“一份关于 Arc 的友好食用全面指南。”


前言
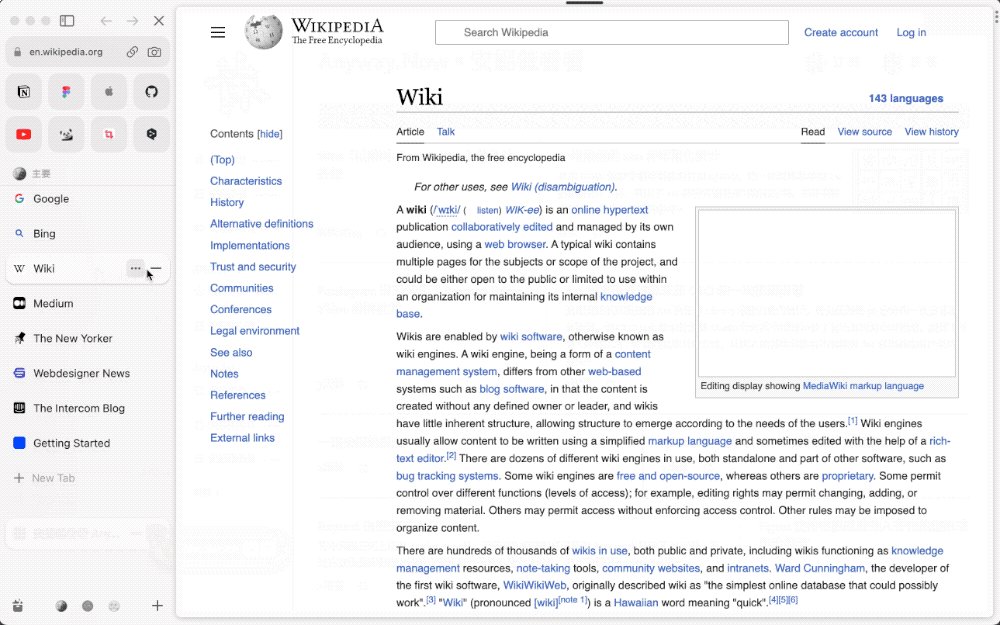
Arc 浏览器,一款在2022年席卷了互联网设计圈的颠覆浏览器交互使用体验的产品。在国内还属于小众,但在独立开发者圈中早已风靡多时,很多人都是被它极致酷炫的开箱动画圈粉。

作为一名设计师,不管是不是浏览器重度使用者,无论如何都不能绕开 Arc 这款产品。体验过一段时间后,我决定写这篇文章,来帮助大家又快又好地用上它。
Arc 到底是何方神圣?
在分析 Arc 的使用体验前,我们先初步认识一下它,从产品、用户、形态、背景、团队、商业几个维度来看看 Arc 到底有什么神奇之处?
产品定位
官方口号是:我们正在构建一种更好的互联网使用方式。
功能核心是解决传统浏览器体验不够聚焦、难以专注的问题,弥补传统浏览器长久以来困扰着用户的体验缺陷。设计上主打一个优雅交互,就视觉和交互体验上来说算是近年桌面端应用的天花板了。
从产品推广的调性上看,Arc 是被打造成了一款对标 Notion、Figma 和 Airtable 这类明星生产力工具的新潮浏览器。
目标用户
官网上用了一整页来阐述他们的价值观,从其使用邀请制来驱动小圈层内传播的产品策略就能看出:他们是希望找到和自己价值观一致的用户,不会去刻意迎合主流市场。


产品形态
这款浏览器是没有自主内核的,和 Edge、Chrome一样,都是基于 Chromium 内核,可以兼容 Chrome 的插件,登录谷歌账号可同步 Chrome,支持其他浏览器历史记录、cookie、密码、书签、账户信息等一键导入。
软件目前只提供 Mac 端,Win 端在开发中,移动端在计划中。
注册安装需要魔法,这个后面章节再讲。
公司背景
Arc 的两位创始人卖掉了上一家创业公司后组建了现在的团队,公司名字就叫做 The Browser Company (浏览器公司),仅靠 ppt 和三寸不烂之舌就为自己筹集到了超过 1700 万美元初创资金,投资者中不乏 Instagram、Twitter、Figma 和 LinkedIn 等大厂的创始人。
团队组成
Arc 官方在 YouTube 上发布了很多视频内容,团队成员在 Twitter 上也十分活跃。设计总监 Dustin Senos 担任过特斯拉以及 Medium 的设计主管,联合创始人兼技术总监 Hursh Agrawal 曾担任脸书的技术主管。
他们团队目前正在快速吸引各路大神升级打怪中:去年10月份,前 Instagram 和 Slack 的首席工程师 Dolapo Falola 加入团队;
11月,Chrome 的联合创始人 Darin Fisher 还有 Tumblr 的首位设计师 Peter Vidani 加入 ;
今年1月份又招入前 Vimeo 和 Adobe 的产品工程师 Tara Jane Feener 这一员大将。

总之,Arc 诞生在一家美国纽约的浏览器公司,那里有一帮友好有趣的伙伴,他们正在致力于让互联网感觉更像家!
商业计划
目前 Arc 的盈利模式还不明朗,现阶段主要是打磨产品。确实,让一个浏览器收费这事儿得好好想想,至少现阶段还不好变现。
Arc 的注册用户是正在呈量级大幅增长,但能不能稳住这些用户还不好说,这就要从产品具体情形来讲了,我们接着往下看。
Arc 为什么值得你去换一个浏览器?
作为设计师,这其实不算什么问题,因为我们经常会通过大量使用同类型产品来进行差异化分析。作为工作学习的主力浏览器,必然还是跳不出 Chrome、Safari、Edge、Firefox、甚至 Vivaldi 那老几样。

