译者注:产品设计是项目的早期工作,在迭代周期如此紧密的互联网领域,一份好的产品设计是极具价值的。作为一名从零搭建团队的项目拥有者,需要了解产品设计的流程、设计工具的优劣势,这样能够准确找到理想的合作伙伴,高效地设计出一系列产品。这三款工具的选型是在实践中困扰我的第一个问题,最终在谷歌上找到一份最佳答案,因此翻译并分享,推荐品读原文,风味更佳。
作者:Ben Kopf
译者:litianc
日期:原文2018年 && 翻译2022年7月27日
阅读时长:9分钟
市场上有许多 UX 设计工具,但它们的功能各不相同。这篇评论通过基于任务的比较来检验 Sketch、Axure 和 Figma 的有效性。
在最近的 Toptal 文章—— “最佳 UX 工具” 中,我们检查了市场上广泛的数字设计工具,其中大多数能够协助个人 UX 设计师的日常任务。
其中三个特色工具 Sketch、Figma 和 Axure 已经产生了忠实的追随者,因为它们擅长 UX 设计工作流程中的特定工作。
但是,这些工具的性能因手头的设计任务而异。我们不会在比较表中列出它们的所有功能,而是通过基于任务的审查来确定它们的有效性。
以下是竞争对手的快速概览:
- 位于荷兰海牙的 Bohemian Coding草图。Sketch 是一个仅限 Mac 的应用程序。
- Figma的 Figma 位于加利福尼亚州旧金山。Figma 通过浏览器在任何操作系统上运行。
- Axure by Axure Software Solutions 位于加利福尼亚州圣地亚哥。Axure 有 Windows 和 Mac 版本。
我们将根据每个工具在开箱即用的情况下执行日常设计任务的能力进行评分——无需插件、附加组件或第三方应用程序。任务包括:
- 做概念构思
- 创建低保真交付物
- 创建高保真可交付成果
- 创建交互式原型
- 创建设计系统
- 交付给开发
注意: 当工具具有完成任务所需的几乎相同的功能时,获胜者将属于更易于使用且交付速度更快的工具。如果该决定似乎太接近了,那么第三方支持就是决胜局。
任务1:做概念构思
构思是产生新想法的创造性过程,通常由设计师、开发人员、产品所有者和项目经理组成的跨学科小组完成。
目标是在考虑基本要求和任何已经在构建的工作之后,创造新的想法以用于产品。例如,一个团队可能会进行概念构思会议,为新应用创建一组MVP功能,或在现有应用中创建下一代功能。

许多设计师在白板或纸上进行概念构思。但是,构思也是以数字方式完成的,尤其是在分布式办公室中。概念生成是一项团队运动,包括产品所有者/经理和前端开发人员等非设计师。促进协作且易于使用的工具最适合此任务。
获胜者:Figma
Sketch 和 Axure 都提供云共享服务,但无法与合作者实时共享屏幕。
在Figma中共享的文件可以实时加入,并显示每个参与者的标记光标。单击工具栏中的代表性头像可将视图切换到该人的视角,从而可以轻松快速地分享想法。此外,Figma 不要求非设计师拥有副本;他们打开文件链接并开始工作。
其他白板协作工具可能比 Figma 更适合概念构思,例如Mural和Realtimeboard,但对于设计工具,Figma 比 Sketch 和 Axure 好一英里。
任务2:创建低保真交付物
低保真交付物通常以线框或数字草图的形式制作,可以由其他设计师和产品所有者分发和审查。根据 UX 流程,开发人员和其他利益相关者也可以查看它们。
线框旨在显示应用程序的基本结构,以便在花时间创建高保真模型之前定义交互模型。

可以通过专门用于该任务的工具来创建低保真线框,包括Balsamiq Mockups、 Moqups和FluidUI。但是,Sketch、Axure 和 Figma 都可以完成相同的任务,尤其是在用户创建线框组件库时。
由于线框通常用作应用程序或页面的初始 UI 布局,因此它们是经常变化的单色粗剪。这有助于控制利益相关者的期望。
对于线框,易用性、交付速度和修改是必不可少的,因为它们允许设计人员有效地制作变体设计。
获胜者:Axure

Axure在这里获得了胜利,因为它在安装软件后立即预先打包了用于线框图的组件。Sketch 和 Figma 拥有让您创建线框的工具,但您需要绘制线框组件或下载包含它们的文件。无论哪种情况,它们都必须集成到符号(Sketch) 或组件(Figma) 库中,才能像 Axure 组件一样拖放。
Axure 有许多用于创建低保真交付物的第三方库,Sketch 有大量可以下载的免费和付费文件,而 Figma 的公共资源仍处于起步阶段。
一旦设计人员创建了线框组件库,这三个工具便势均力敌。请注意,Axure 的组件具有参数化和可调整的属性,但是对于静态线框,当库可用时,所有三个工具都表现良好。
任务3:创建高保真可交付成果
高保真可交付成果源于从低保真线框图中收集的反馈和学习。它们是显示颜色、视觉细节和应用程序最终设计的模型。
高保真还意味着屏幕模型已经准备好演示并展示给客户、内部高管和其他非设计师利益相关者。擅长此任务的设计工具具有所有必要的功能,可以添加所需的润色,以创建最终面向客户的可交付成果的表示。
这包括对对象填充和描边的控制、添加阴影和渐变填充等效果以及将艺术导出为易于消化的格式(png、pdf、jpg)。
获胜者:Figma

