有的,作为UI设计师怎么没有一些宝藏网站呢?正所谓“工欲善其事必先利其器”,所以,选择一款好的设计工具能提高工作效率,提升工作幸福感。
就拿当下最火的CodeFun来举例,CodeFun 是一款UI 设计稿智能生成源代码的工具,我们可以上传 Sketch、PSD等形式的设计稿,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码。
在对设计稿轻约束的前提下实现高度还原,释放前端生产力,助力前端与设计师高效协作,让前端工程师关注更具挑战性的事情。在日常工作中,诸如像扣像素、调布局这些繁琐、枯燥的体力活都将得到极大的削减,原来 8 小时的工作量只需要 10 来分钟即可完成。
白嫖的,很香,免费的!去年6月刚出来! CodeFun官网,免费使用,免费使用:https://code.fun/




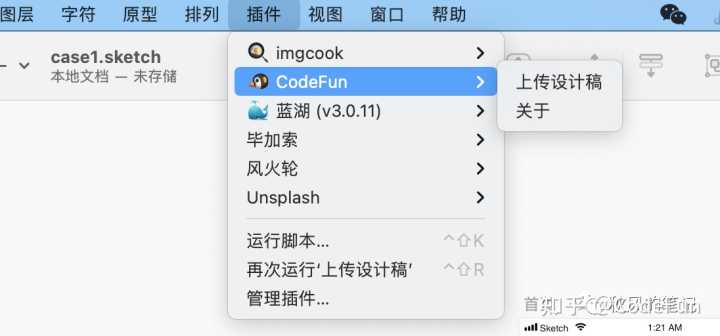
流程: CodeFun的官网[7]上下载其sketch插件,在sketch中打开插件的面板选择上传此设计稿,然后就可以去官网我们的项目里查看。

1.是否还原设计稿:

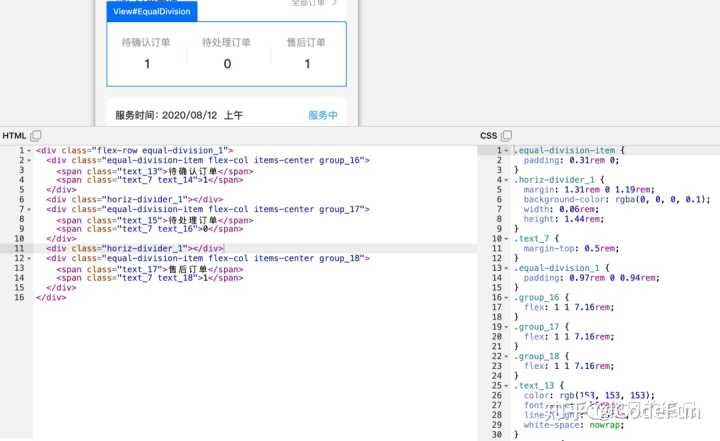
很惊喜,CodeFun 这个还原的比上面两者都要好,和设计稿看起来几乎100%。 2. 布局识别的准确性:

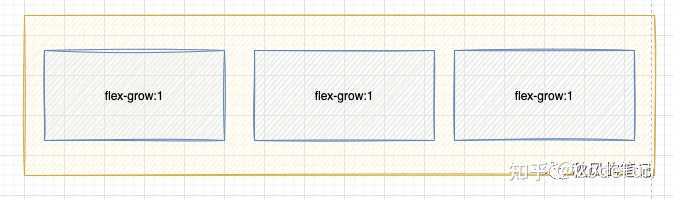
完美的识别出了我们期待的布局,但是这里要提一下的是,CodeFun 不仅识别除了均分的flex布局,而且相比 imgcook 没有定宽,而是使用了flex-grow:1

效果如图:

看代码可以看到,部分公共的样式都被翻译到了equal-division-item这个class里面,几个box都共享上了,唯独flex-grow:1被单独弄成了group_16 17 18,造成了一些冗余的css代码,这么复杂的识别都做到了,这里是不是个bug呢? 3. 代码可维护性 css 代码生成 597 + 81 = 678 行(主代码+公共代码),比Picasso的1289行和imgcook的1870行分别减少了47%和64%。 虽然类名还是有些不语义化,但是已经是去除了写死的宽高,同类型进行了合并抽取出了公共代码。