由于这些浏览器各有优势和短板,使用习惯也不同,用户经常需要在他们之间反复横跳,直到 Arc 横空出世。
它可以帮用户集成所有的浏览器数据和习惯,也可以同步账户;它集中解决了大多数浏览器的体验缺陷和使用痛点;它直观的操作和贴心的引导方式让用户不用再在普通浏览器复杂冰冷的设置项里迷失。
当然,主流用户怎么看待这个问题,就不在这篇文章中讨论了。Arc 现阶段还很难去跟主流浏览器竞争,它在性能上也的确不占太多优势。
关于它的缺陷这里先不细讲,还是说回产品本身,你可以不把 Arc 作为主力使用,但作为设计师至少要体验一把,下面就来看看 Arc 具体有哪些逆天神技吧!
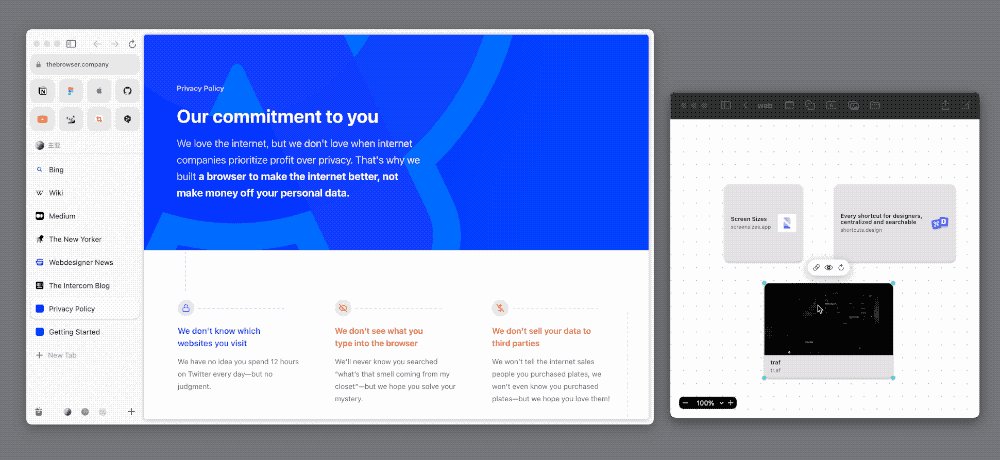
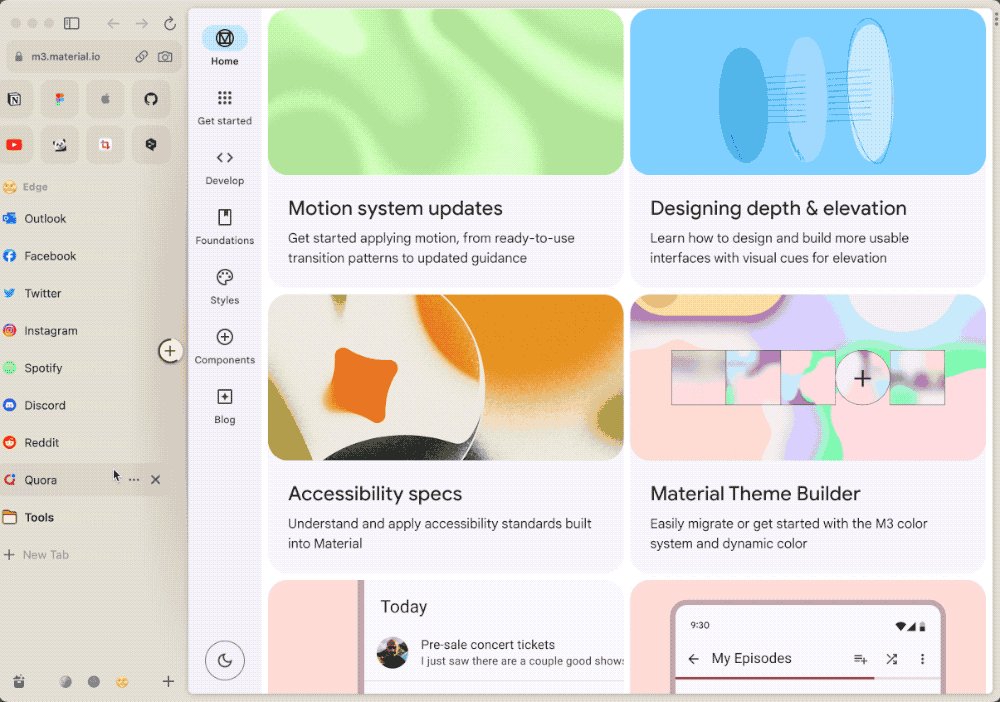
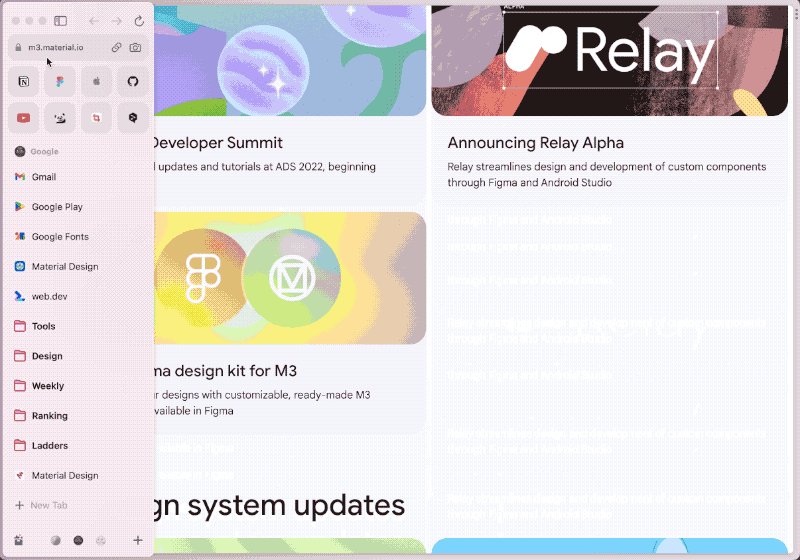
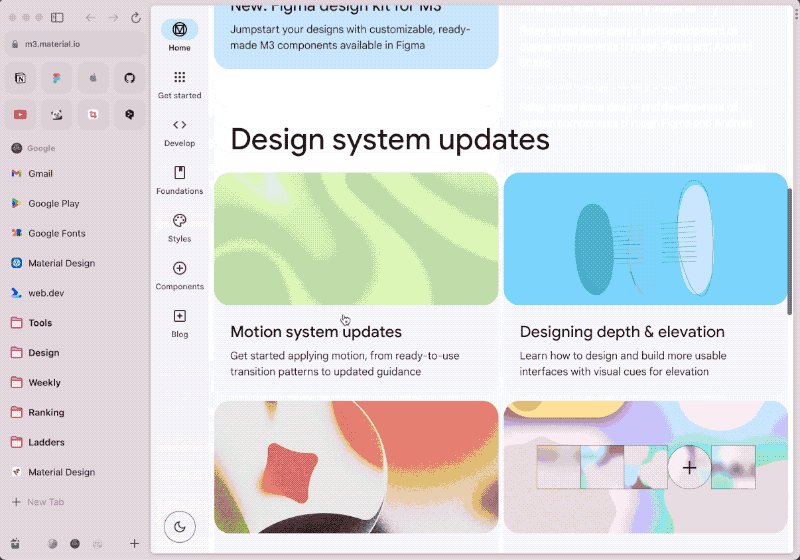
我们先来快速过一下 Arc 的产品布局:
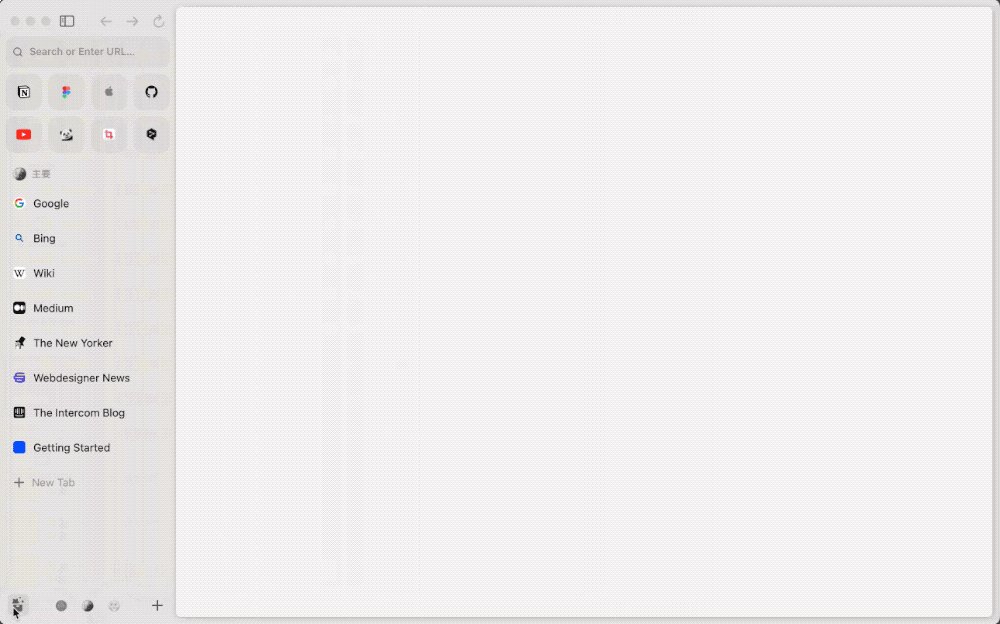
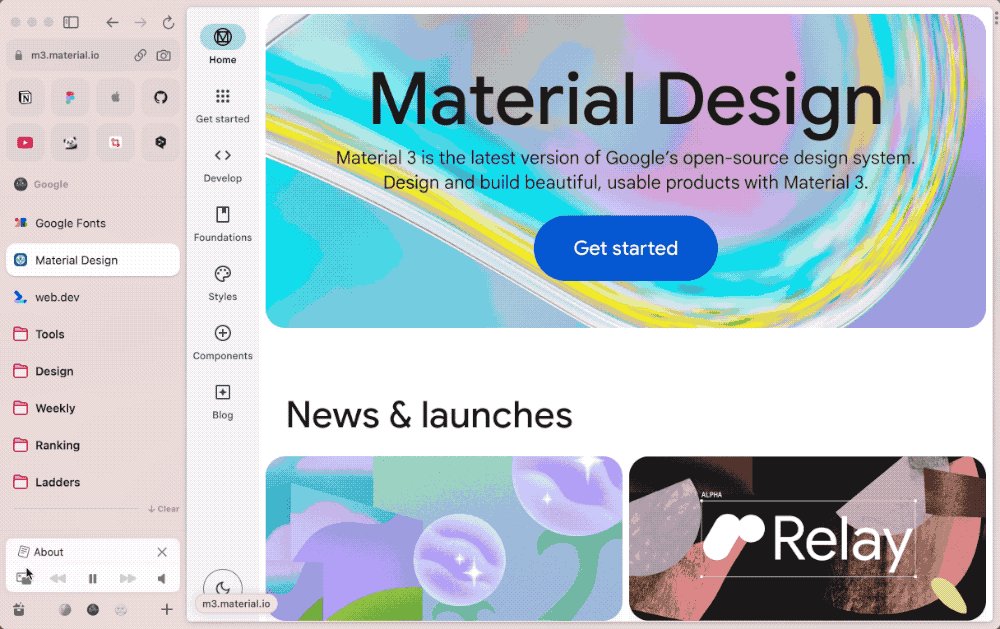
显性布局-两大四小三栏
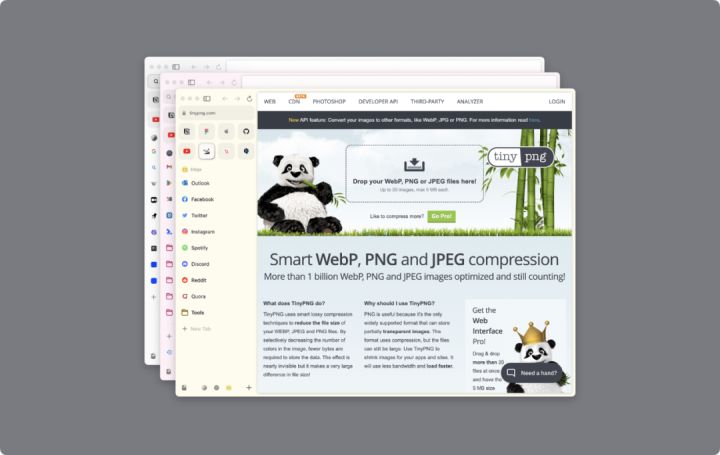
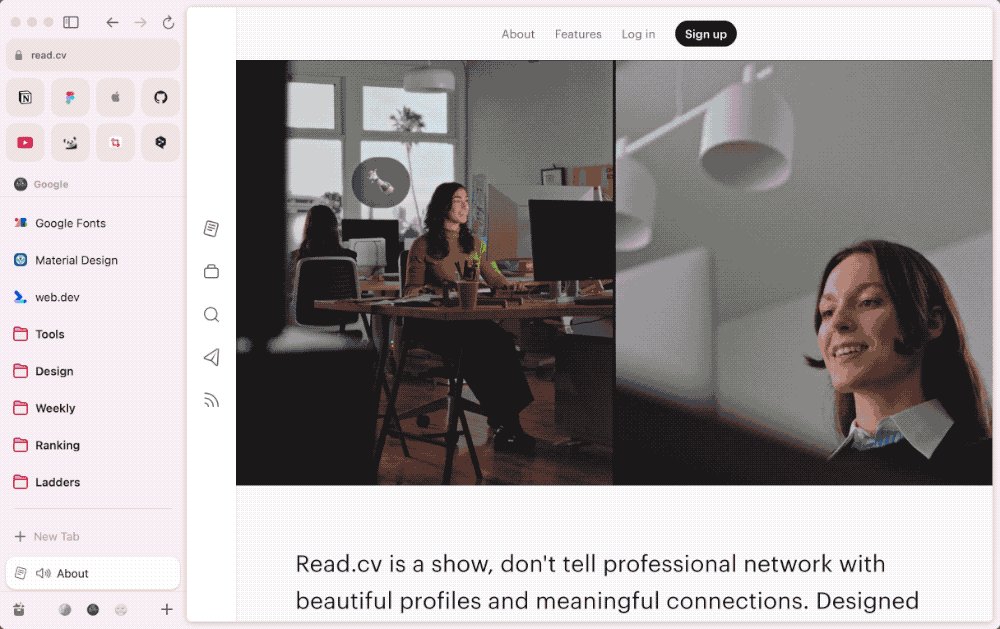
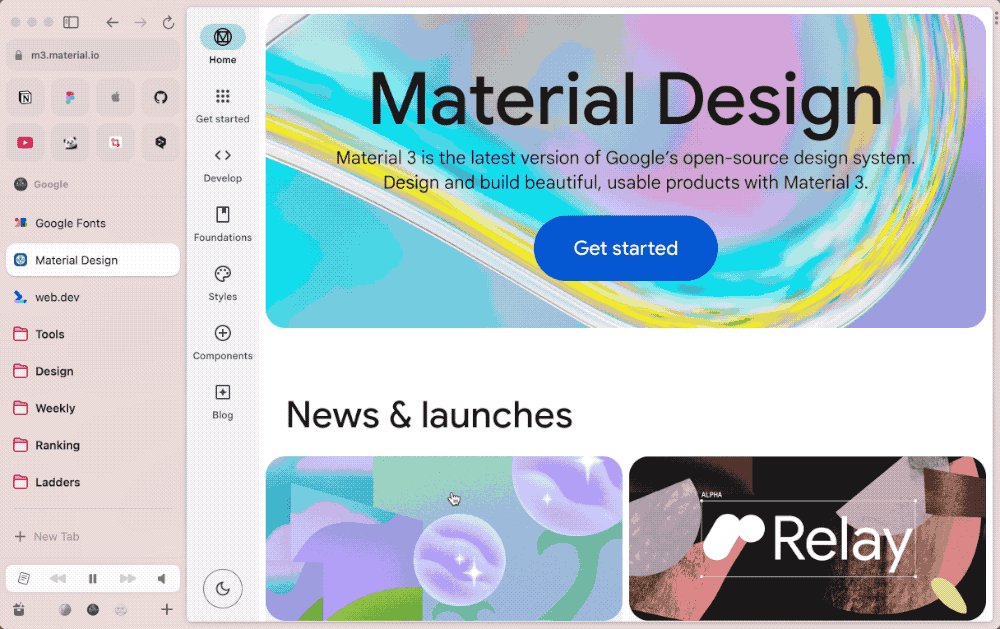
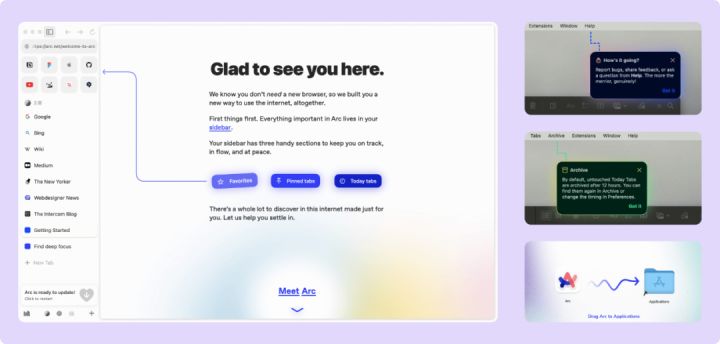
Arc 的布局很简单,概括来说就是默认左侧栏+内容区这两大块。这种类似生产力工具软件的典型布局,确实能让 Arc 在众多同质化浏览器中一眼出挑!

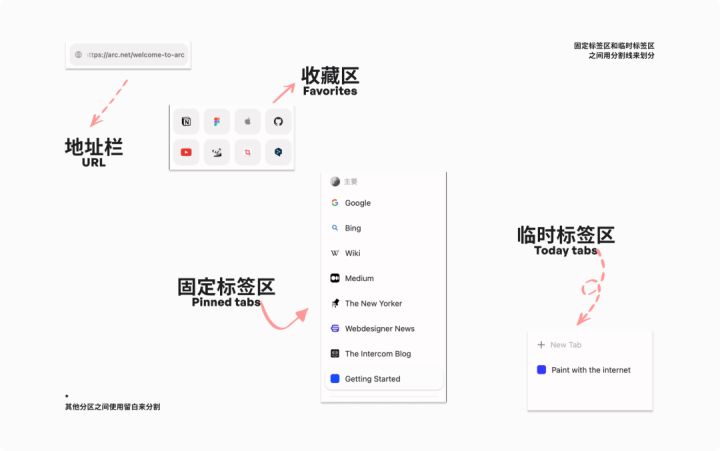
再细分就是左侧栏从上往下依次排列的:URL(地址栏)、Favorites(收藏区)、Pinned tabs(固定标签区)、Today tabs(临时标签区)。

