大家好!我是又来更新神器资源的小懒~( ̄▽ ̄)~
?老规矩,文末有「汇总」,不想看详文,可以直接拉到文末获取简单版。
?图标使用小提示:
图标下载下来,大多分为PNG和SVG格式。
两者共同之处:直接将图标素材直接拖拽或者导入软件,即可编辑使用。
不同之处在于:PNG格式-使用方便但无法修改;SVG格式-可任意修改图标局部。
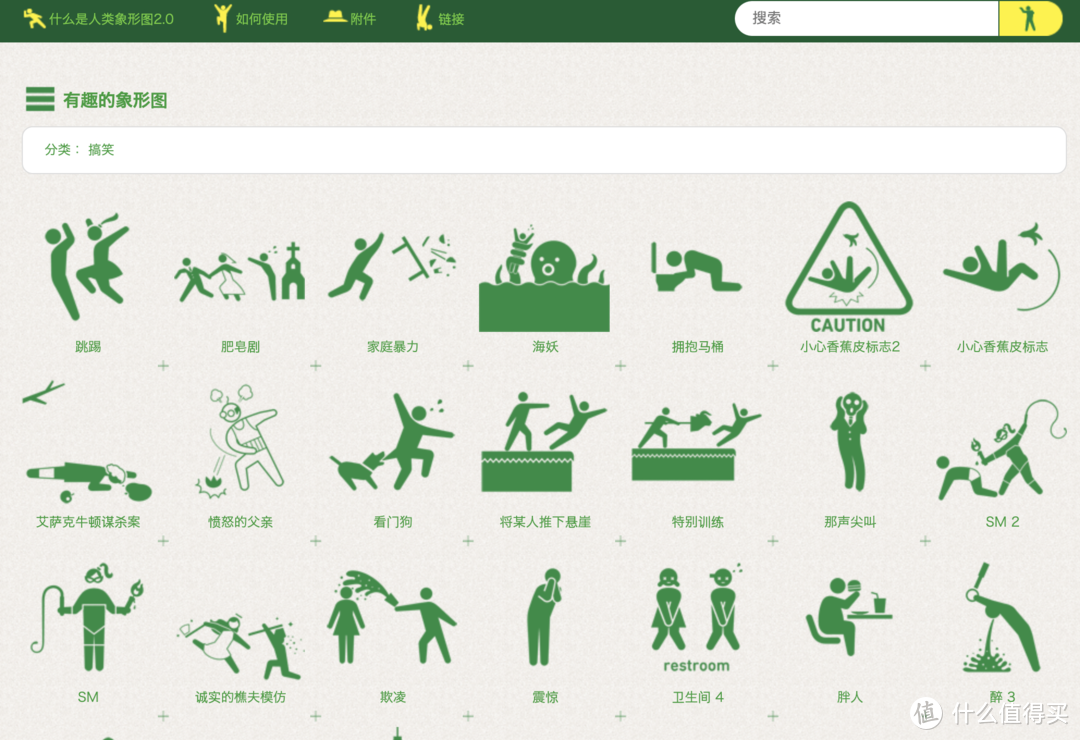
⭕️Human Pictogram2:火柴人姿势
https://pictogram2.com/?cat=59&lang=en
只有2种语言:日语和英语,可以使用浏览器的网页翻译。可下载PNG,SVG格式图标。

