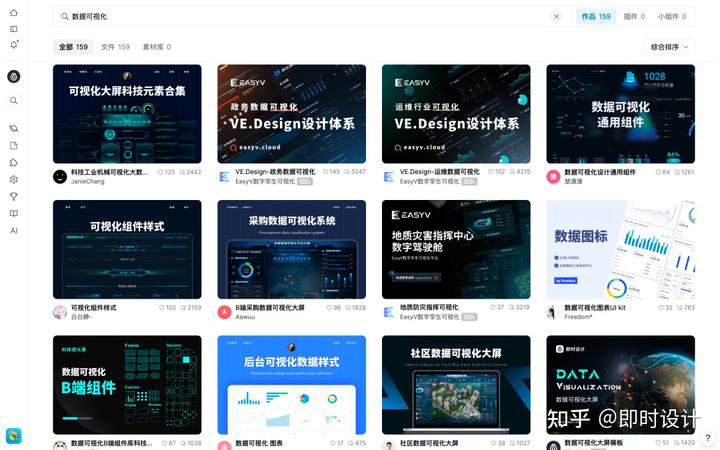
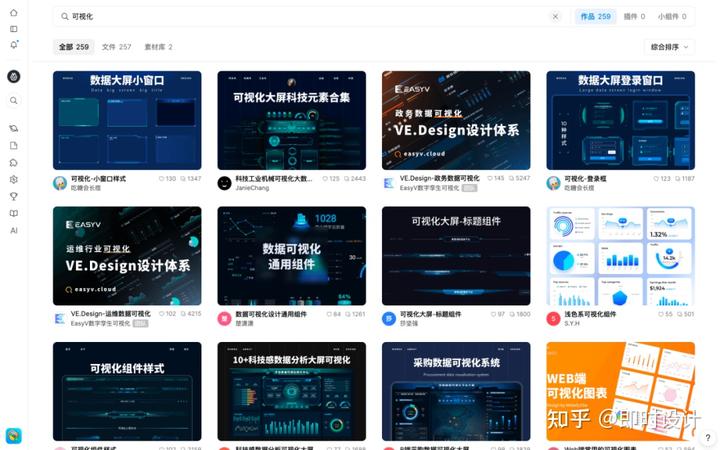
以及「即时设计-资源社区」由设计师们分享的 150+ 数据可视化作品。



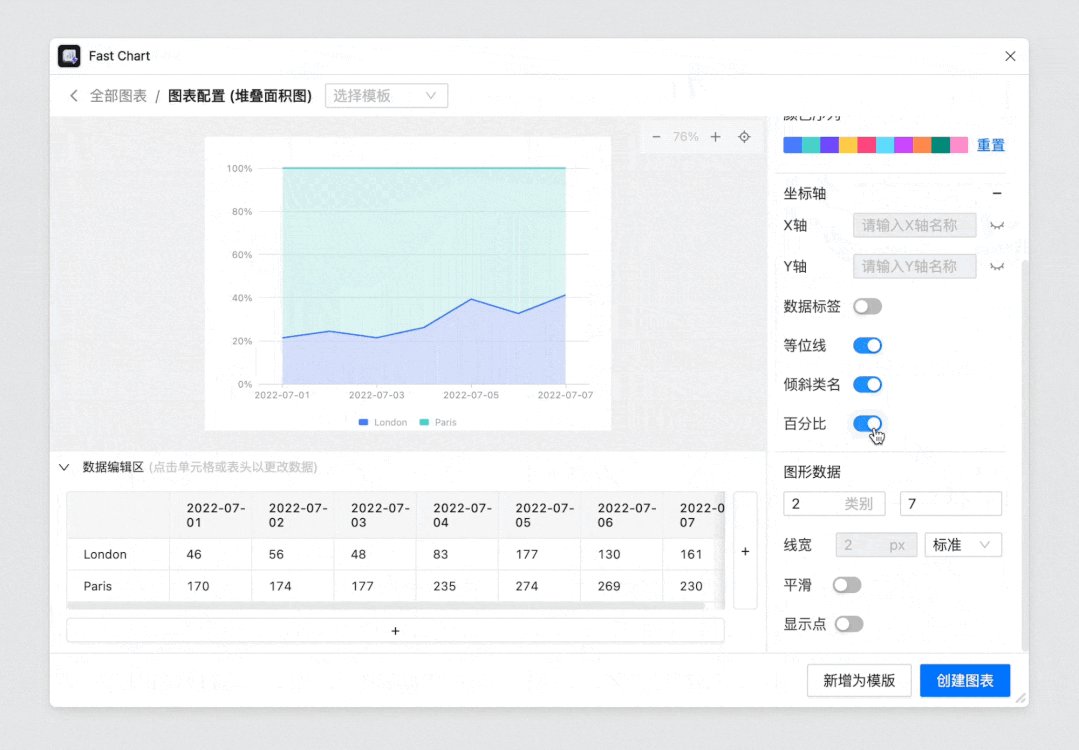
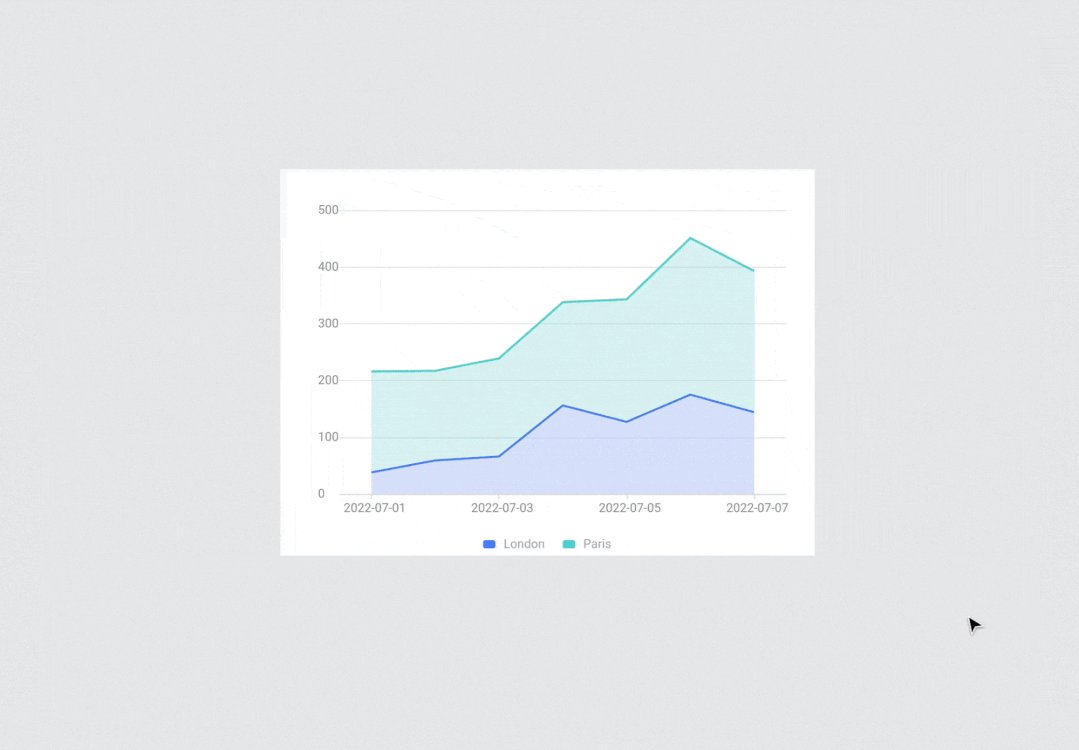