左侧栏承载了 Arc 的核心功能之一,也是其主打的功能创新点:Cure tab overload (解决标签过载)
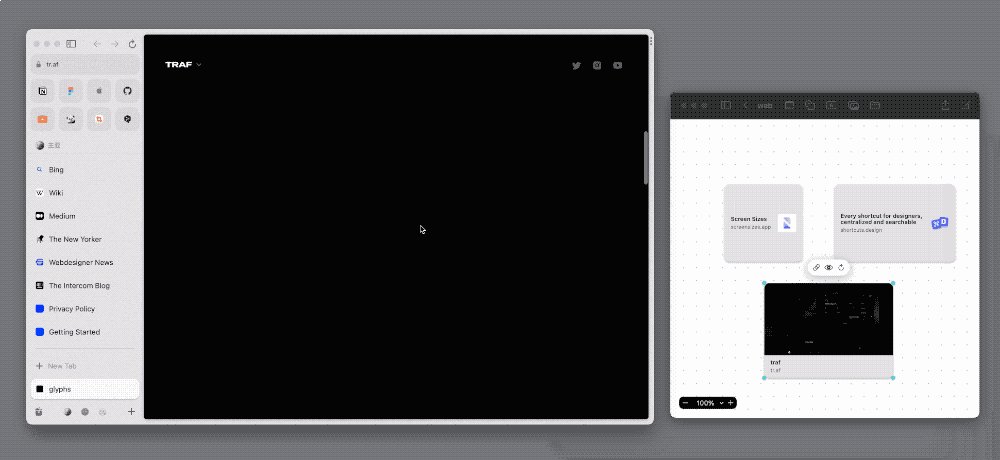
虽然是默认显示左侧栏,但也可以一键隐藏,需要时就呼出,类似移动端 App 里常见的底部 tab 栏的设定。隐藏之后就相当于一个全屏网页,这时打开网页版 Figma,你就得到了两个桌面端 Figma,哈哈!用户还可以随意拖拽这个全屏网页的大小,而不用仅限定在屏幕尺寸。

另外还有三块常规操作栏:左侧栏顶部的导航条、左侧栏底部的入口切换栏、附在浏览器右上角溢出菜单里的分屏和插件组。操作栏的位置十分考究,生怕占用太多主体空间,但又能显示得恰到好处,让用户操作时不至于抓瞎。

隐性布局-可探索区域
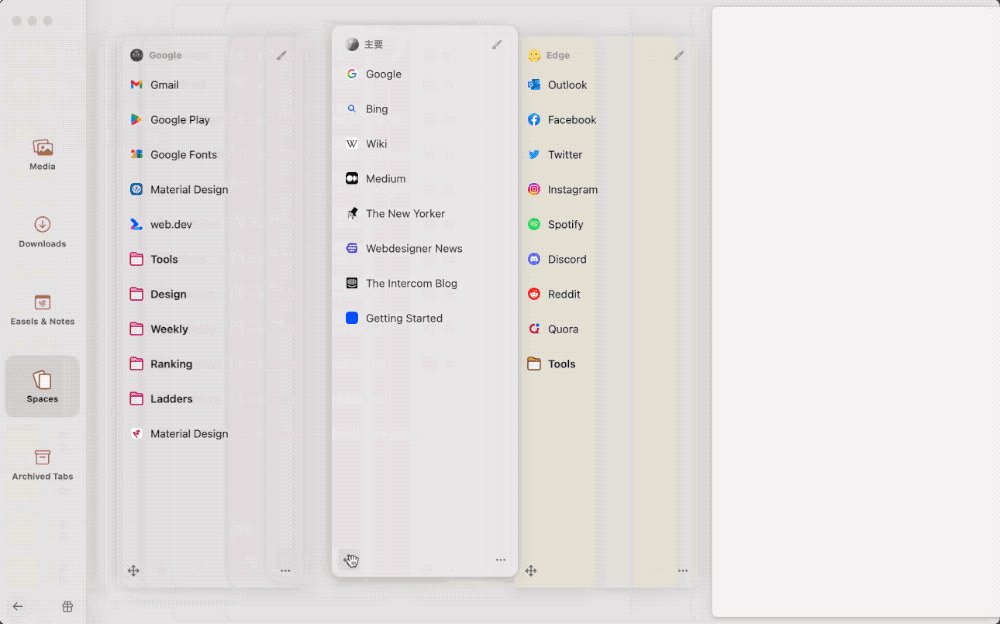
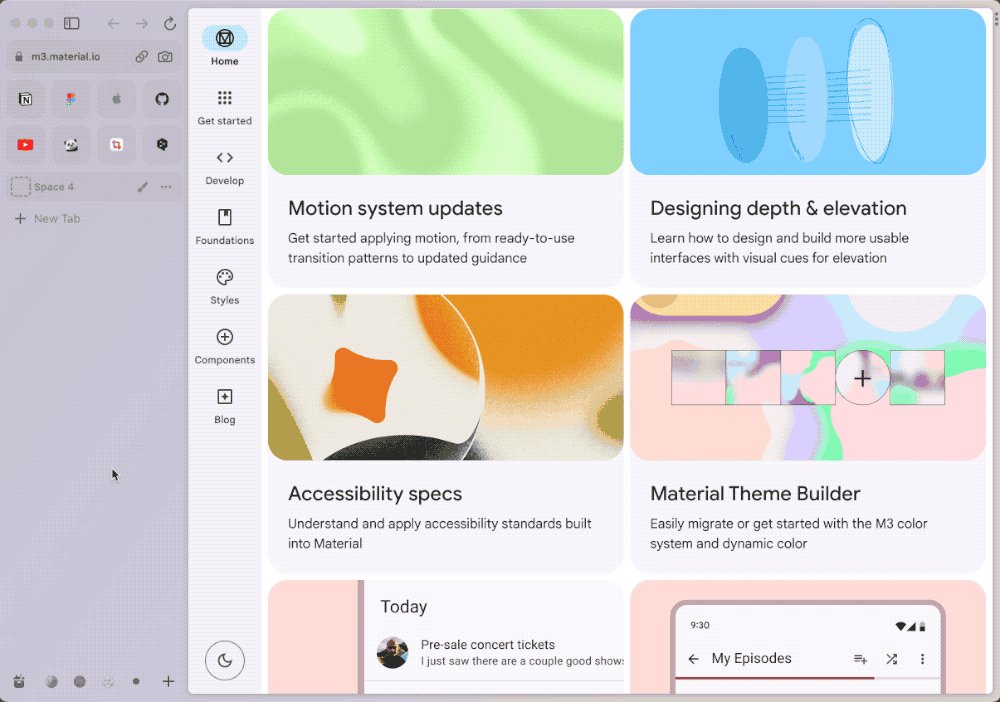
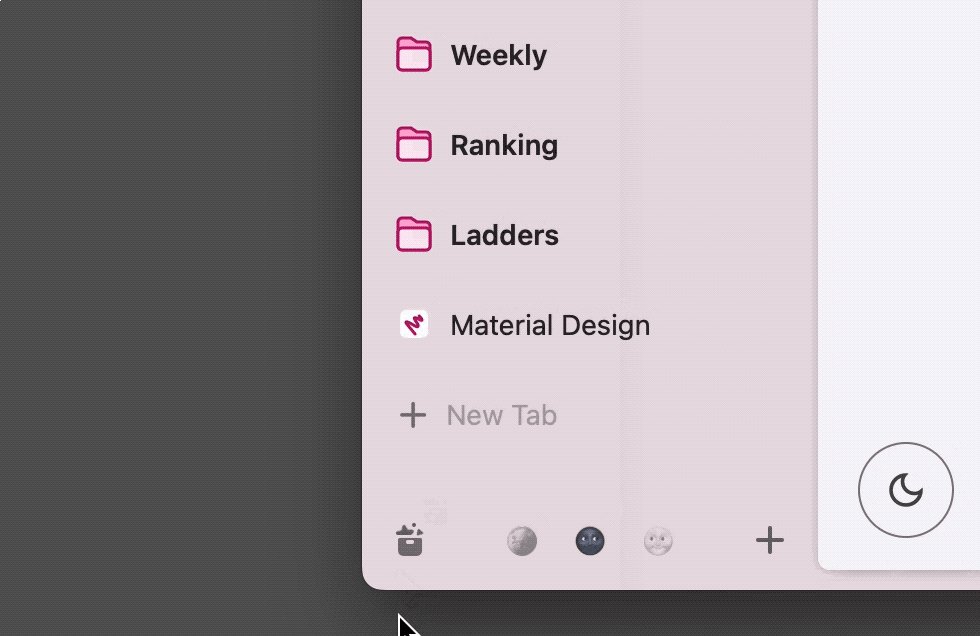
Space (工作分区):Arc 在浏览器里引入分区的概念,就好像用户的浏览器可以有多重人格,你可以给每种人格都配备一套不同的主题和属性。
用户可根据需求自定义多个分区,导入其他浏览器标签时也可定向选择分区。可在左侧栏里滑动或点击来切换,也可在 Library 里进行统一管理。

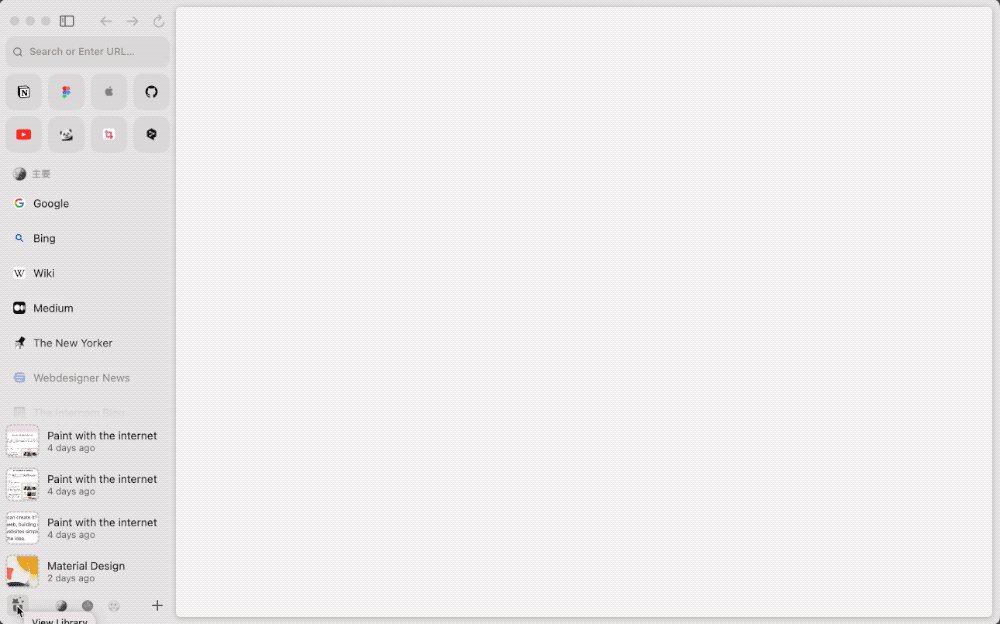
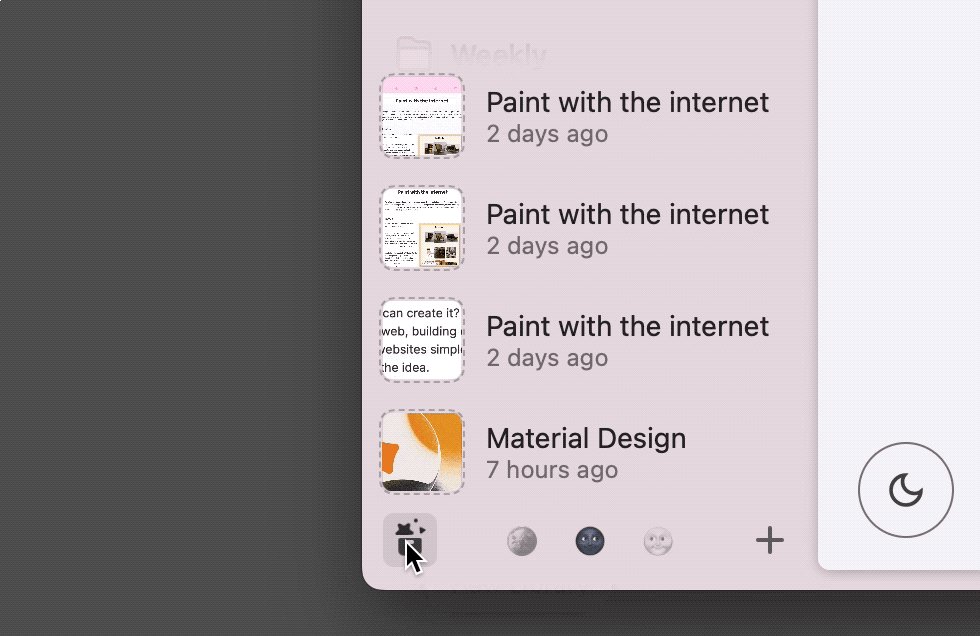
Library(文件箱):在左侧栏底部点击工具箱图标会横向扩展出集成了截图、笔记、画板、桌面文件、下载文件、标签归档和 Space 管理的文件箱,显示选项可配,也可直接在里面创建笔记或画板。
这个版本是最近才改版,之前选项 tab 的布局是在顶部横排。新版把 Archive 功能入口加了过来,之前是在系统顶部菜单栏里,这个后面还会展开讲。
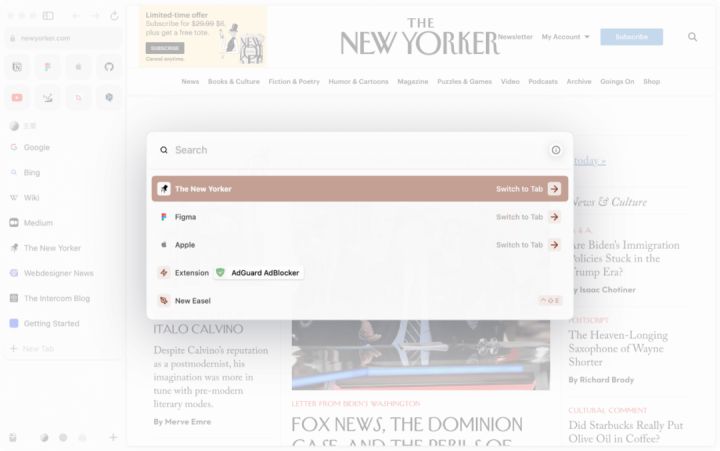
Command bar(全局命令栏):以浮层形式显示,类似 Mac 上的 Spotlight,点击快捷键:Cmd+T 可快速调出。支持新开标签页、切换已打开的标签页、拉起插件、查找文件夹甚至创建 Space、文件夹和笔记。