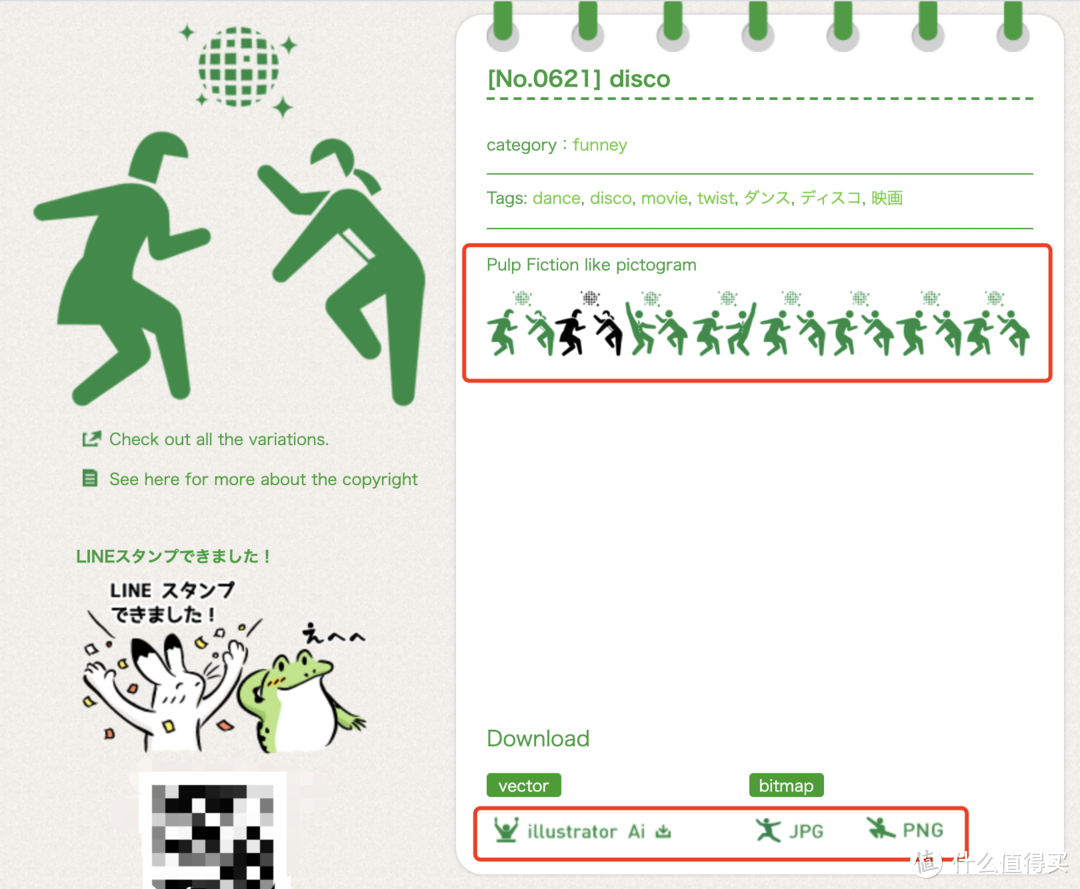
点击其中一个素材进去,可以看到右边更多相关素材。共有3种下载方式:AI、JPG、PNG。
点击AI下载,下载的是一组图标;
点击JPG/PNG下载,会跳转到图片放大页面,右键新窗口打开,即可保存。

小技巧:
可以把火柴人换个性化的大头,制作一些个人特色人偶。
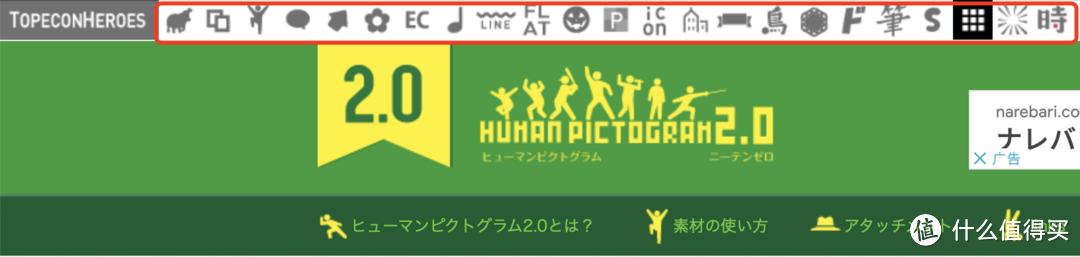
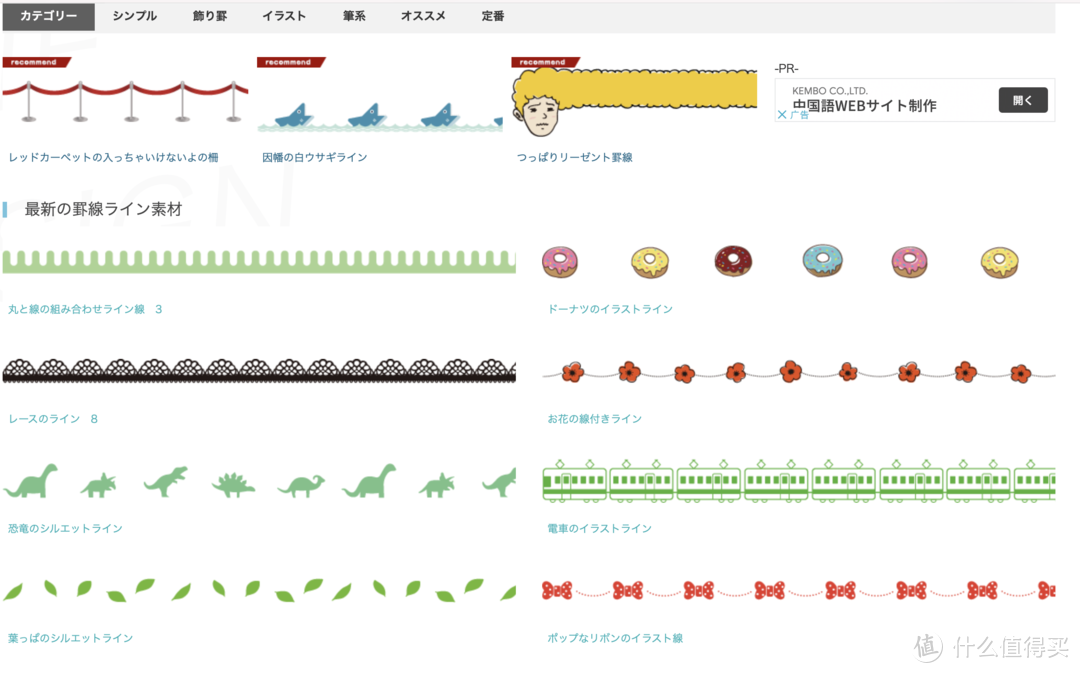
首页顶部这里,是个宝藏区,都是可以链接到不同的素材区,缺点就是有点卡卡的。