除了使用已有的图表素材,你还可以借助一些工具导入真实业务数据生成效果更保真的可视化图表。

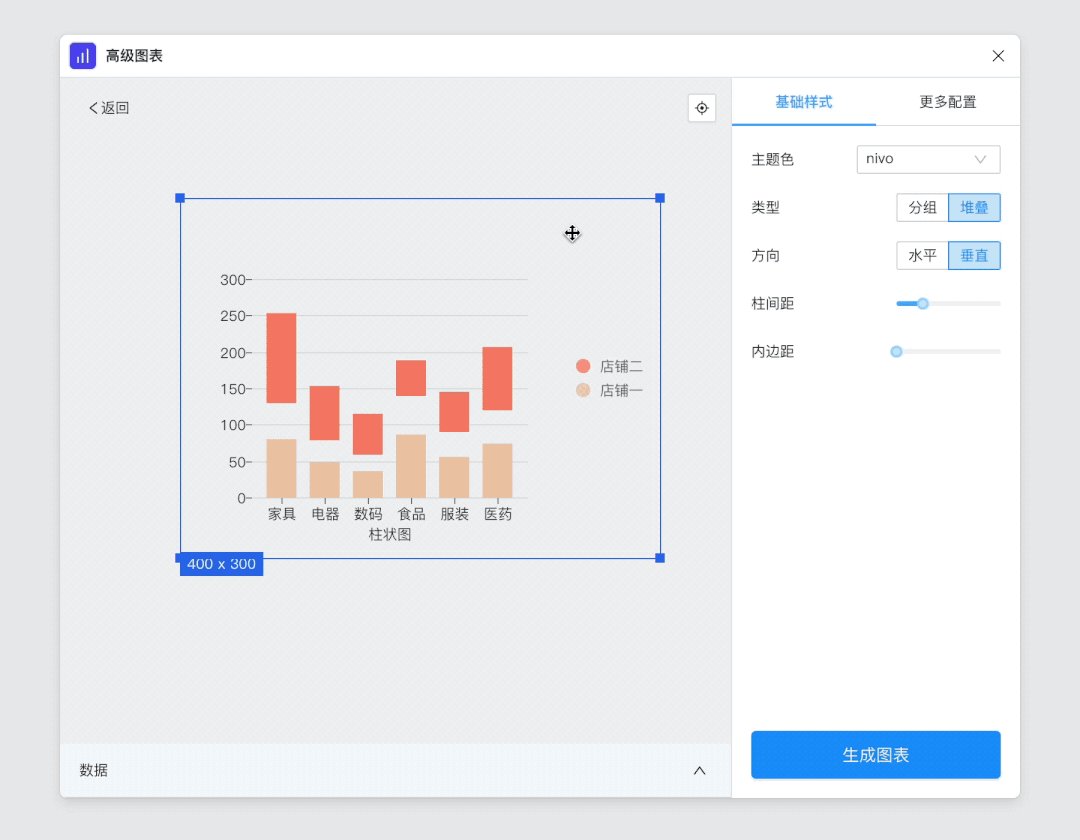
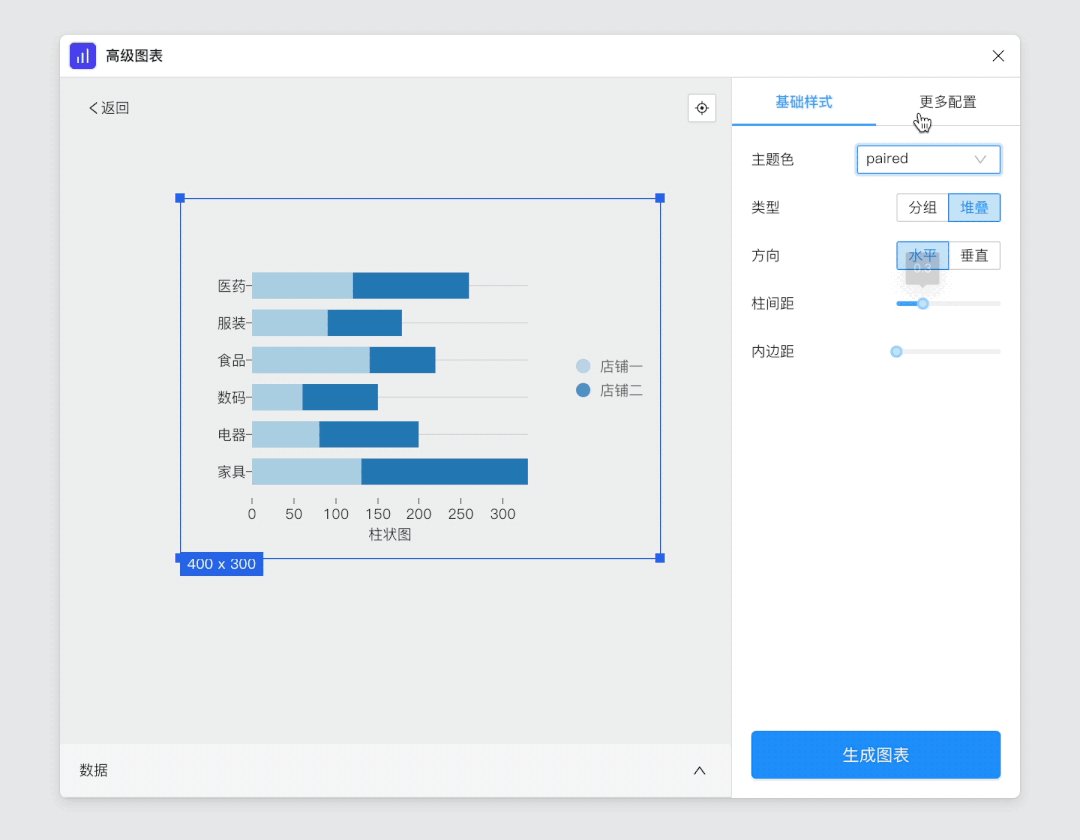
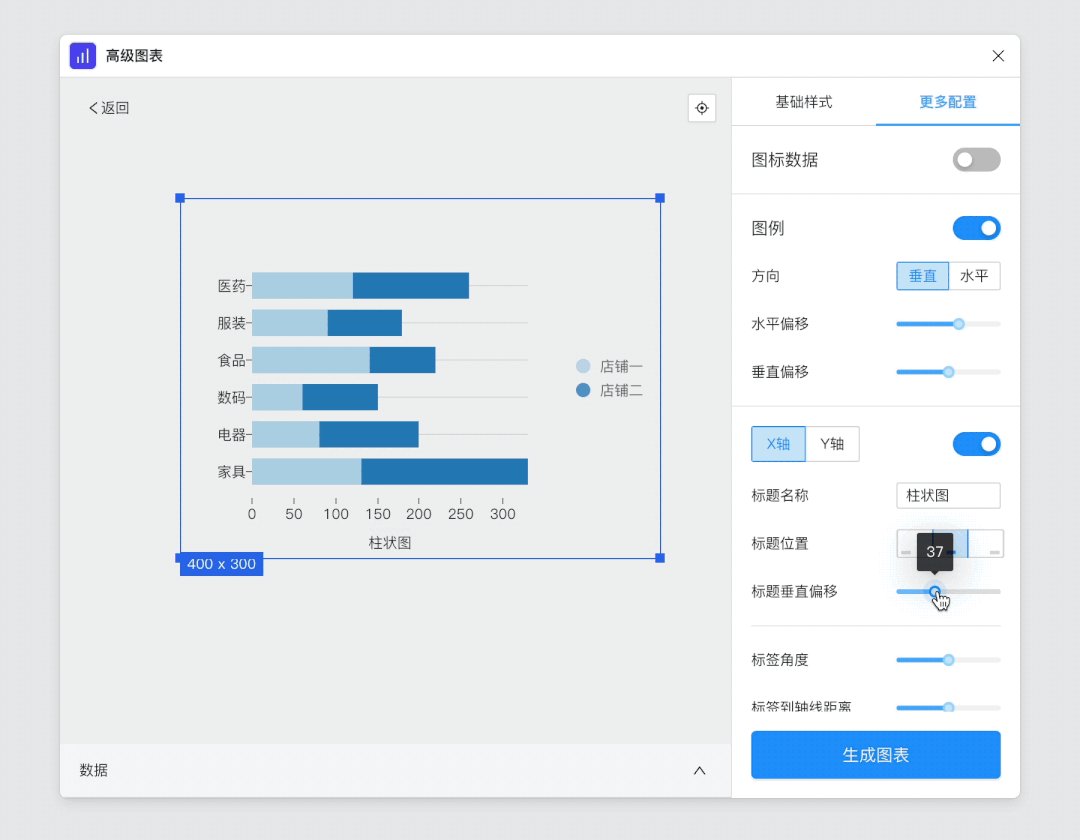
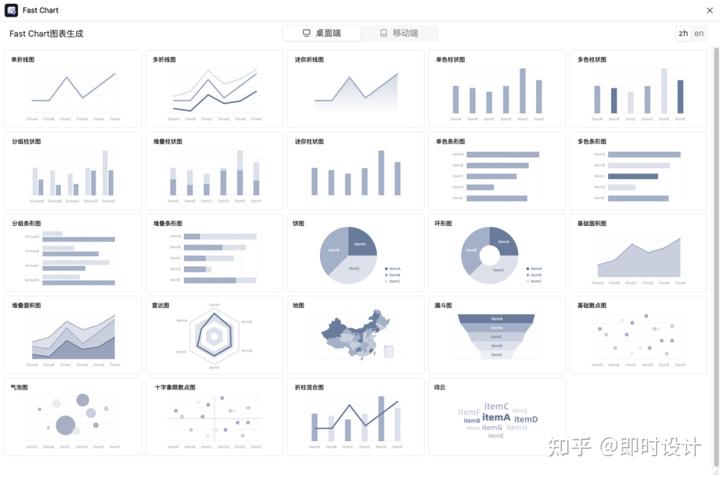
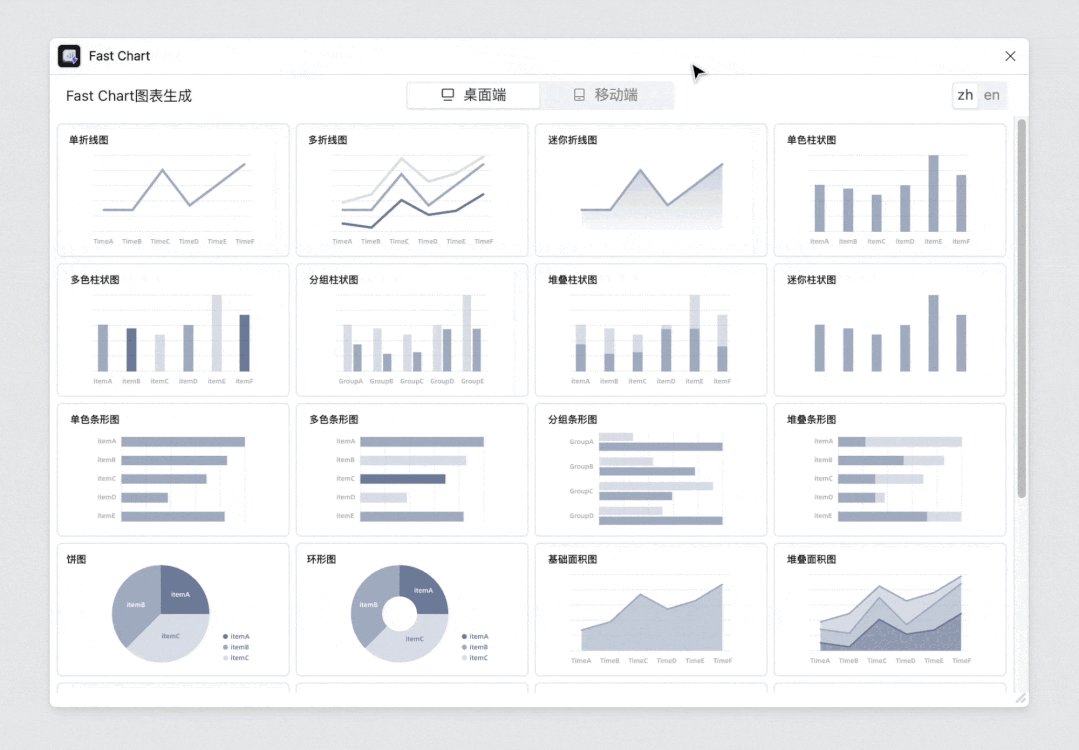