布局没什么复杂的,都是为了更好的服务功能,我们再来看看官方功能是什么打法路数?
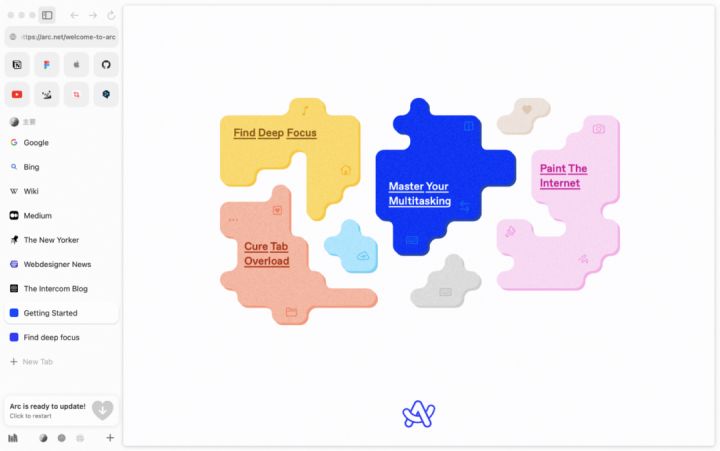
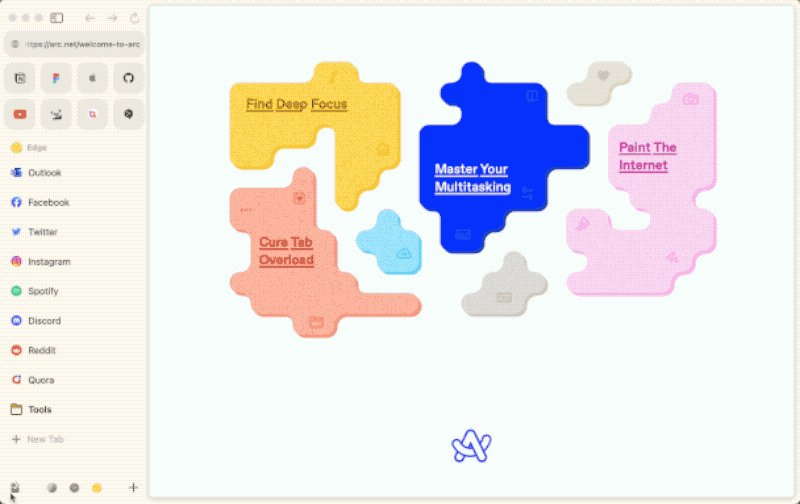
官方四大满点技能
- 解决标签过载 Cure tab overload
- 掌握多任务处理 Master your multitasking
- 帮你深度专注 Find deep focus
- 用互联网作画 Paint with the internet

每项技能都有多个功能点,官方文档有详细的图文视频教程,这里就不一一解释了,只提取比较有代表性的展开说说:
01 I 标签组合拳
首先我们要区分几个概念:标签和书签、固定标签和临时标签、Favorites (收藏区)和 Tab group(标签组)、Archive(归档)和 History(历史记录)。
按常规浏览器逻辑理解:
- 标签是打开的网页,是打开和关闭的维度
- 书签是收藏的网页,是存储和删除的维度
- 固定标签是被 pin 在标签栏上,退出浏览器不会被关掉的网页
- 临时标签就是没被固定的,退出浏览器会被关掉的网页
- Favorites 是收藏的网页里用户最常用的站点
- Tab group 标签组则是承载不同固定标签的默认标签栏
- Archive 是将一定时限的临时标签自动归档,需要时再找回。
- History 是记录用户浏览轨迹,往往有详细时间线
看完是不是觉得头都大了?放心,Arc 并不需要你去理解这一堆概念。
传统浏览器的标签栏和地址栏一般都固定在视窗顶部,收藏和标签组会收起在二级菜单,点开时再以垂直标签栏展示。当用户有一堆剪不断理还乱的标签时,这些不同的入口和展现逻辑就会出来火上浇油。
而 Arc 把这一切都打散重组并集成在了一个默认显示的左侧栏里,这其实是一个颇具革新性的设计。
首先 Arc 没有书签的概念,只区分固定标签和临时标签。固定区的标签可随时打开查看,临时标签则可以选择一键归档也可以自动存档,二者之间用一条分割线来划分,临时标签拖上去就是固定标签,固定标签再上行就是 Favorites。
Favorites 里的也是标签,只不过这里的标签可以在不同的 Space 里共用,你可以在此区域放置高频使用的标签,比如 Gmail、Notion、Figma 等。
那 Space 在这里又是如何发挥作用的呢?前面讲布局时说过了,Space 就是浏览器的不同人格,不同的工作分区承载着不同的标签组,用户完全可以按照习惯喜好来自定义,有几种类型的标签就可以创建几个分区,而不用止步于只能给标签分组不断套娃的权限上,引入这个概念,成功地将 Arc 的标签整理功能做了体验升华,也将这个左侧栏与其他浏览器的垂直标签栏彻底区别开来。

具体操作指引:
| 功能名称 | 操作方式一 | 操作方式二 |
| 创建新 Space | 点击左侧栏上的 “ + ” | Cmd+T 调出地址栏,输入 “ New Space ” |
| 添加固定标签 | 将临时标签拖过分割线上方区域 | Cmd+D |
| 添加 Favorites | 将固定标签拖到地址栏下方区域 | - |
| 管理标签自动归档 | 系统菜单栏里点击 “ Archive ” | 在 Library 里点击 Archive 图标 |
| 一键归档临时标签 | 在临时标签和固定标签的分割线上点 “ Clear ” | Shift+Cmd+K |
| 隐藏/显示侧边栏 | 单击侧边栏左上角的图标 | Cmd+S |
当然标签管理功能也不是完美无缺的,这里列举几个常见问题:
左侧栏占用屏幕空间,小屏电脑怎么办?
左侧栏可以隐藏,单击侧边栏左上角的图标或者点击快捷键:Cmd+S,需要时鼠标悬停在左侧就可呼出。隐藏后相当于全屏,可以按住 Ctrl+Tab 来实现快速切换标签页,类似 Mac 上快速预览选择桌面应用的操作。
原来的浏览器书签非常多,怎么导入?怎么管理?
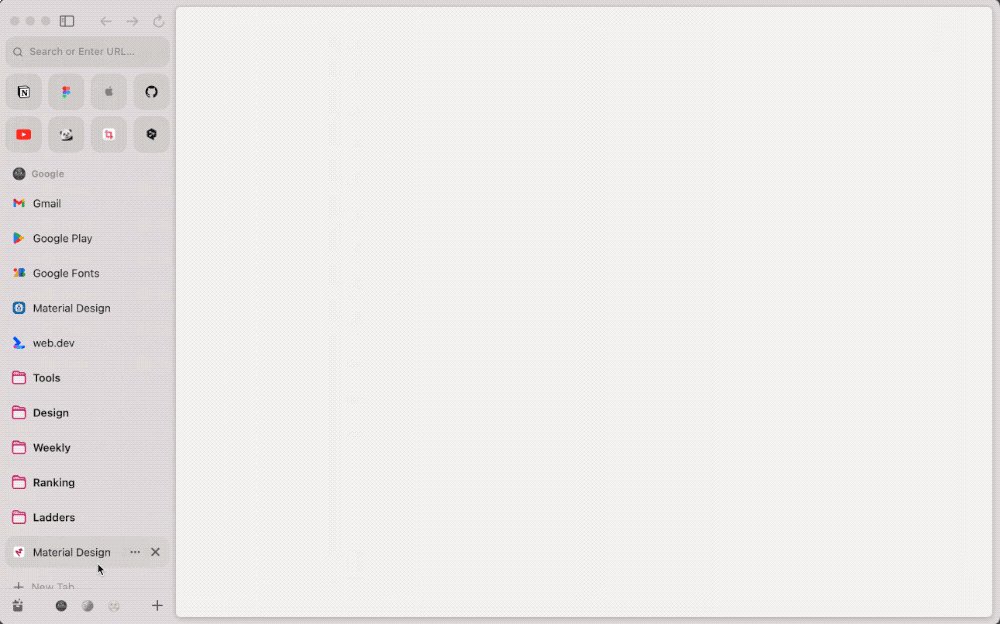
Arc 支持一键导入,导入后会以文件夹形式存在固定标签列表中,你可以按需选择分区,也可以分区导入。不建议固定太多标签,因为列表是动态延展的,最好的习惯是分区之后,每个分区只保留 5~7 个常用标签,不常用的可先收入文件夹,文件夹也可多层嵌套。
Arc 本身是不鼓励保存太多标签的,而且左侧栏并没有写死分区占比,若固定标签过多还不分文件夹的话,整个固定标签区就会向下压缩临时标签区的空间,纵向空间有限,标签多了就需要不停滑动,其实体验是不太好的。关于这个问题,官方也在优化设计方案,后续的迭代应该会有所体现。
这些功能用插件不是也能做到?
插件能给你的传统浏览器带来功能上的扩展补充,但没有办法带来极致的使用体验。如果这些功能你是刚需,又刚好很喜欢 Arc 的设计,两全其美。前面也说过 Arc 可以兼容 Chrome 的插件,可以一键导入,也可以在 Arc 里安装。
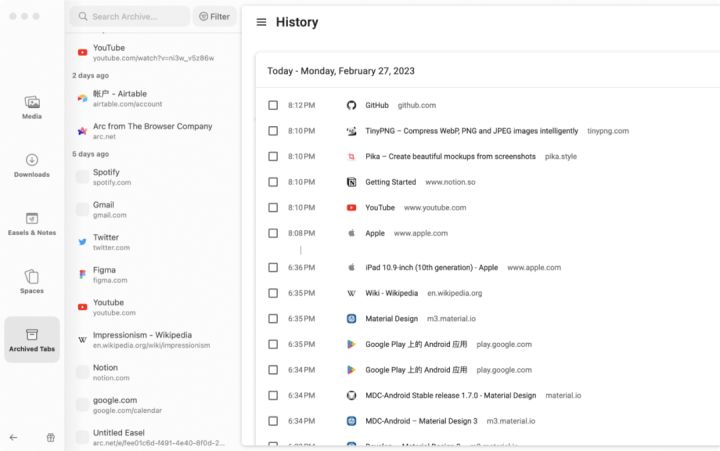
Archive 是什么?为什么要归档?和历史记录有什么关系?
Arc 默认会对临时标签进行自动归档,默认展示时限是 12 小时,用户也可以在系统设置里修改这个时限,最长不超过 30 天。
一般的浏览器在退出时,临时标签也都会被关掉,一时手滑,来不及保存,再想找回又很麻烦。Arc 给出的对策就是,不会在退出浏览器时关闭临时标签,但给你提供了自动归档。这个功能的目的就是帮助用户保持左侧标签栏的整洁。
前面也讲过纵向空间有限,既然 Arc 选择了默认左侧标签栏,那就得给展示拥挤问题找补一下,加了 Archive 功能不就两全其美了嘛!
可实际用起来真的是这么回事吗?
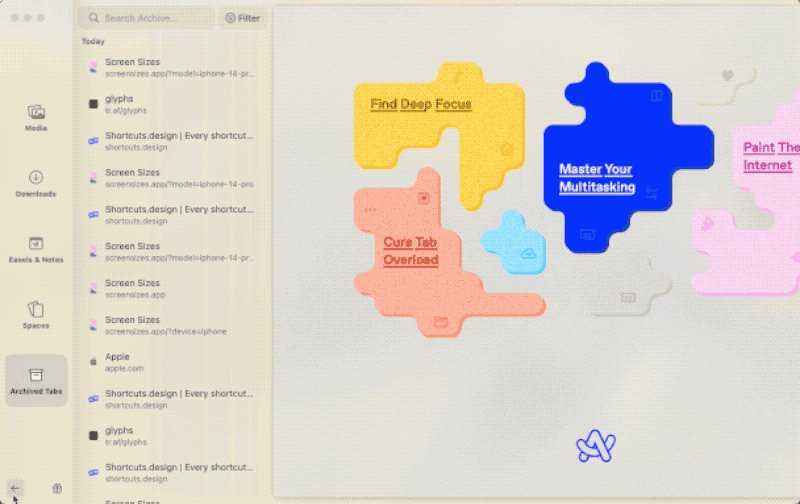
归档入口以前是放在系统顶部菜单栏的位置,最近 Library 模块改版后,把 Archive 也集成了进去,将比较低效高耗的缩略图展示页面改成了常规列表布局,虽然重新划分了几个组别维度,但找回效率依旧不高,而且跟历史记录放在一起 UI 上都高度重合。