比如:线条素材 http://free-line-design.com

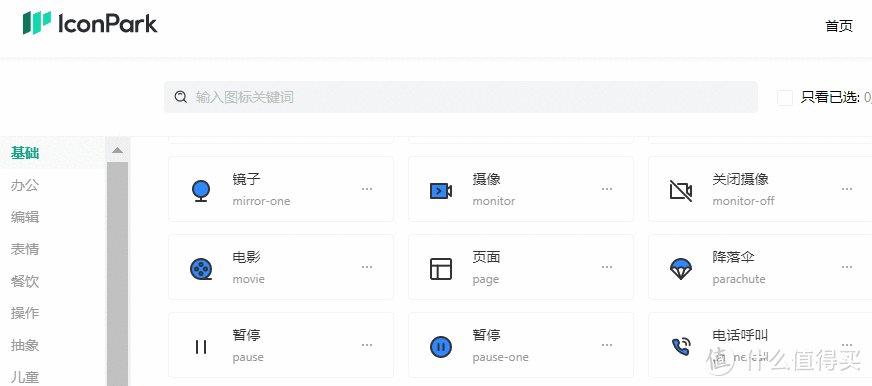
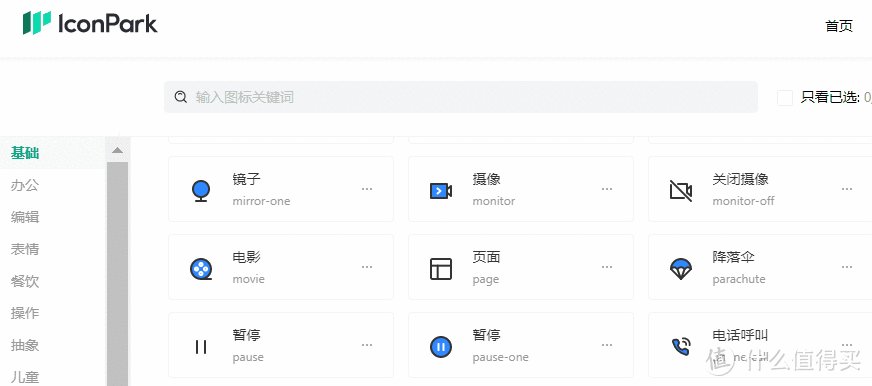
⭕️ IconPark:字节跳动出品
https://iconpark.oceanengine.com/home
conPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。(咳咳,这段话是官方的介绍)
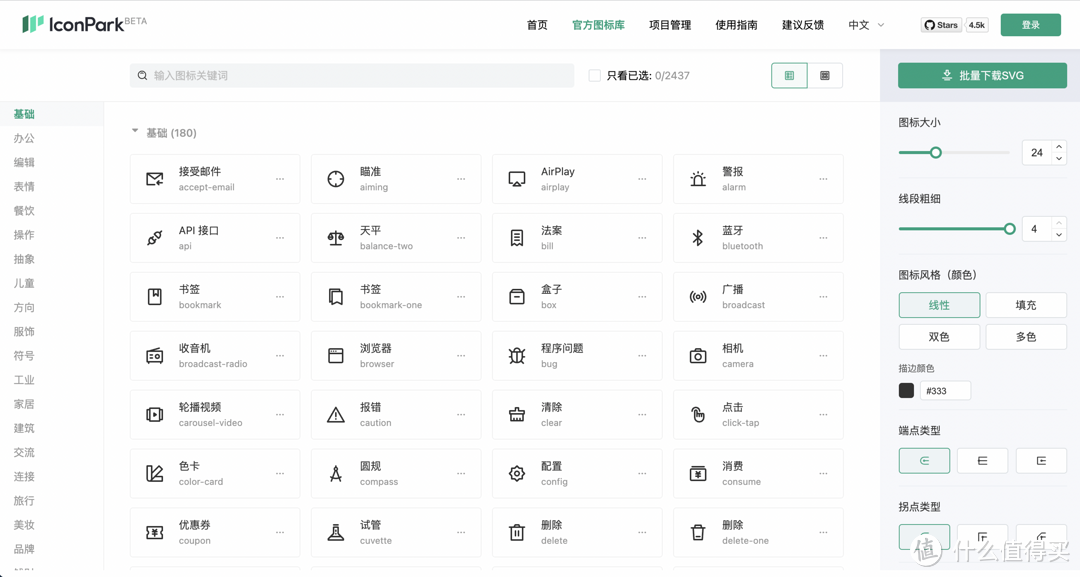
网站提供了SVG和PNG两种PPT可用的图标格式。