Sketch和 Figma 具有几乎相同的工具集,可以创建高保真模型,但Figma 的交互模型更加精细,并且该工具从一开始就更易于使用。这两种工具都可以轻松访问高级编辑和布尔命令,例如 Join、Intersect、Union 和 Subtract。虽然 Sketch 的插件支持允许第三方创建附加功能,但这些工具在安装后无法立即使用。
这三个工具都具有允许创建自定义对象的功能,但 Axure 使得访问命令有些困难。上面提到的编辑在工具栏上不可用。Access is only obtained via the context menu when multiple objects are selected.
此外,Figma 的矢量网络使使用线条工具变得轻而易举。
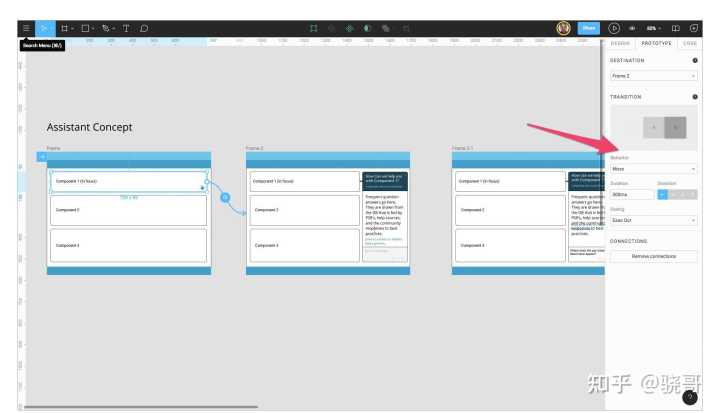
任务4:创建交互式原型
交互式原型可以像纸质原型一样粗糙,也可以像已更改以探索新功能的现有应用程序的分支版本一样详细。通常,交互式原型允许用户在屏幕之间导航并使用菜单和列表等功能。

对于许多设计师来说,在展示他们的作品时,一个基本的交互式幻灯片就足够了。对于移动应用程序尤其如此,因为简单的转换提供了足够的设备交互来解释设计。
Figma 的原型模型集成良好且易于使用,并且由于它是基于云的实时应用程序,因此在文件更新时无需刷新 HTML 页面。
有时,利益相关者希望实时数据连接来加载带有真实数据的原型,以测试设计的可扩展性,但绝大多数设计师现在几乎不需要复杂的原型。
获胜者:Figma

Sketch 和 Figma 都支持简单的原型设计,带有“对象到画板”链接和一组有限的过渡。插件有助于增强 Sketch 的简单原型设计功能,但在为原型提供强大的交互模型方面,Axure 是最强大的。
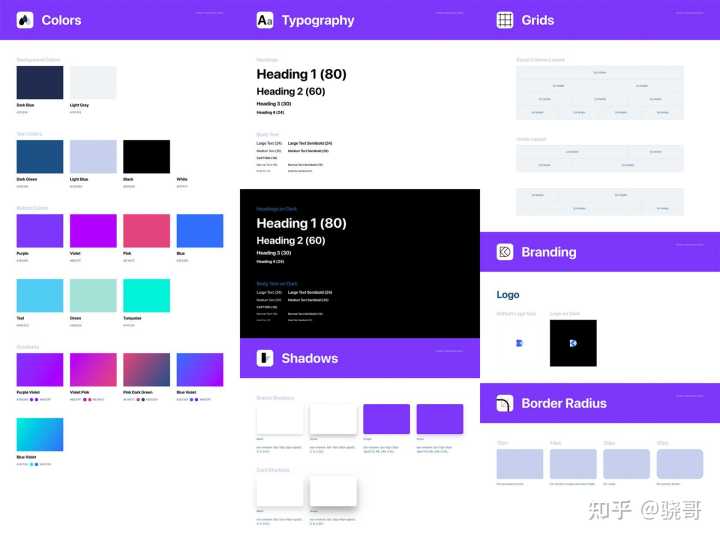
任务5:创建设计系统
设计系统虽然在 UX 设计领域相对较新,但已经存在了几十年。它们包括一种共享的设计语言、组件、资源和指导方针,使团队能够协作并做出更好的决策。设计系统库通常以网站的形式实现,并充当整个公司产品的单一事实来源。
获胜者:Figma
尽管可以在任何程序中构建组件库,但它们都不允许设计人员在开始时拨动开关并生成可行的组件库。Axure 可以生成一个带有自定义组件的 HTML 页面,但是没有办法查询单个组件来找出颜色值、大小和其他属性。
使用任何这些工具构建设计系统仍然是一个手动过程。但是,Sketch 有一些插件(例如 Google 最近发布的Material Design 插件),并且至少有一个第三方工具正在为 Figma 工作。
Figma 获得了胜利,因为协作是良好设计系统的核心。来自多个学科(设计、开发、质量、内容)的公司员工需要访问设计系统库,许多人将添加到同步到共享库的设计组件文件中。任何人都可以使用 Figma,而不仅仅是许可证持有者,从而可以轻松访问和添加到共享文件。