用户习惯了在历史记录里找回标签页,尤其在 Chrome 增加了 Journeys 后,检索起来就更加高效。而 Arc 的历史记录用的还是 Chrome 原生页面,这就显得 Archive 有点鸡肋了。
总之这个 Arc 强推的功能多少有点不尴不尬的,想要教育用户必须得用刚需。这块的产品逻辑 Arc 还是得再理理清楚。
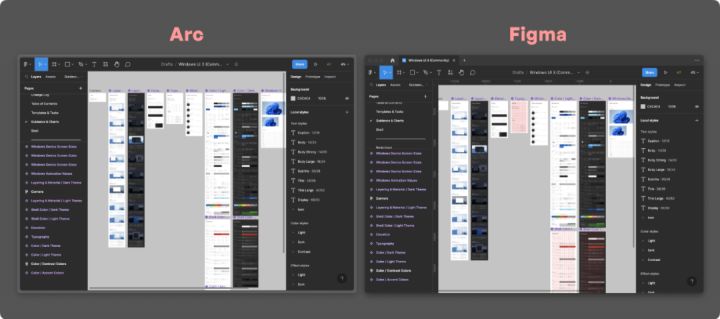
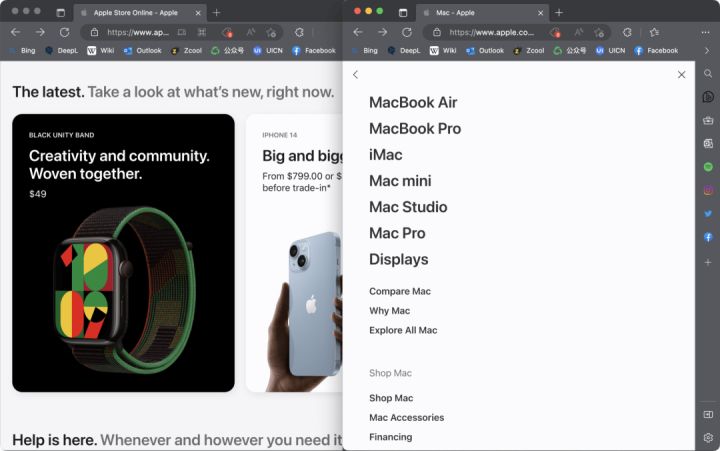
02 I 分屏大法好
虽说 Mac 自带分屏功能,但并不是那么好用,全屏下需要频繁呼出 Dock,打开其他窗口,分屏就隐藏,关闭窗口,分屏也不会自动返回,关闭一个分屏窗口,另一个就一整个变大全屏,然后再退出全屏……总之就是心累。
Arc 自带浏览器分屏功能争议还蛮大,部分用户觉得传统浏览器本就可以通过新开多个窗口再利用系统分屏来实现,也可以多开窗口自己拖拽调整大小分布,何必多此一举。
但事实上,浏览器内分屏正是基于 Arc 的产品定位:创建一种更好的互联网使用方式。
若用户在一个视窗上就可以同时进行多任务处理,那为什么要给他多开窗口呢?这些打开的窗口难道不需要管理成本吗?
什么才是更好的使用方式呢?显然 Arc 是有深入思考过的,而不仅仅是喊口号。


另外,分屏功能也是与 Arc 要帮助用户深度专注的产品宗旨相契合的。
隐藏左侧栏再开启分屏,用户就可以心无旁骛地去工作和学习,可以一边查找资料,一边使用浏览器内置的笔记或画板来记录;
也可以做竞品分析对比不同网页效果;
甚至设计师还可以用来快速走查,不用再打开软件,直接在网页端实时对比。
总之,按你的需求,Arc 都可满足。
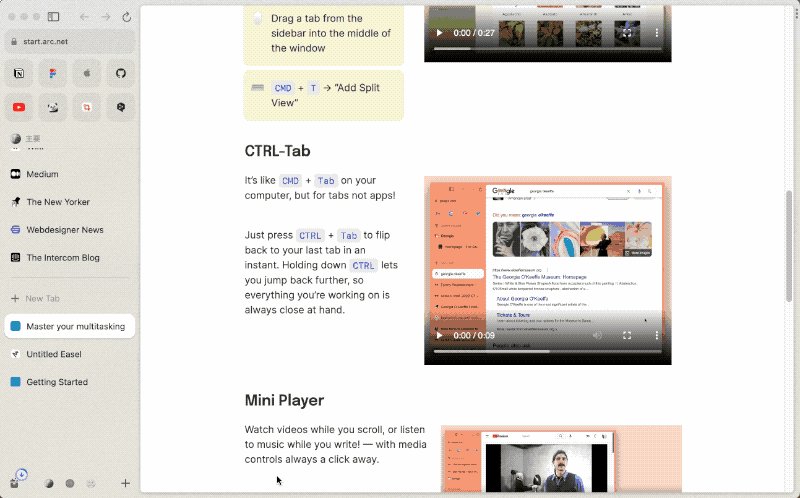
常规添加分屏操作有三种:
- 将一个标签从侧边栏拖到内容区
- Cmd+T 调出命令栏,输入 “ Add Split View ”
- 在浏览器右上角的溢出菜单里点击分屏图标
可以选择添加在当前网页不同方位,拆分视图后也可以拖拽分布比例,可以拖动互换,可以拆分多个视图,退出浏览器,下次打开依旧会为用户记录分屏状态。
另外,在当前网页按住 Option 点击页面上任意可跳转的模块,新开的网页不会覆盖当前的,而是快速进入分屏,如果你想对比查看一个网页内不同的模块布局,不用开一堆窗口,完全可以做到一目了然了。

当然有用户会说,又是左侧栏又是分屏,小屏幕已经够挤了,这体验能好到哪里去?
大屏小屏从硬件上来说那是各有优势的,选择了小屏的便携就要舍弃大屏的开阔,这是用户取舍问题。大厂软件都没办法完全照顾到所有的终端体验,更别说 Arc 这种小团队小体量的产品。
文章开头说了,Arc 现阶段还没有办法在主流市场占到太多份额,增长也主要是靠用户自驱在小圈层传播。
至于往后会不会、能不能做大做强,就看他们团队有多大力量了!
作为设计师,我们只要能从中学习到有价值的设计体验就可以了,未必作为主力工具来使用,但可以去尝试,可以多关注。
03 I 工具花活多
都说 Arc 在推广上擅长玩儿花活,但看看下面这一长串技能点,产品明显玩儿得更溜:
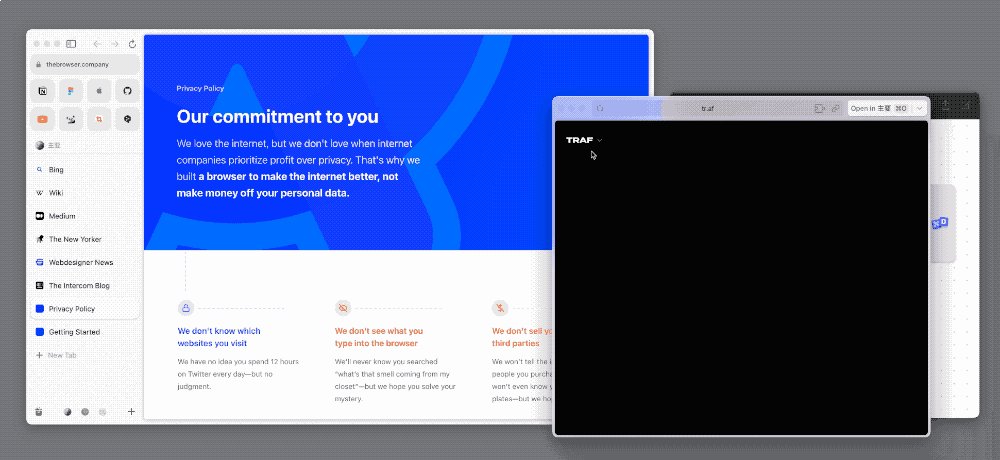
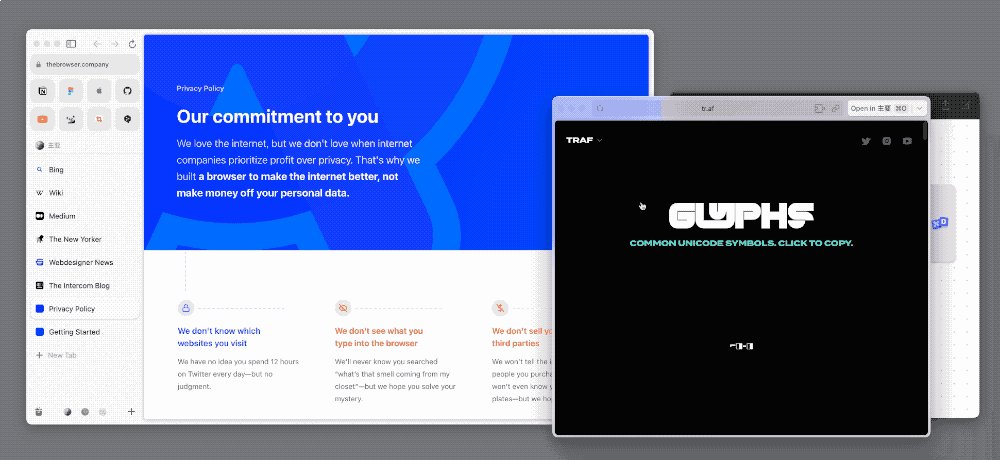
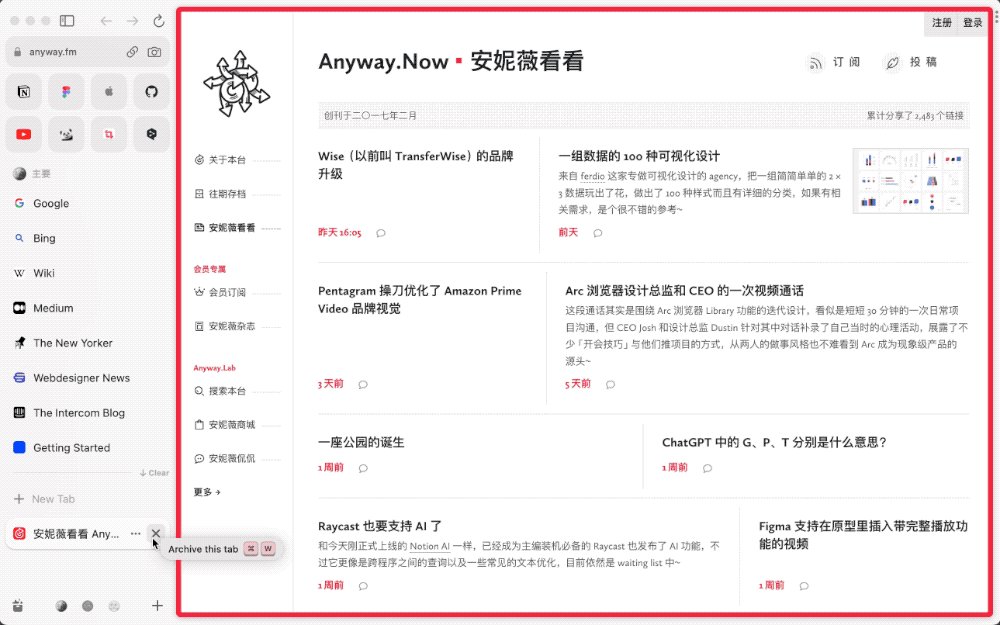
Little Arc 小浏览器
当你把 Arc 设为默认浏览器后,在第三方应用打开的链接都会在 Little Arc 里临时显示。
之所以不像常规浏览器那样新开标签页,是考虑到用户的使用场景,当你正在主浏览器进行阅读或编辑时并不想被临时网页打断进程。
在角落里新开一个快速浏览窗口,看一眼就关掉了,想仔细阅读就按 Cmd+O 在主浏览器打开,这里的交互体验非常丝滑无缝。