用不同的关键词搜,出来的图标风格不统一?
这个网站的特色,就是有很多风格统一的丰富图标素材(它有2400+基础图标,29种图标分类),而且用关键搜,出来的结果也是统一风格。
搜索方便。直接用关键词搜或按照左边分类搜。

自定义图标。还可以在右边用4种样式:线性、填充、双色以及多色,自定义调整需求。
对图表的大小、线条粗细、图标颜色、描边颜色以及端点拐点类型进行自由修改。

?针对不同的人群,这个网站的图标有不同的使用方式(咳咳,这段话同样是官方介绍):
设计师可以怎么用?丰富的图标分类和灵活的样式定义,提供更多的选择
工程师可以怎么用?规范、轻量的代码仓库,包括 React,Vue,SVG
官网还提供了图标库使用教程:IconPark 使用指南 - 公开版
https://bytedance.feishu.cn/docs/doccnLPwy983J6oaMu5Zfpm166f

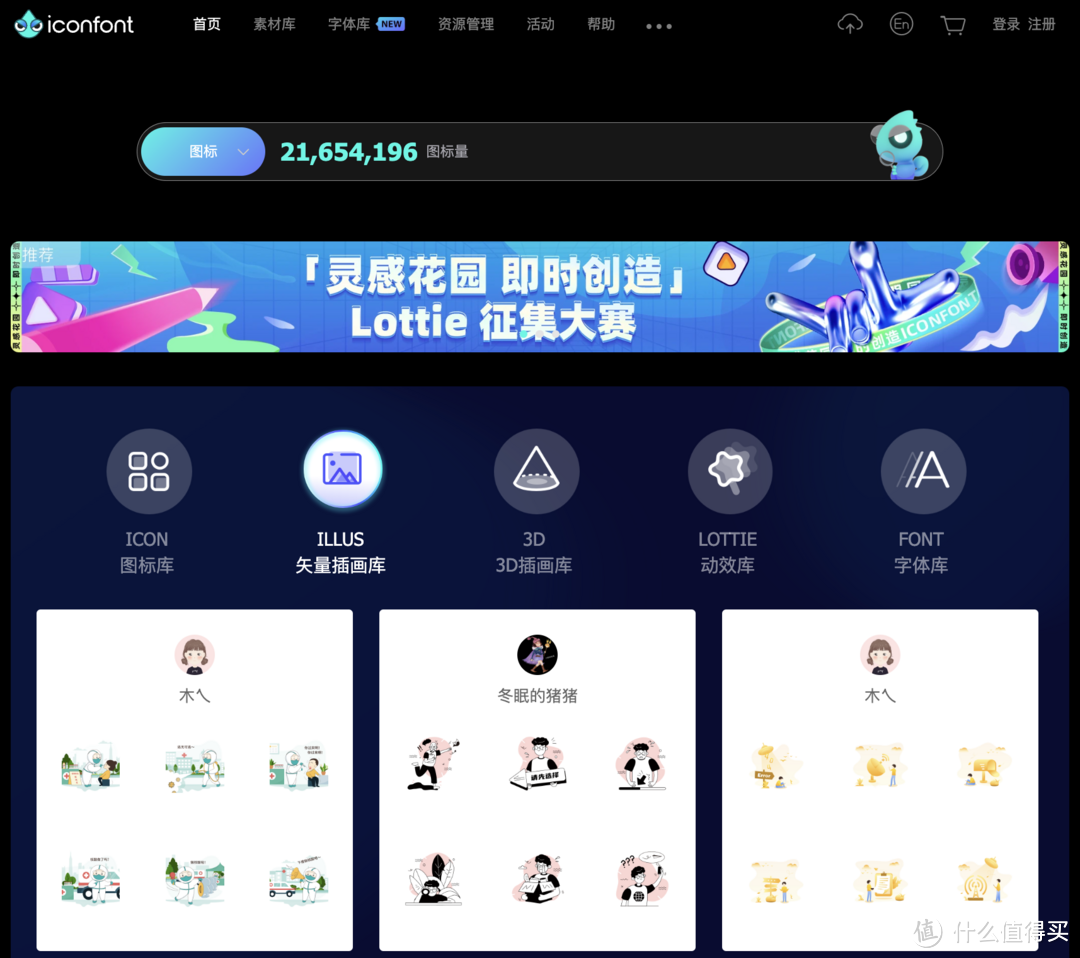
⭕️lconfont:阿里爸爸出品
这个也是很多大神都在推荐的图标网站,阿里巴巴出品。我刚开始的时候,很喜欢用它,搜出来的图标风格深得我心。我常用它的数字图标,或者其他图标用在文章的小标题处。