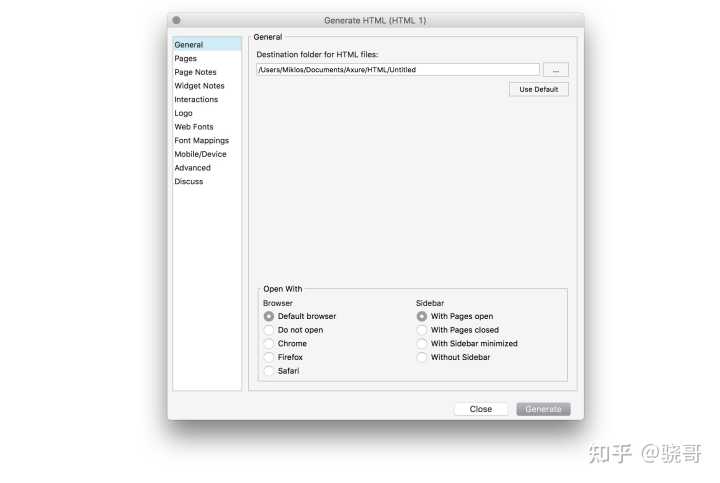
任务6:交付给开发
当 UI 设计人员完成创建界面时,他们有责任将设计文件移交给开发人员,以便项目可以完成。但移交不仅仅是简单的数据交换,它是设计师交流其工作原理的机会,从而帮助开发人员将形式与功能结合起来。
有数十种切换方法和更多第三方工具可以方便地从 Sketch 和 Figma 文件中查询红线和对象信息(请参阅Avocode和Zeplin)。但是,在此比较中,我们正在查看原始设计工具,然后再添加插件或其他应用程序。
有趣的是,UX 设计系统的兴起减轻了对这种形式的移交的需求,因为已发布的组件库是开发人员的唯一真实来源。他们可以提取组件的确切布局和设计信息,而无需等待交付物或 UX 咨询。
此外,在设计系统的构建过程中,从设计文件中的对象获取信息可能会有所帮助,因此了解 CSS 是一件好事。
Sketch 允许您选择对象并使用上下文菜单来“复制 CSS 属性”,但这并不理想。Figma 通过在属性面板中提供一个“代码”选项卡来为选定对象生成 CSS、iOS 或 Android 值(开发人员可以在仅查看或原型模式下使用此功能),从而做得很好。
获胜者:Axure

目前,只有 Axure 拥有强大的“生成器”,可以生成完全可发布的 HTML 文件、Word 规范,甚至 CSV 格式的报告以导入电子表格。虽然结果不是设计库,但该应用程序确实提供了有用的开发人员移交材料。
整体设计工具获奖者:Figma
从数字上看,Figma 是这次比较的赢家,主要是因为它的协作性和跨平台可用性。随着越来越多的团队使用需要在前端开发和设计之间更紧密集成的设计系统,Figma 的实时协作和实时嵌入功能为其提供了很大的优势。不利的一面是,Figma 是一个在线应用程序,出于安全原因可能会被禁止在企业中使用。
Axure 位居第二,因为它具有开箱即用的预建组件、强大的交互式原型设计功能和文档生成功能。在极少数情况下,当公司需要访问真实世界的数据存储以查看特定功能的行为时,Axure 是最好的或唯一的选择。
Sketch可能排在最后,但是一旦用户利用了该工具可用的许多插件和资源,它就非常强大,可以根据设计团队的需求进行定制。这里需要注意的是,每次 Sketch 更新后都必须更新插件,并且作为仅限 Mac 的应用程序,使用 Windows PC 的公司无法使用它。
本文中回顾的所有三个工具本身就很强大。但是,每个都有局限性。由各个设计师和团队来确定他们的工作流程需求,权衡每个程序的优缺点,并做出适当的选择。
本文翻译自Ben Kopf的Figma vs. Sketch vs. Axure – A Task-based Review,如有侵权,请联系删除。
文章由:知乎作者:骁哥编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断