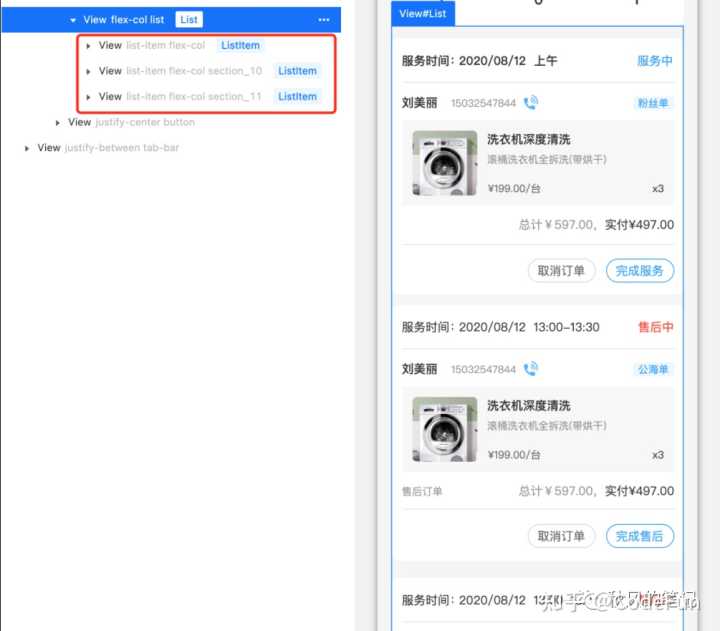
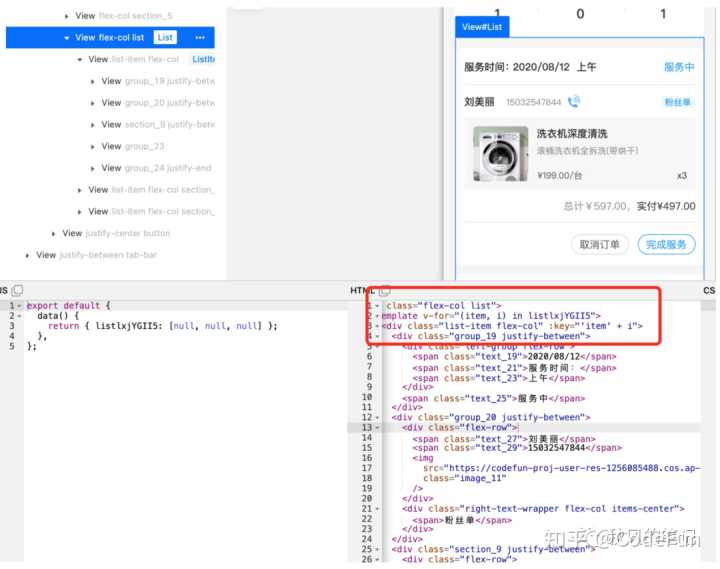
4. List自动识别,分组 CodeFun 能自动识别出下面三个结构相似的订单模块,并进行分组,将三个块外面包了一个wrapper,符合我们开发人员日常写代码的习惯

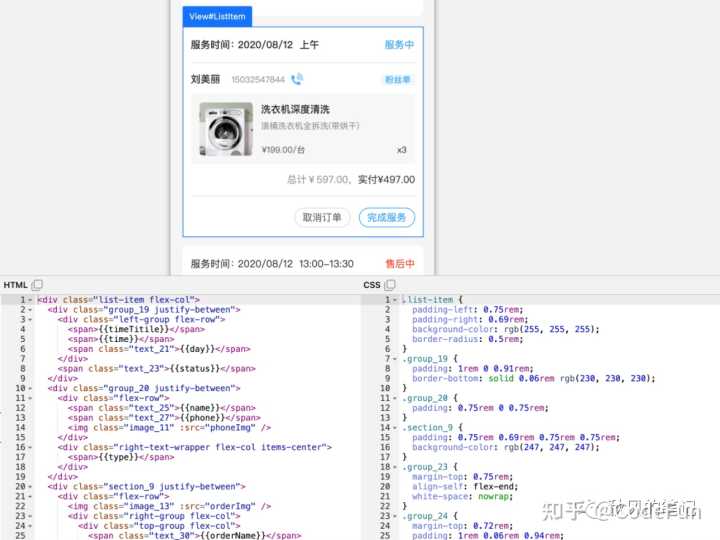
5. 列表循环识别 因为已经识别出了下面三个结构相似的模块,于是vue代码会自动以v-for列表循环的方式展现。

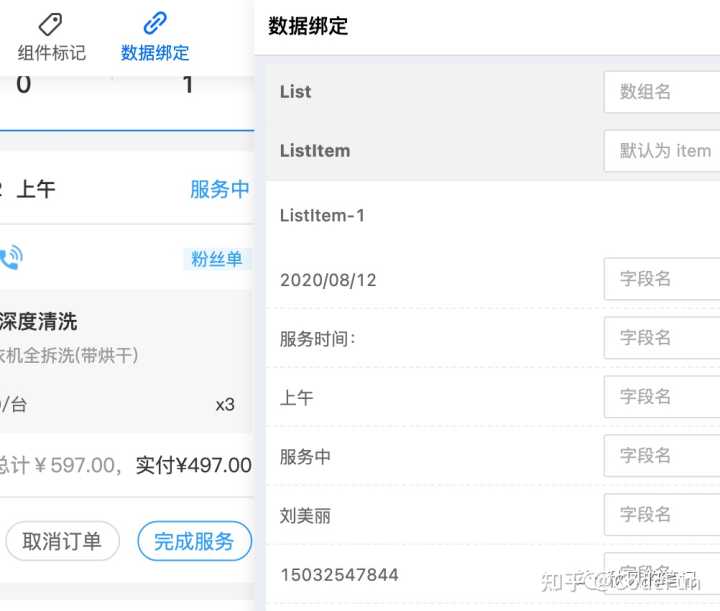
如果想要抽离数据,可以通过上方的数据绑定自定义字段名(一般我们会绑定为后端传过来的字段名)。

6. 总结 虽然说对于类名上,还是需要自己进行修改(不过对于一些维护不需要这么频繁的页面,也可以不进行修改类名),但是对于以上我列出的 5 点都已经完美地进行解析了。CodeFun也是通过AI模型来进行智能化训练,但训练的效果比imgcook更加强大。

最后想体验的话可以进入官网:https://code.fun/ 再说一遍,这个工具是完全免费的,白嫖的资源不香吗?
文章由:知乎作者:编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断