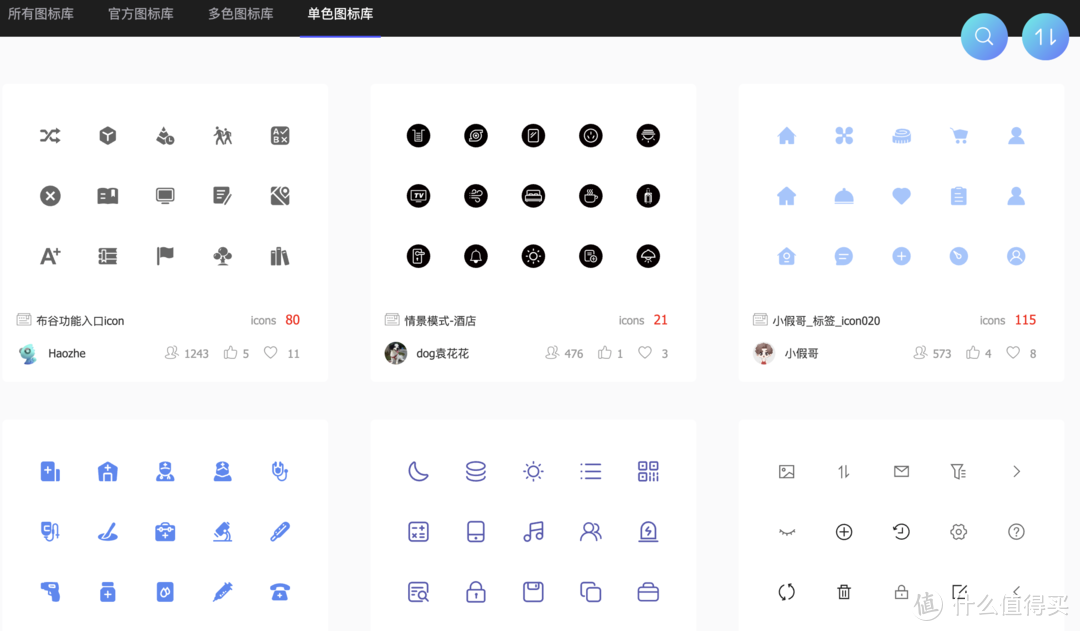
现在网站多了其他模块,也有兼顾整体设计风格一致的单色图标库。

不过需要注意,有些不可商用,可以看清楚图示的【素材版权说明】。

⭕️IconStore:一流设计师的免费图标
有多种类型图标,包括单线图标以及有色图标,可免费下载。

不用单独打开,就可以先预览到该图标组的总数和来源,还可以根据提供的来源链接,去了解更多。

⭕️flaticon:高质量图标
这个网站,也是我某段时期特别爱用。资源灰常丰富,拥有超过820万+PNG图标,而且质量奇高,可供下载的最大矢量图标数据库:SVG,EPS,PSD和BASE 64格式。

要是找到的图标,有一丢丢不满意,可以在线编辑图标。也是需要注意一下,在下载的位置,查看是否可使用范围。

⭕️常用高质量图标网站:
Human Pictogram2:火柴人姿势
https://pictogram2.com/?cat=59&lang=en
IconPark:字节跳动出品
https://iconpark.oceanengine.com/home
lconfont:阿里爸爸出品
IconStore:一流设计师的免费图标
flaticon:高质量图标
如果本文对你的工作和生活有用~麻烦点个赞赞哈~
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断


 810219247
810219247