插件内置了包含柱状图、条形图、折线图、饼图等在内的 6 种常见类型图表,可以充分满足绝大多数情况下的数据可视化设计需求。
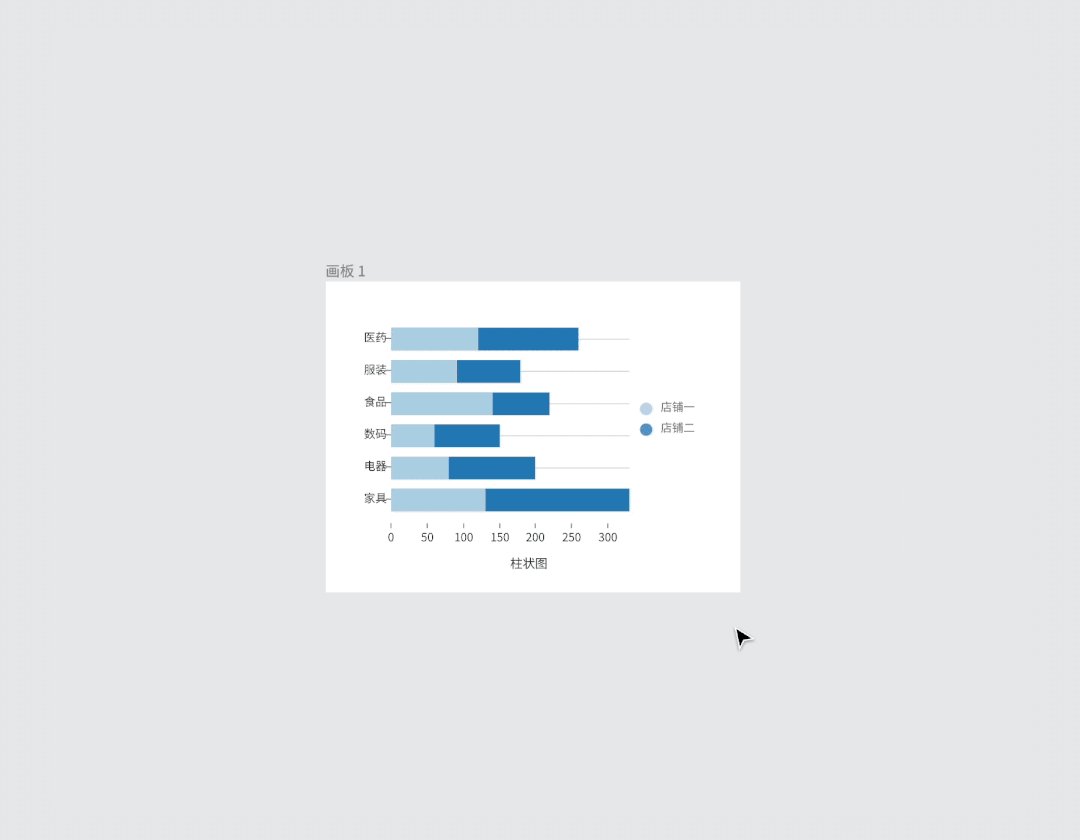
使用流程也非常简单:选择图表类型→编辑样式→输入数据→生成图表,只需 4 步就可以制作出精美的可视化图表。
复制链接到浏览器打开,立即使用



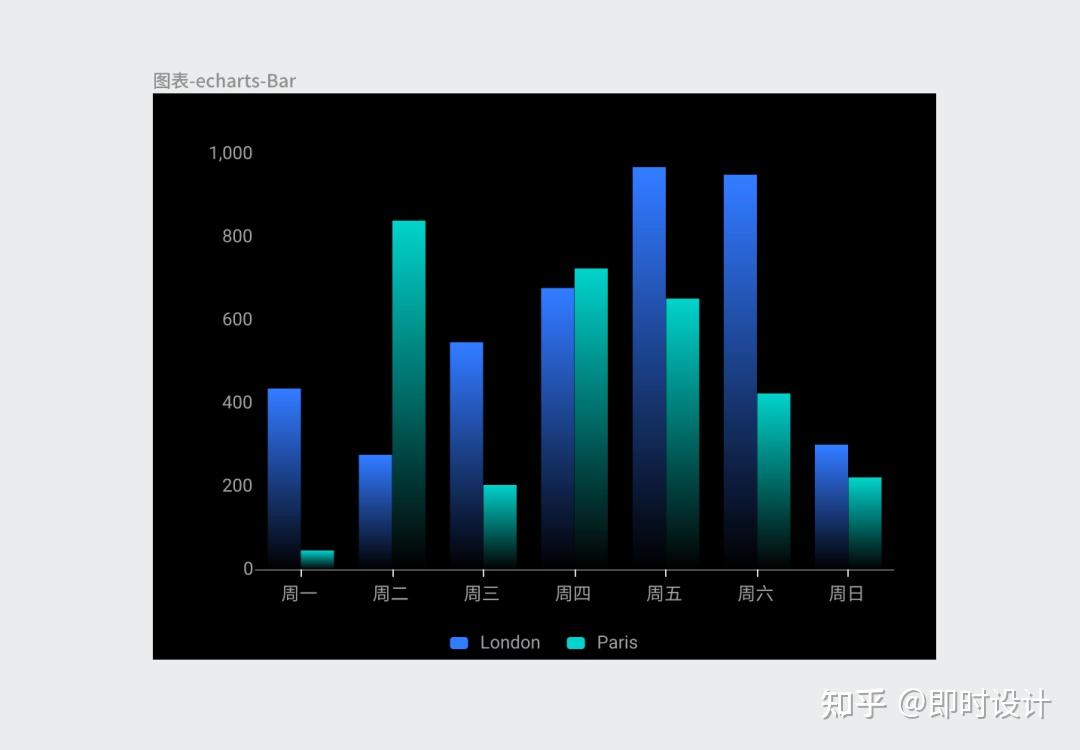