Library 文件箱
可以在浏览器内直接访问本地文件,比如下载文件夹、桌面文件等。
初衷是为了让用户更专注在浏览器,不用频繁跳进跳出。但这涉及隐私问题也会考验性能,所以用户也可以选择不开启本地访问。
Library 也集成了笔记、画板、归档、工作区管理入口,有点大杂烩的意思,其实用处不大,都不是高频操作,而且基本每一项都可以在外面新建编辑和管理。
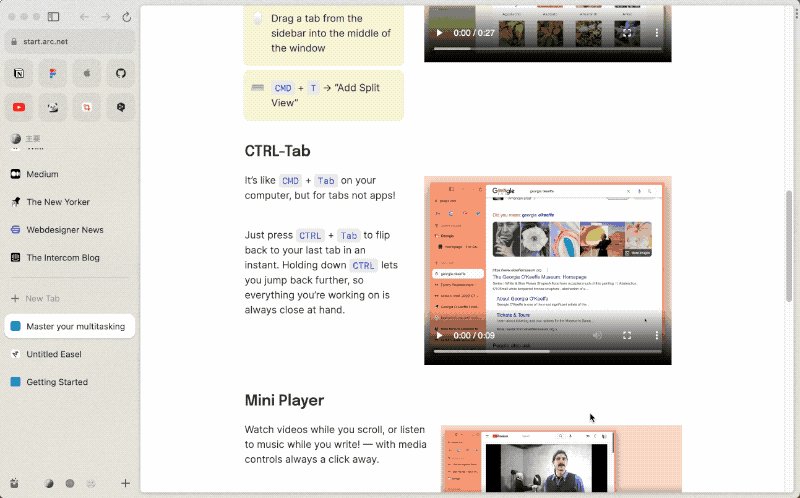
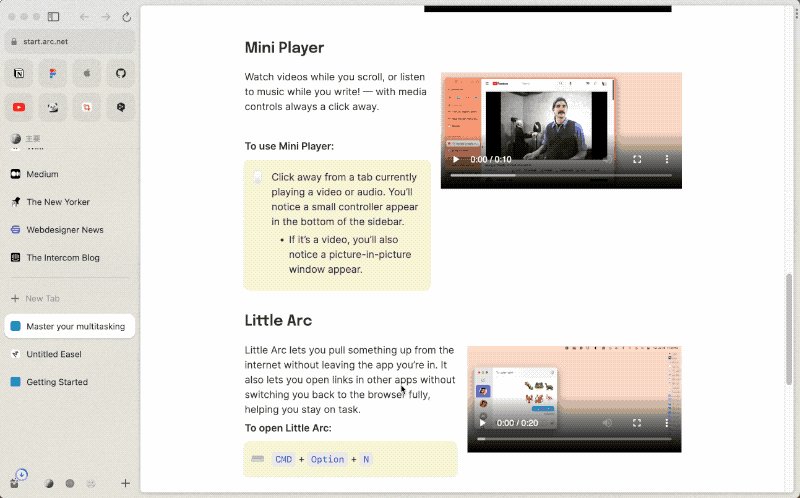
Mini Player 迷你播放器
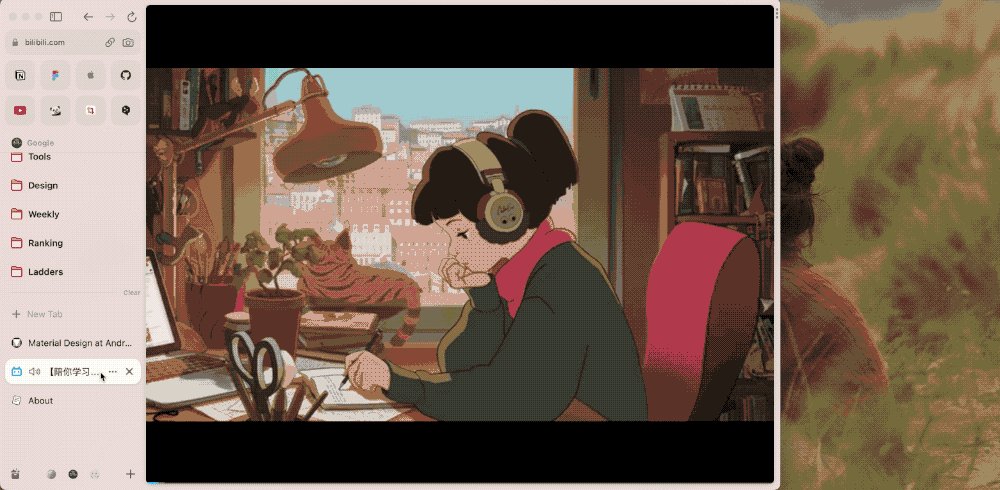
Arc 在左侧栏内置了音频播放条,另外观看网页视频时若打开其他标签,该视频会以画中画形式出现在浏览器外,你可以一边听一边看同时不妨碍浏览内容。


默认会打开这项权限,用户也可以在地址栏点击小锁图标,进行简单的网站权限管理。
Previews 预览
鼠标 hover 到对应标签上,会在下方显示一个当前网站任务的小菜单,用户可以快速查看,比如收到几封邮件、有什么会议,做了什么操作之类的。暂时仅支持邮箱、设计工具、笔记工具之类的标签预览。
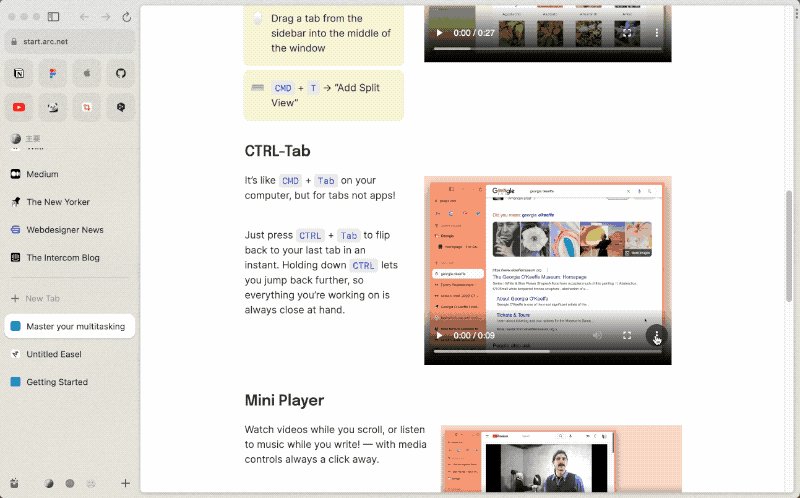
CTRL-Tab 快速切换标签
和 Mac 上 Cmd+Tab 一个意思,只不过这里不是切换应用,而是切换标签。
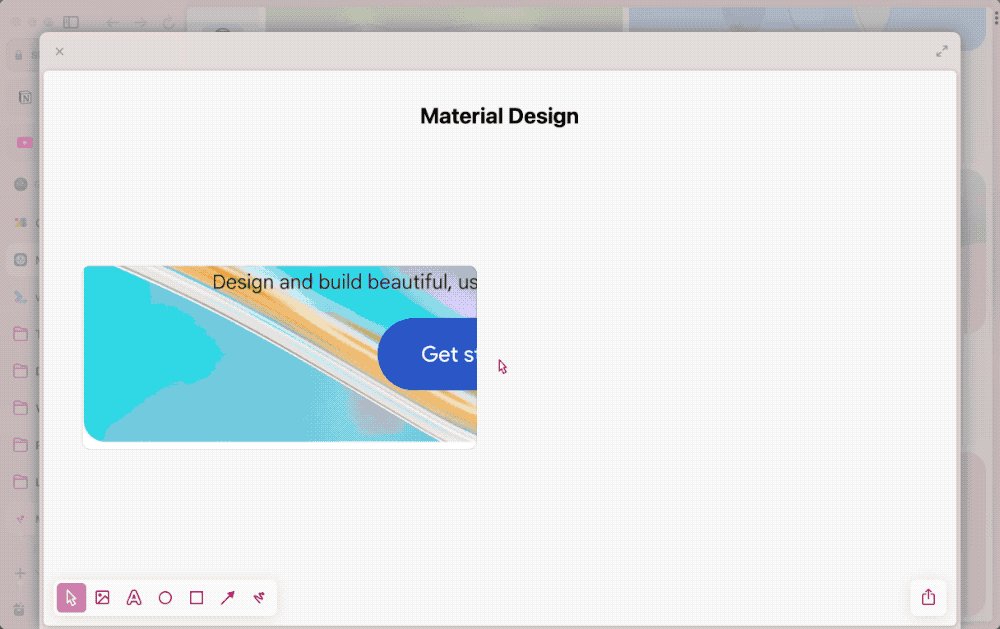
Live Capture 实时捕获
按 Cmd+Shift+2 可以进入截图模式,Arc 的截图非常好用,可以给你自动定位小的模块,也可以自定义选区。
最有意思的是你可以把截图添加到 Easel 上,可以在 Easel 中与网页实时交互,Arc 把这称为「捕获网页」。
用户可以捕获机票、股票、演唱会信息等截图,在 Easel 实时查看更新,也可以点击直接进入网站。

