zeplin这个软件我只恨它没有出现在苦逼的我教开发用sketch之前。
所以这里很多的使用都是以我们的开发是会用sketch为背景的。同样是两个开发。ios开发死活都没办法登录,一直说密码错误,反复倒腾过很多次,最终放弃了。所以现在ios还是没用上zeplin,安卓开发已经愉快的用上了。
对于我们这样的创业公司来说,时间成本当然是越小越好,所以我现在给出的设计稿都是没有标注的,开发是直接在sketch 里看的,包括一些色值,区域大小,文字大小及颜色等等。这种情况在对象没有被编组的时候,很容易操作,但是如果有分组的话,开发哥哥一开始会迷茫选择哪个对象,曾经就出现过我画了一个150px的正方形,然后用它做mask,上面是一张180px的图片,结果开发点击的时候是点到了180px,于是他就用180的写了程序。如果用zeplin,就很好的解决了这个问题。真正做到了想看哪里点哪里。特别是对于文字来说,直接能看色值,而不是像sketch一样需要点击才可以。

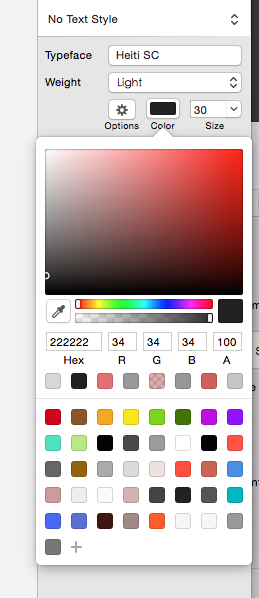
这个是sketch需要的读色。

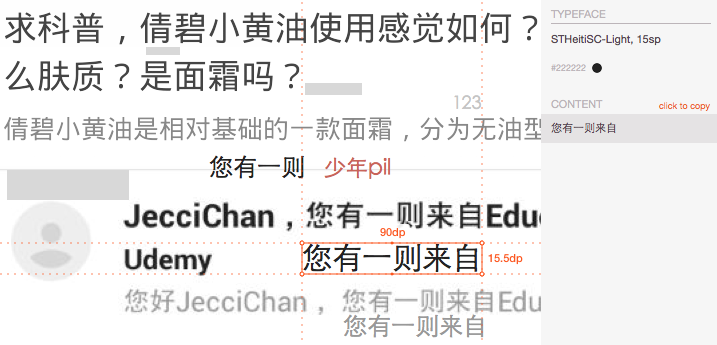
这个是我模拟xhdpi的gmail跟自家软件的实际堆稿。当前选择的是您有一则,可以清楚的看到字体的文本框高度,及字体的sp,还有色号。我们现在安卓开发是根据xhdpi开发,所以相对来说,px跟dp的转换简单一点。这里顺带提一下在android模式下,提供mdpi,hdpi,xhdpi,xxhdpi的选择,可以根据实际需要选择,这个跟skech里的sketch measure插件里,改变Design Resolution虽说效果一致,但是sketh measure需要逐个去标注,并没有办法做到跟zeplin一样,想看哪里点哪里,这也是我极力推荐安卓开发使用zeplin的原因。
对于设计师来说zeplin是一种怎么样的存在?
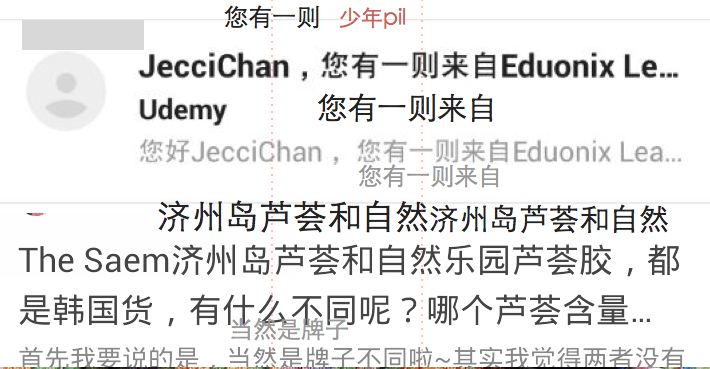
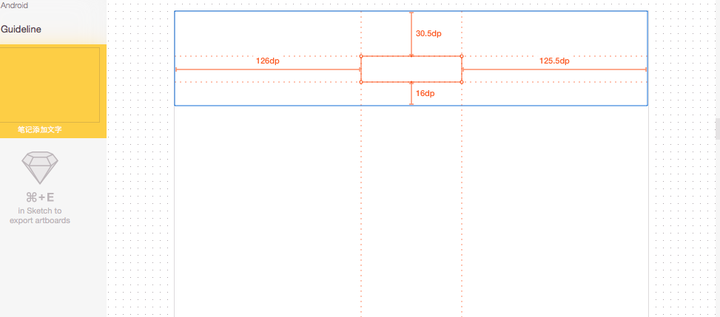
可以从上图看出,我在对安卓进行现有界面的比稿,安卓机子千变万化,对于文字型应用来说,排版显得尤为重要。但是说实在,我没有什么代码背景,而且每次换算起来都特别头疼,在zeplin出现以前,跟开发到后面核对ui都要花很多时间,“这个标题再调整到17sp看看“ ”不行,大了,16sp看看。 而且还要综合比对各种机子上的效果,特别是小米,小米字体本身偏粗,具体的可以看下图:

这个是根据安卓已经开发好的,以及gmail里的实际进行模拟,原谅我的图堆的乱七八糟。设计稿里按照ios设计的标题字体是30px,开发实现的是17sp,但经过模拟比对,给了他一个具体的15sp,发现才是最合适的。(这里犯了傻逼,绕了大圈子,在xhpd下,2px=1dp,所以直接除以2就好了)
图里灰色的矩形,也是我对距离的测量,跟早前的开发合作的时候,由于标注的都是按照1x标注的,所以换算没遇到什么问题,换了一个开发,按照xh,我就脑子短路了。所以就这点来说,他可以帮助设计师很省心省力的换算。尽最大可能的让安卓上保持与ios保持一致的阅读体验。
2.规则管理的规范化。

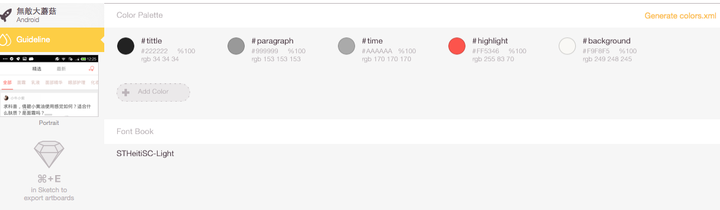
在没有zp的时候,对于这种,一般都会出一个视觉规范,在视觉规范第一页表明设计稿中使用的字体颜色及大小规则。zp目前只有颜色跟字体,而且tag现在不支持中文与空格。
zp支持邀请共享,这样可以在稿中打post。这种适合大团队,对于一个坐在安卓跟ios开发中间的设计师来说,可能还是直接说更快一点。哈哈哈。

zp的坑
这个真是遇到非常麻烦的问题,一个是导入错误,而且概率还挺高,导致我们的安卓开发也要放弃使用,对于他来说,可能还是直接在sketch里看,或者口头问我更快更方便。
还有一个是导入之后一片空白,但是又能显示区域。

zp一些动人的小细节。每个项目都会自动产品一个图标,用来区分项目。
加载较慢的时候,会出现looks like a big file这样的小文字。感觉挺贴心。

待补充。。。
文章由:知乎作者:知乎用户编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断