不仅提供了我们最常用的折线图、柱状图、条形图、面积图、散点图,还有许多特殊图表如折柱混合图、地图、漏斗图、雷达图、饼图/环形图。
复制链接到浏览器打开,立即使用


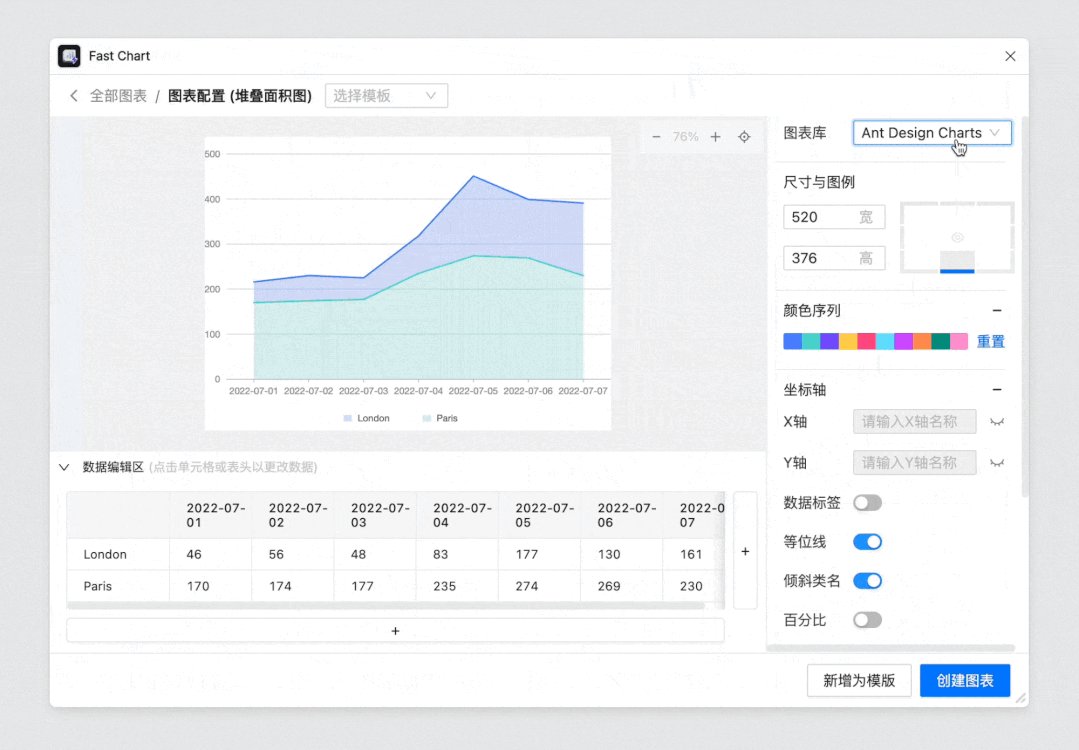
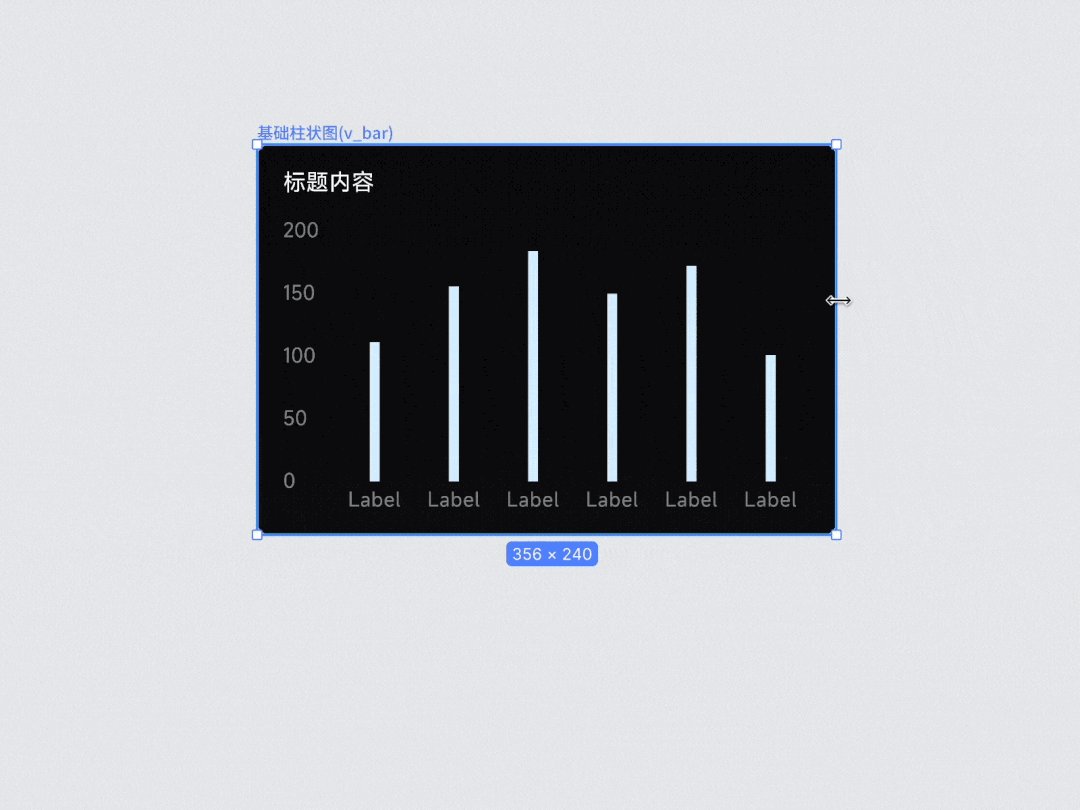
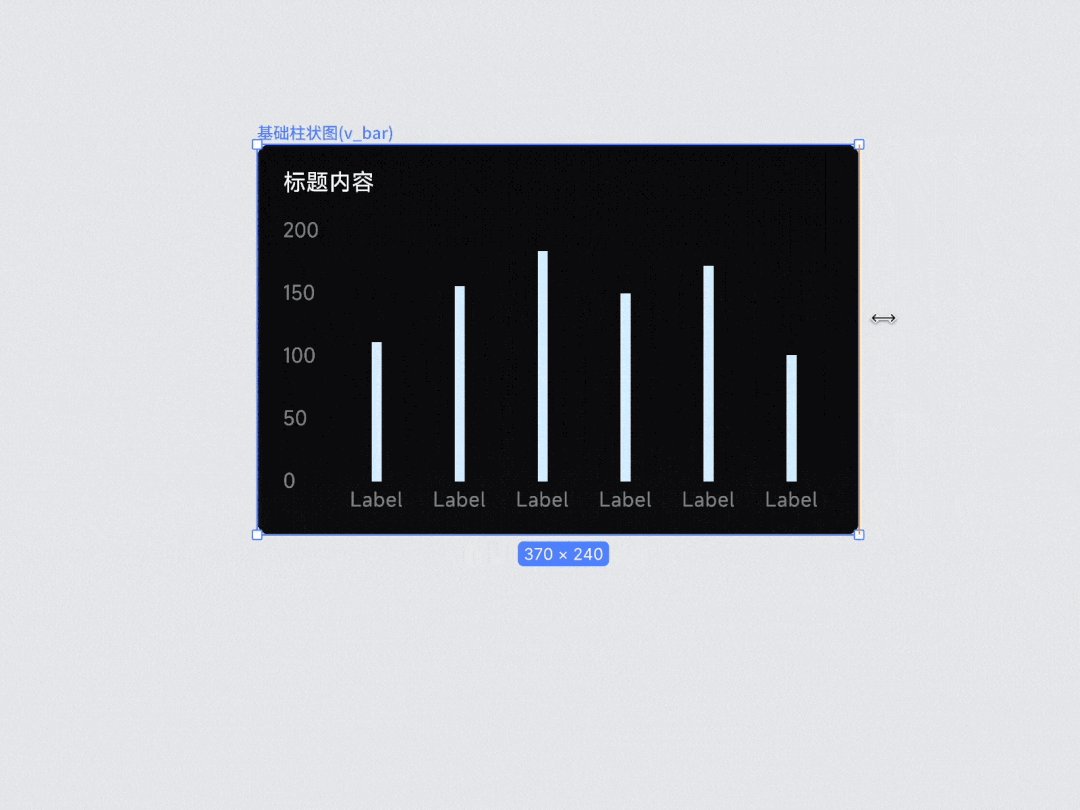
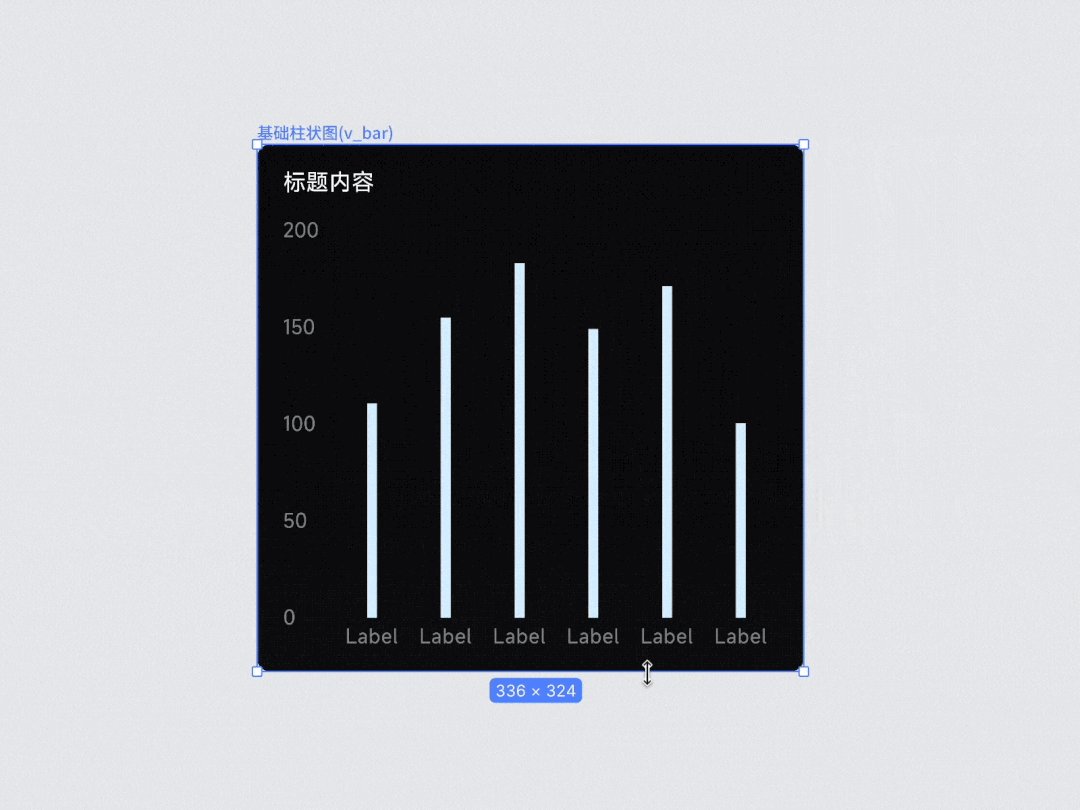