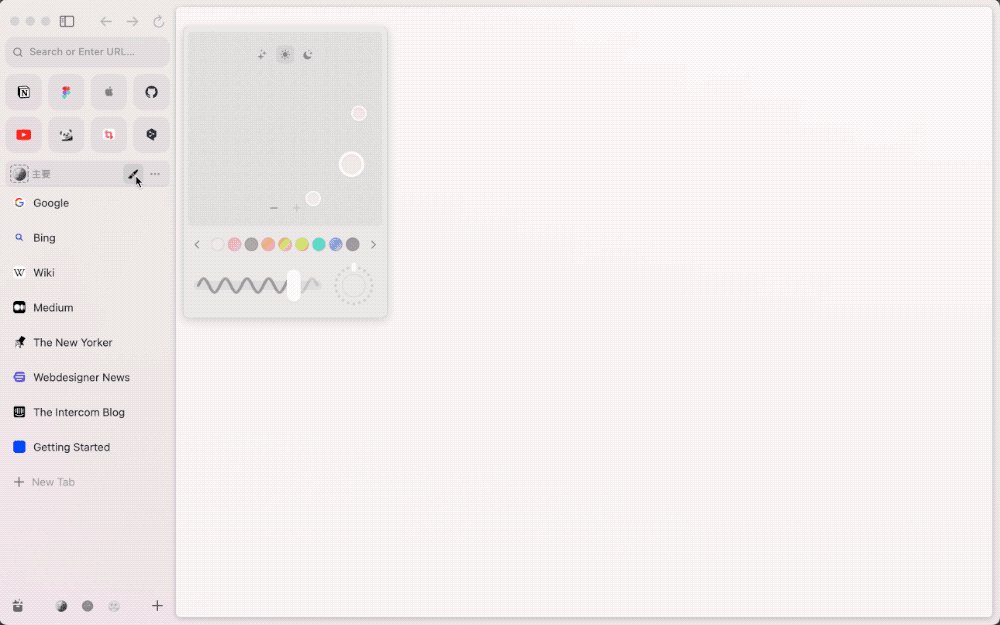
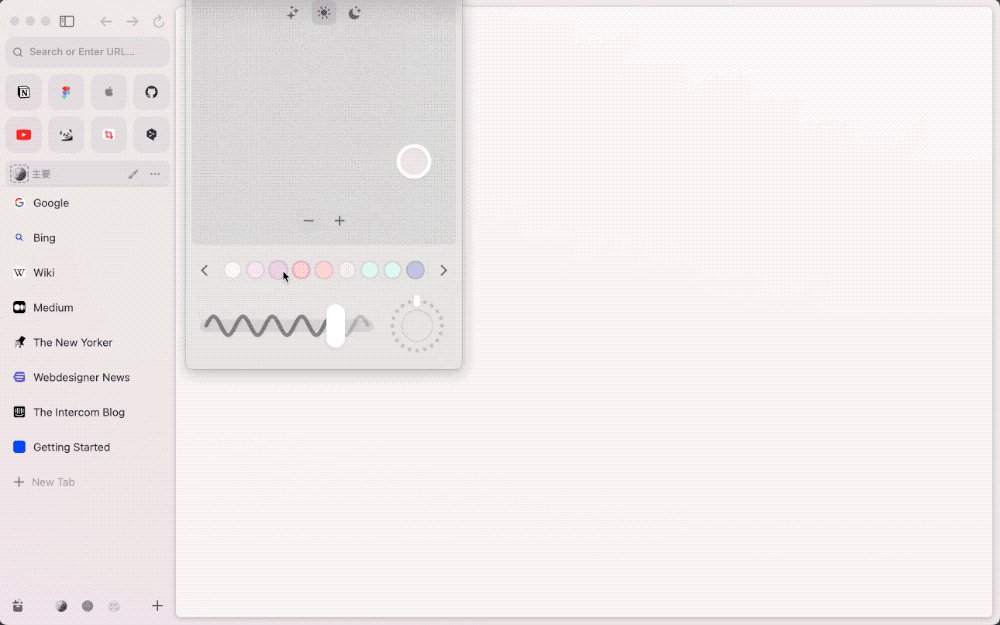
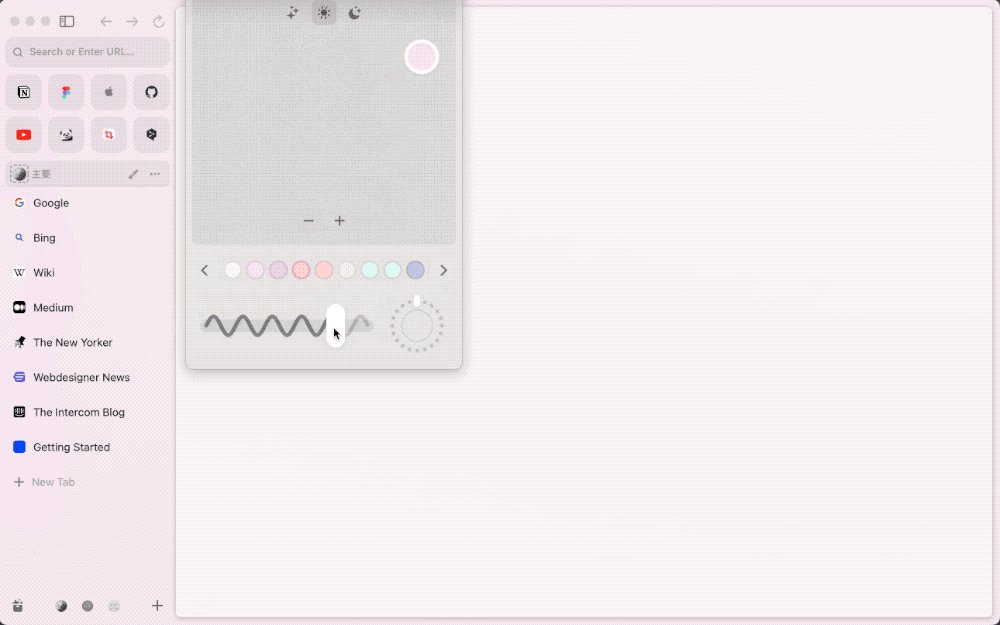
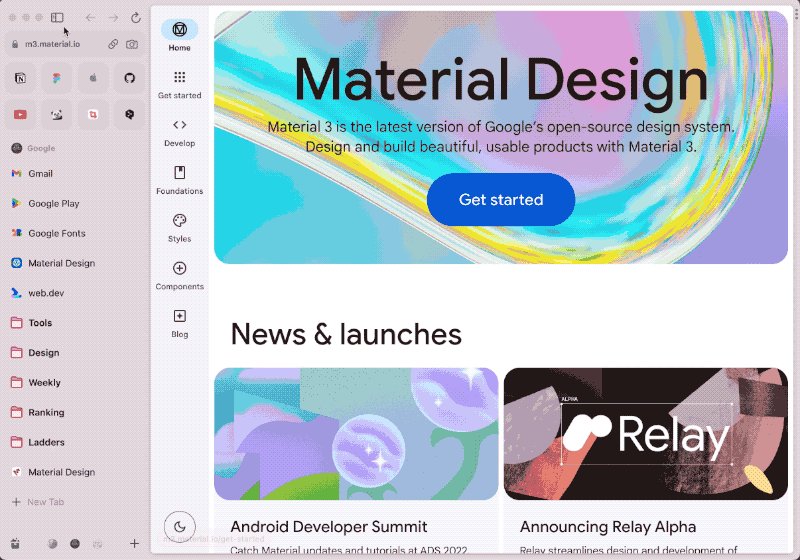
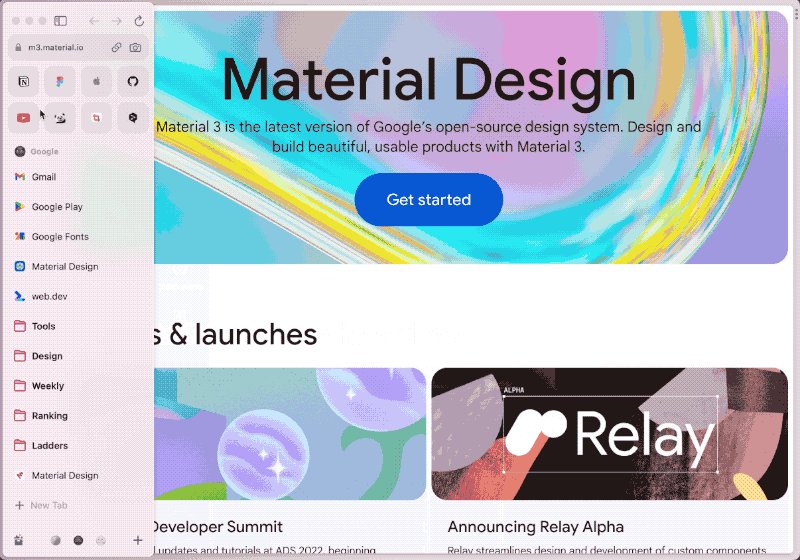
Themes 创建主题
支持给每个 Space 设置不同主题,支持调整配色、渐变色、背景模糊、噪点,可以更改 Space 名称和图标,浏览器可以有多个主题。
但是渐变和噪点这类极耗性能的效果还是慎用,当然如果你的设备是顶级高配那就请放开了造吧!

Boosts 自定义网页
这个功能允许用户在 Arc 里自定义网页,可以编辑和调整网页基础代码并生成新的网页样式,爱捣鼓代码的设计师应该会喜欢。
Easel & Note 画板和笔记工具
虽然一般用户都有自己习惯的笔记和画图工具,内置这样的功能也聊胜于无吧。以后应该会有更多玩法,像画板还能结合实时捕获作为网络剪贴簿来使用,而笔记工具就很朴实无华了。
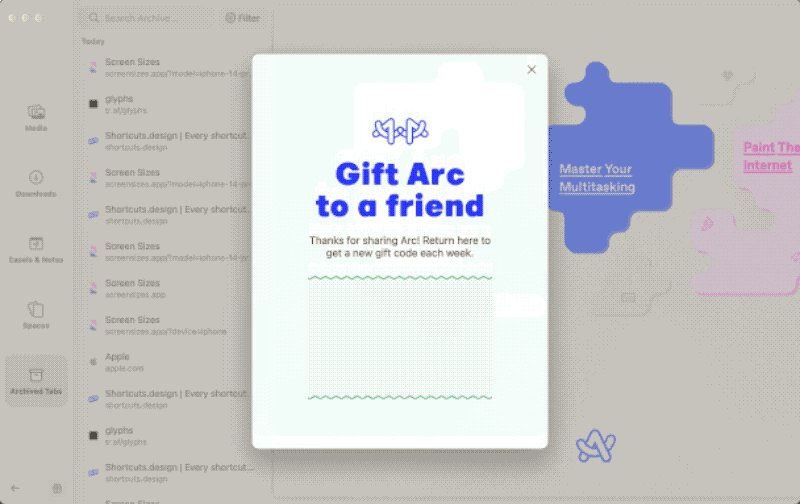
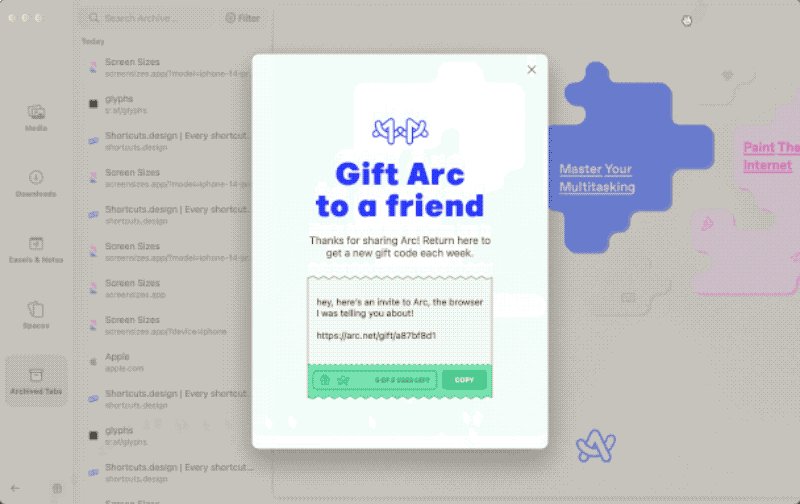
邀请码获取和分享
每位用户每周可以获取 5 个邀请码,分享给其他人,对方可以直接下载应用注册安装,不需要再排队等待官方许可。

几个常用快捷方式:
| Cmd+T | 打开全局命令栏 |
| Cmd+D | 快速添加固定标签 |
| Cmd+S | 隐藏侧边栏 |
| Cmd+W | 关闭标签 |
| Cmd+N | 新开视窗 |
| Cmd+Shift+L | 打开 Library |
| Cmd+Shift+2 | 截屏 |
| Cmd+Shift+C | 快速复制当前网页链接 |
| Cmd+Shift+Option+C | 复制网页链接带文本描述 |
| Cmd+Option+N | 打开 Little Arc |
产品玩得溜没有设计溜,功能玩得花没有 UI 花。让我们回归老本行,品一品 Arc 那让众多设计师眼馋心痒的视觉交互吧!
“花里胡哨”的浏览器?
其实前面介绍的时候,通过截图和动图我们对 Arc 已经有了基本的印象了,Arc 因为性能和内存占用问题被诟病,很多人认为其花里胡哨不实用。
确实,回到产品根本,浏览器就是承载网页的容器,稳、准、快才是最重要的。
但革新不可能从一开始就四平八稳,我们认可 Arc 这个愣头青,因为它敢于去挑战已经被人用习惯到跟穿衣吃饭一样的浏览器。
“花里胡哨”又如何,Notion、Figma 不也都是靠着一堆“花活儿”在自身赛道上异军突起。
在设备性能越来越好,Web 世界越来越多元的发展前景下,桌面软件也不能再只把求稳作为自己的方向标,先冲出来,再活下去!不然就会被时代洪流快速裹挟直至湮灭。

01 I 原生情结
既然想要打造全新的互联网体验,那就得十八般武艺都用上,而事实上,Arc 也做出了配得上这句口号的创新设计,视觉效果和交互体验不光超越了传统浏览器,也超越了绝大部分的桌面应用,说它是近年来最具 UI&UX 创新的桌面应用都不为过。
在 Mac 端,Arc 几乎用上了平台工具包里所有的酷炫元素,团队致力于把 Arc 设计成和原生应用一样,他们甚至在尝试把苹果的 SwiftUI 引用到 Win 版开发中。

从 Arc 引导设计的精致细节得以窥见,其团队不会轻易舍弃对视效的追求,如果想兼顾超凡脱俗的 UI 和极致流畅的交互体验,那原生工具的支持是尤为重要的。

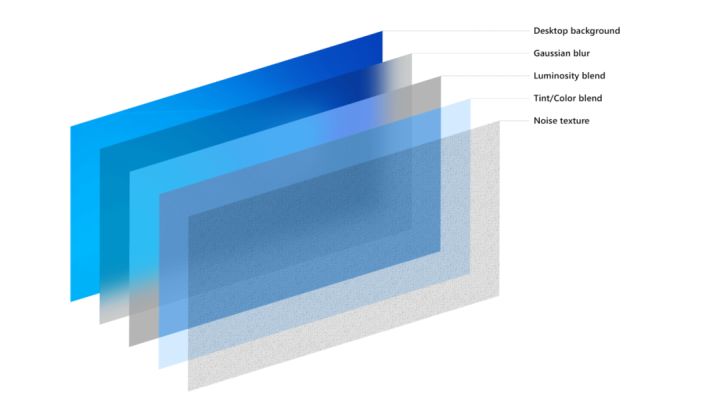
Arc 的技术总监 Hursh Agrawal 在油管视频中提到非常想应用 Windows 原生 UI 的 Acrylic (磨砂亚克力半透效果),这是微软设计语言 Fluent Design 的招牌样式,我们可以通过下面的图来看一下它的设计呈现有多复杂:

从后到前依次是:背景、模糊、排除混合、颜色/色调覆盖、噪点一共五层处理。而 iOS 的透明背板只需要背景、模糊、前景三层。

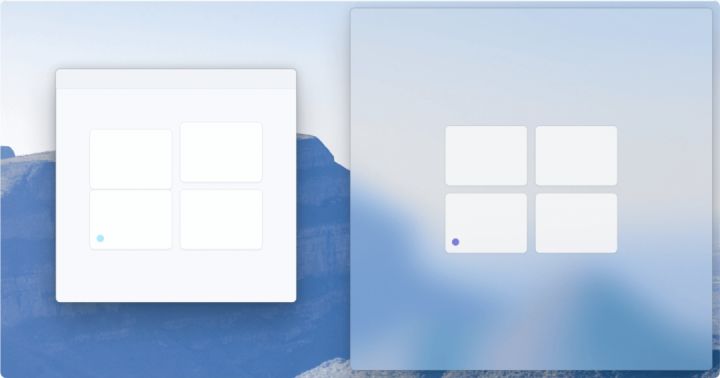
上图是官方设计稿中的普通弹窗背景和应用了 Acrylic 的对比。此效果的应用和取舍是大问题,因为它非常吃内存和耗电,官方不建议大面积使用,在 Win 端也鲜少有第三方应用会去使用它。不管是在代码规范层面还是出于性能考虑,这都比在 Mac 端的开发难得多,也是 Win 版 Arc 一直难产的原因之一。
02 I 优雅交互
Arc 的交互设计是向移动端应用看齐的,我们来看几个例子:
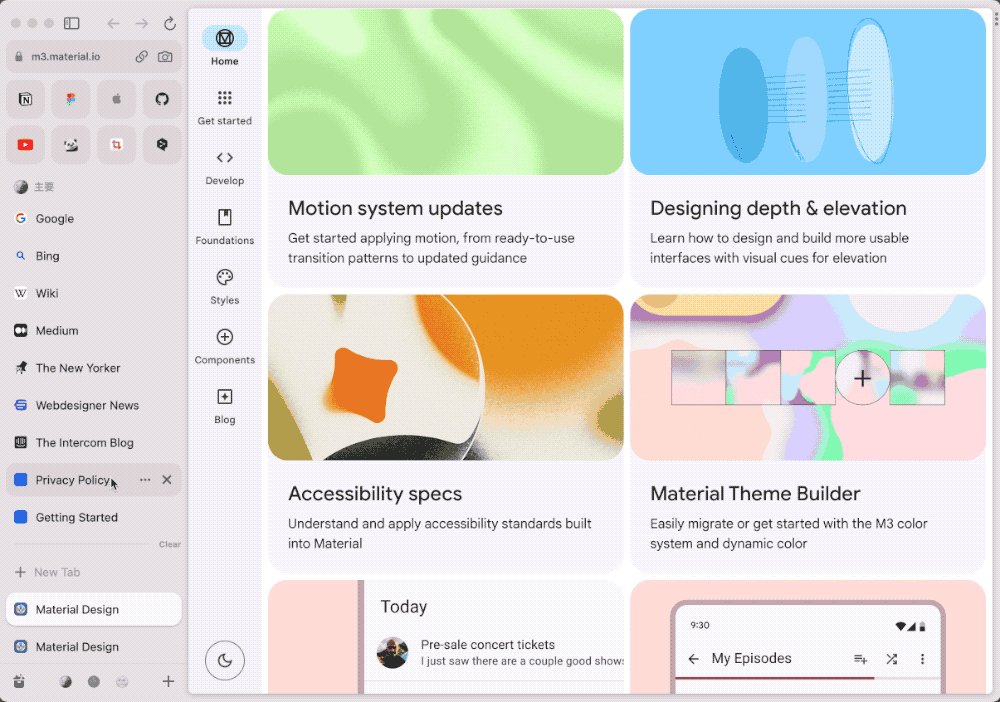
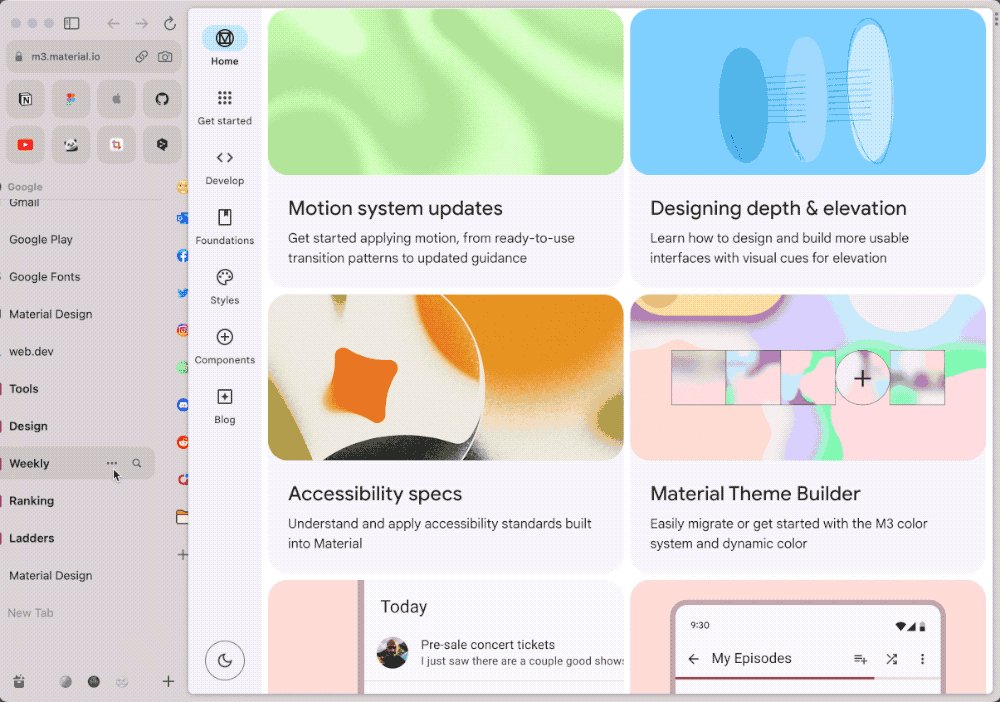
浏览器主题切换并生成新 Space
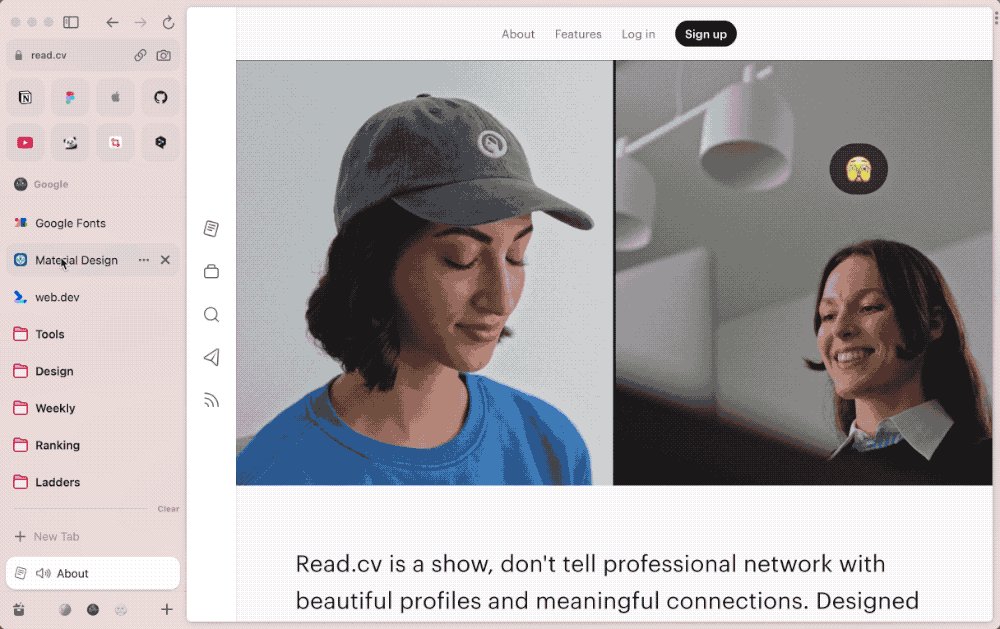
鼠标滑动切换不同 Space 时,主题色之间是按深-浅-深的节奏来均匀渐变过渡的,就像是水彩颜色之间的晕染一样自然。若点击图标来切换 Space ,则这个进程会加快,但完全不会有闪现或硬切感。

分屏和插件操作栏样式细节
分屏和插件图标组的配色也是和主题配套的,仔细看还增加了内阴影小细节。Hover 图标时显示的快捷键提示也特意设计过,细节满满。

新版 Library 的交互体验
旧版的图标是书本排列的样式,新版图标更强调了其资料箱、文件盒的属性,还增加了可爱的 hover 小动效。

Loading 和 Download 的简约和生动性体现


切换专注模式的丝滑体验
左侧栏可随时隐藏和呼出,隐藏后浏览器就成了一个可拖拽尺寸的全屏阅读器,只剩一圈可爱的边边来提示着你目前正处于哪个 Space,实际体验非常无缝舒适。

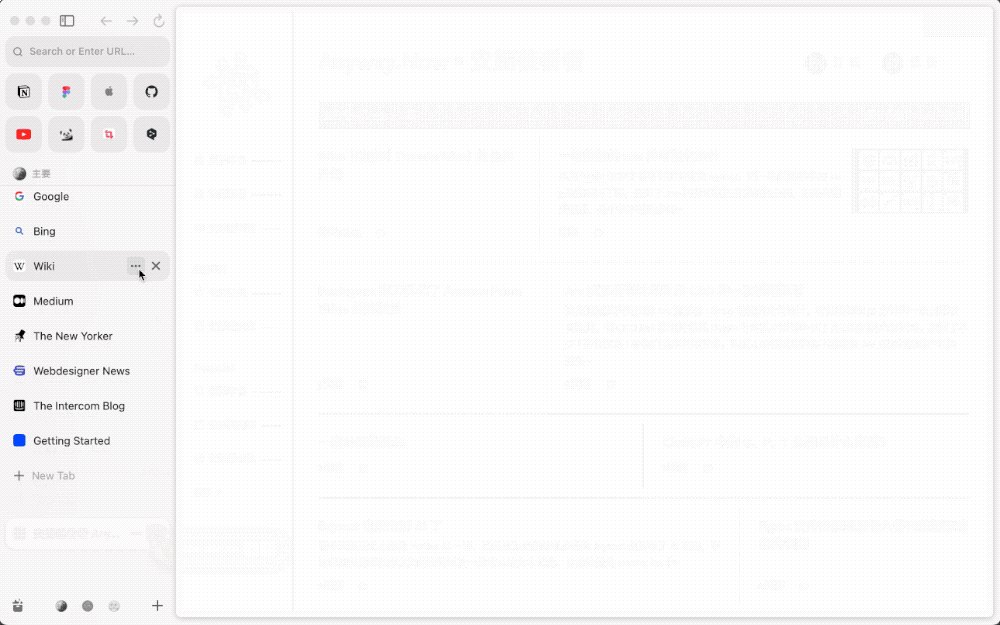
不同标签关闭时的微交互
这里交互的设计很符合功能逻辑,前面讲过 Arc 是对标签只做固定和临时的区别,固定的不会被轻易删除,临时的关不关闭都会自动归档。
所以同样是打开的标签页,关闭的交互是不同的,固定标签点一次「—」只是关闭视图,点第二次「 X 」才是从固定标签区移除;而临时标签点了关闭就直接归档了。

看到这里,是不是已经对 Arc 有一个很直观的了解了?下面就开始注册、安装、使用一条龙吧。
如何注册使用?
01 I 申请注册有两个途径:
- 官网申请等邀请,申请入口:https://arc.net
- 现成邀请码秒注册,获取方式见文末。
02 I 注意事项:
- 需要魔法、开启增强模式
- 注册使用 Gmail 或 Outlook 邮箱
- 安装包有几百兆,注意设备内存
注册成功后,按提示操作就行,设置主题和导入其他浏览器数据的操作可以先跳过,以后再设置也来得及。
总结一下
Arc 目前的口碑呈现两极分化,喜欢的很喜欢,讨厌的很讨厌。
很多用户嫌弃 Arc 费电、占内存。他们在油管上说团队正在努力推进性能体验,那就再给点时间看看吧。
讨厌的另一个点就是只支持 Mac 端,不过今年2月份,Arc 的创始人 Josh Miller 发推宣布:“ Arc for Windows 即将推出!! ”
他们团队在油管和推上都很活跃,什么都会分享,可能是一种营销策略吧,但观感上就会觉得这家公司特别 open,这才是互联网精神啊!
Arc 目前还不是一款成熟的浏览器产品,种种限制让它一时半会儿发展不成主流应用。专业玩家觉得它不实用,普通玩家觉得它有门槛。但如果有的用户对软件的 UI&UX 很敏感、爱折腾浏览器、爱收藏分类网页,那就一定会爱上 Arc 。
最后的最后,想对设计师们说:别等啦,快上车呀喂!!
拓展资料:
官方价值观:https://thebrowser.company/values
官方油管:https://www.youtube.com/@TheBrowserCompany
科技双眼啤推荐播客:https://kjsyp.fm/episodes/ep6-arc
草帽sMao 推荐视频:http://suo.nz/2W8wEt
需要邀请码,可以关注公众号:米可的体验笔记,就酱~
文章由:知乎作者:Mico编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 kingdom
kingdom