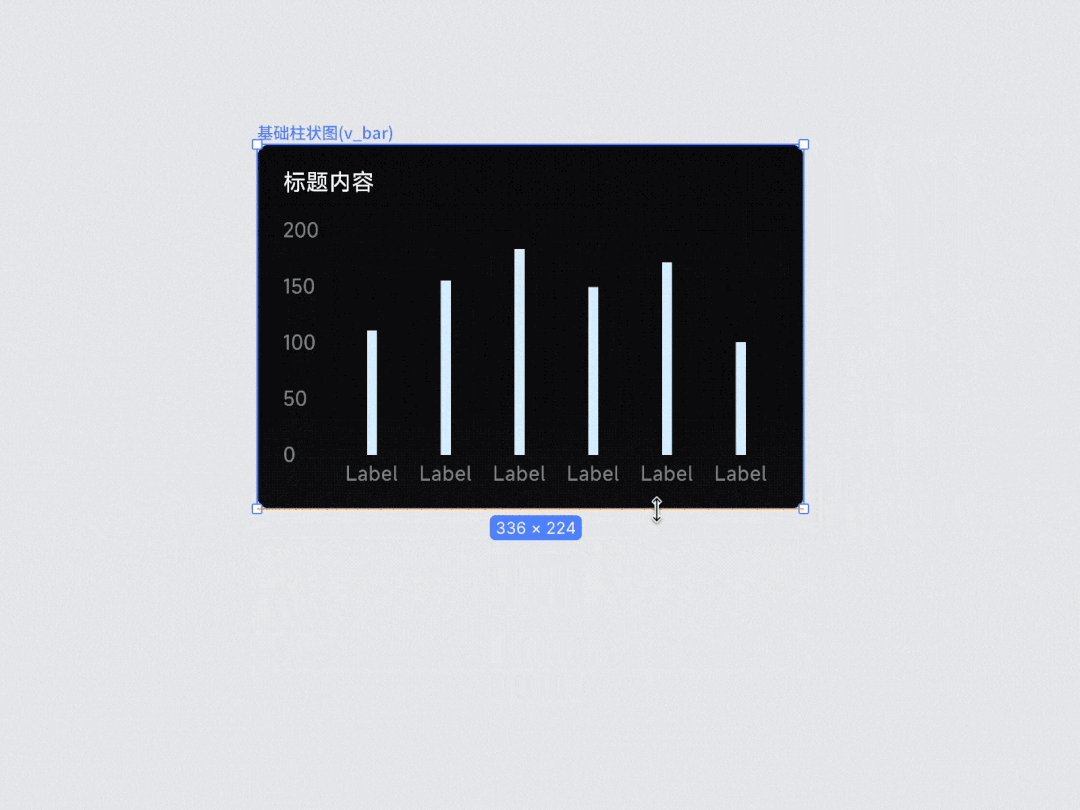
除了数据支持 100%自定义外,尺寸调整、标签、轴名称、图例等属性都可以直接在插件里配置。
与使用图表组件还需要手动修改标题、图例、图形主体、坐标系、值域等相比,插件提供的简化流程让图表的设计与调整不再耗时费力,可以快速配置想要的桌面端/移动端图表类型。


而且这些图表都支持二次编辑,你可以在此基础上调整配色、修改底色、设置透明渐变等各种效果,使其更好地融入你的数据化设计中。



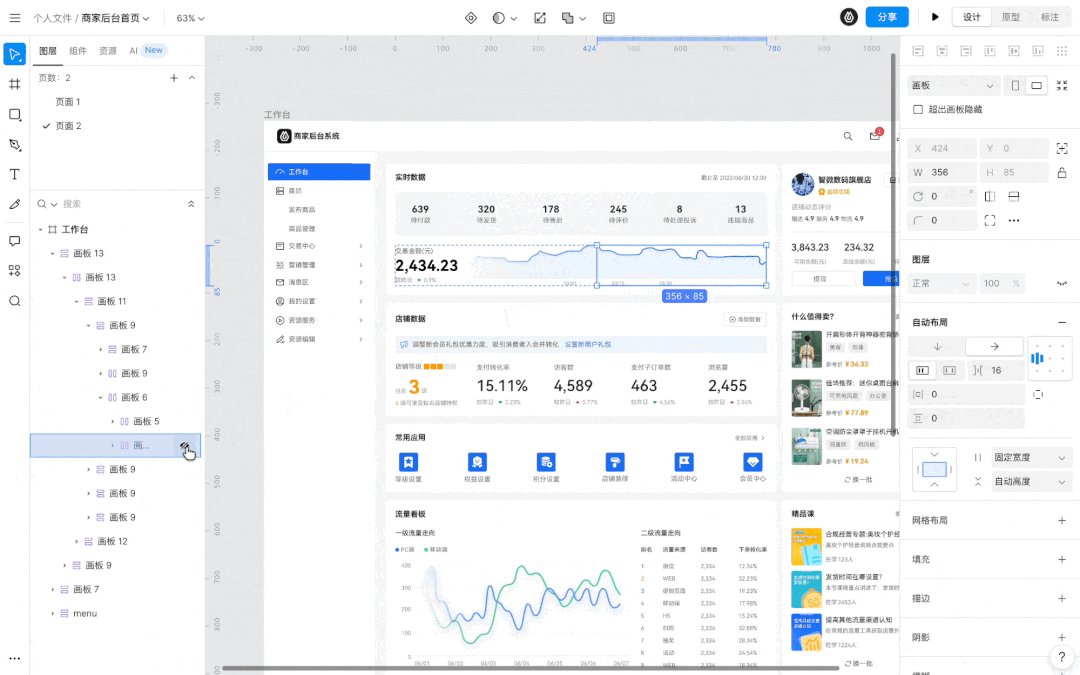
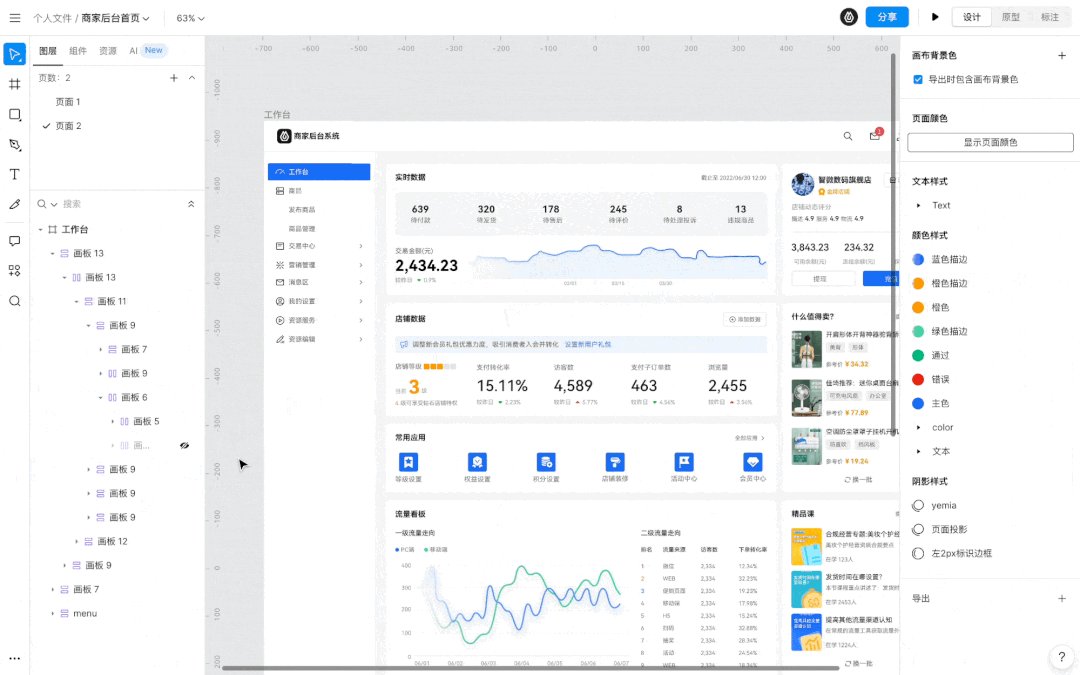
与更追求炫酷效果的数据可视化大屏设计相比,做中后台的数据可视化设计时,还需要额外注意,在设计时尽可能保证页面的灵活可变性。
可视化大屏的尺寸往往是固定不变的,但数据后台经常需要适配不同尺寸的设备,提供最好的展示效果。
为了实现这一目标,我们一般推荐使用「卡片」来排版,它最大的优势就在于可以无限地修改、操作和扩展。
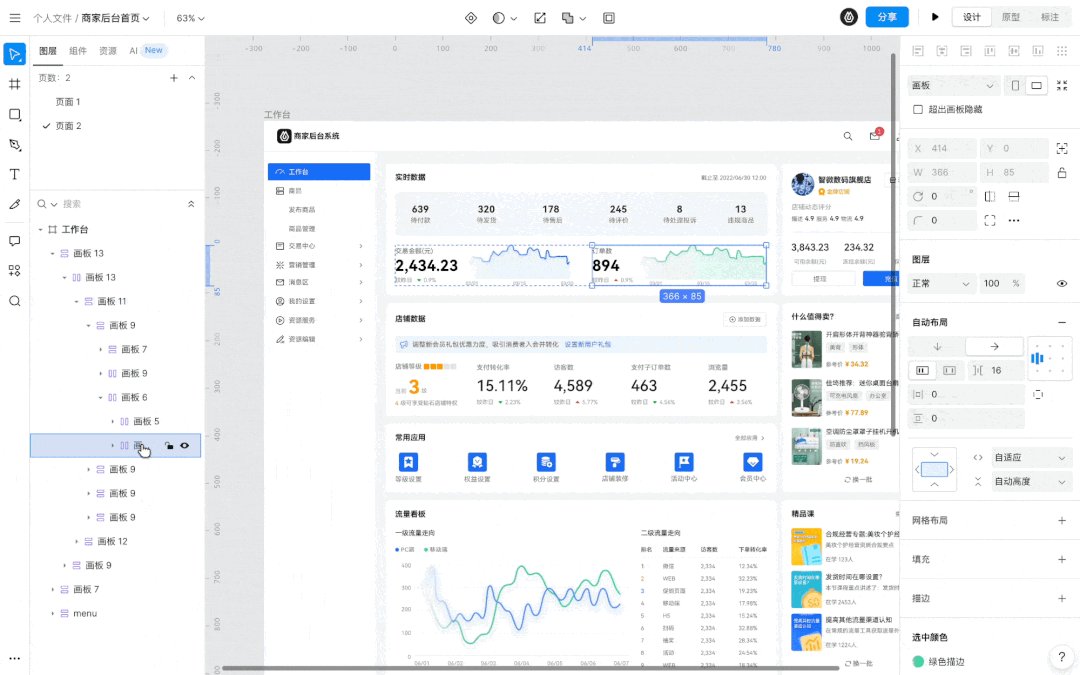
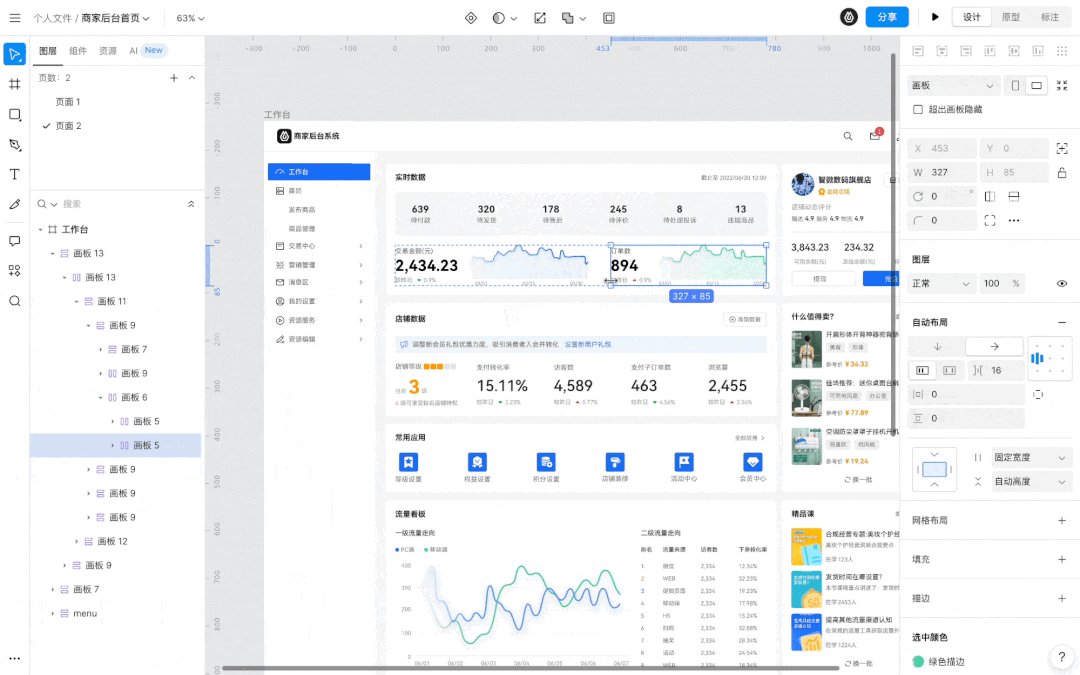
在组织卡片内信息的时候,可以通过对标题、数据标签等添加响应式调整来约束它的相对位置;也可以选中的多个数据项添加「自动布局」,控制它们的间距与相对位置。


你还可以选中多个卡片添加「自动布局」并设置自适应,以达到任意增加、删除、隐藏某个模块时,其他模块也能自动复原的效果。


今天的数据可视化分享就先到这里了~
还想要更多素材?点击或复制以下链接到浏览器打开,进入「即时设计-资源社区」,超多精品素材免费获取!
↓复制链接到浏览器打开,获取250+可视化设计资源

文章由:知乎作者:编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 810219247
810219247



