Sketch、Pixso、Adobe XD 和 Figma,这四款都是非常优秀的软件,但每一款都各有优势。
如果协作对你的设计过程至关重要,那么Figma和Pixso应该是你的首选;如果你喜欢折腾各种插件,那Sketch可能更适合你;如果你已经熟悉Adobe全家桶的界面,那么Adobe XD学习起来可能更轻松。

Sketch
Sketch是由荷兰公司Sketch BV于2010年推出的macOS桌面矢量图形处理软件。Sketch在设计之初,就被设计成尽可能轻量和快速响应,去除了Adobe Photoshop和IIustrator内置的许多附加功能。
与IIustrator CS4相比,早期的Sketch界面极其简单,不像Adobe拥有复杂的嵌套工具栏,Sketch顶部的图标就是它的核心功能。

Sketch最有用也最受欢迎的功能之一,就是推出的Sketch Mirror App,设计师将iPhone连接到Mac电脑,可以在移动设备上实时测试他们的设计。
这在现在看来可能不够惊艳,但在2010年,这可以称得上一个改变游戏规则的功能,即便是行业标杆Adobe也没有类似的功能。

Sketch最初不支持多人实时在线协作,团队成员编辑稿件时,需要频繁来回传输文件,效率非常低下。
直到2020年底,Sketch才发布了实时协作功能,试图在这一领域赶上Figma。不过这个功能并没有集成到Sketch客户端,开始协作之前,本地的Sketch文件需要先上传到Sketch Cloud中,在浏览器打开分享链接,才能参与协作。

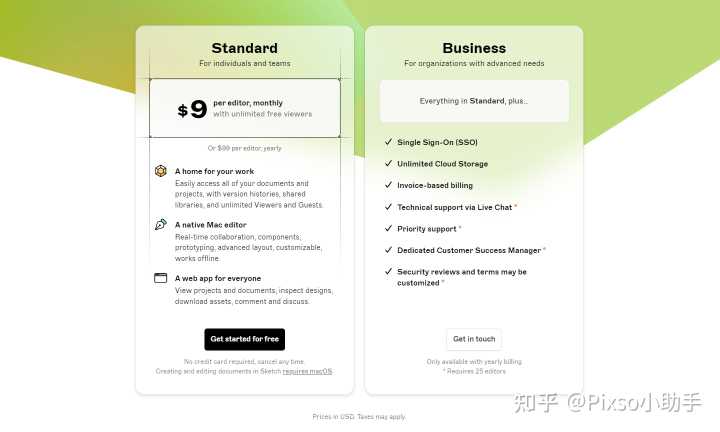
在价格方面,Sketch采用免费试用+订阅制的方案,提供30天免费试用,到期后每位编辑者每月9美元,按年付费99美元,整体费用对设计师来说没有吸引力。

Pixso
Pixso,是由国内本土团队打造的对标Figma的一站式协同设计工具,集UI设计、原型、交互、标注和资源于一身,几乎涵盖了Figma的所有核心设计和协作功能,打通产品、设计和研发协作多款软件间的壁垒,在一款软件中就能完成产设研全流程,原生中文语言,更符合国人的使用习惯和需求。

基于对本土用户需求的洞察和用户反馈,在产品设计方面,相比国外的Figma,Pixso提供了不少差异化的功能和服务:
① 独特的矢量网格,绘图效率拉满
凭借在计算机图形领域的深厚积累,Pixso推出了独特的矢量网格功能,支持在一个锚点上创建无数条路径,可以连续创建多个开口或闭合路径。借助矢量网格,可以快速完成复杂图形的绘制,无需像传统工具绘制多个图层进行拼凑对齐。

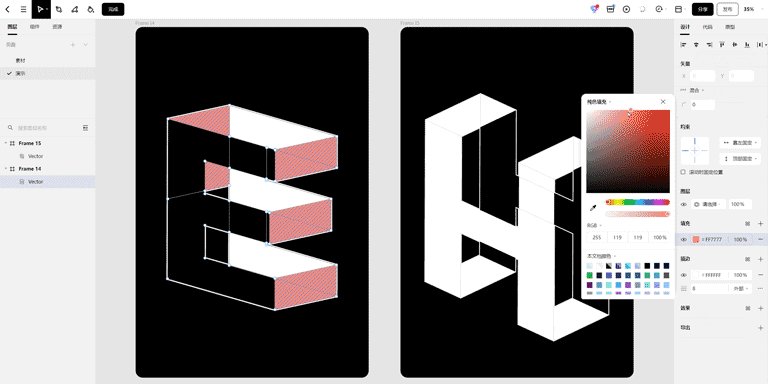
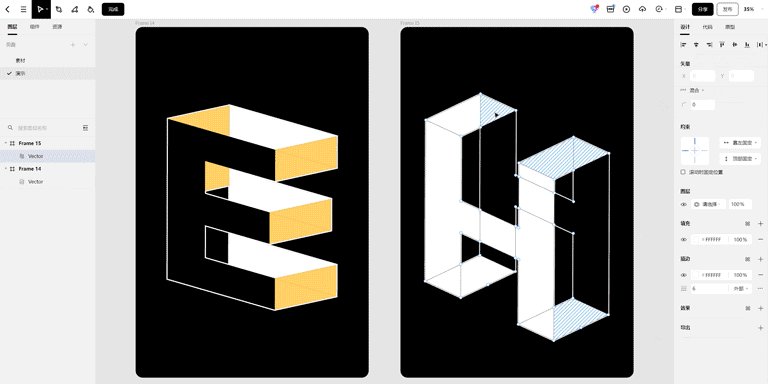
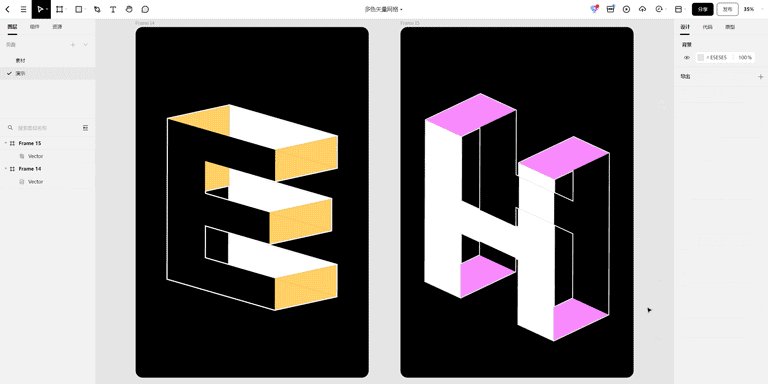
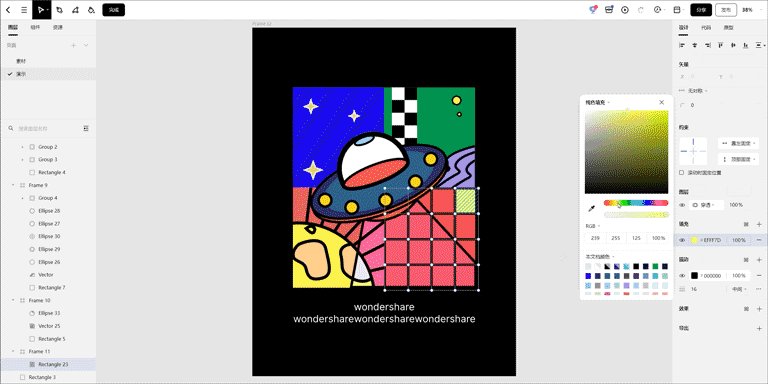
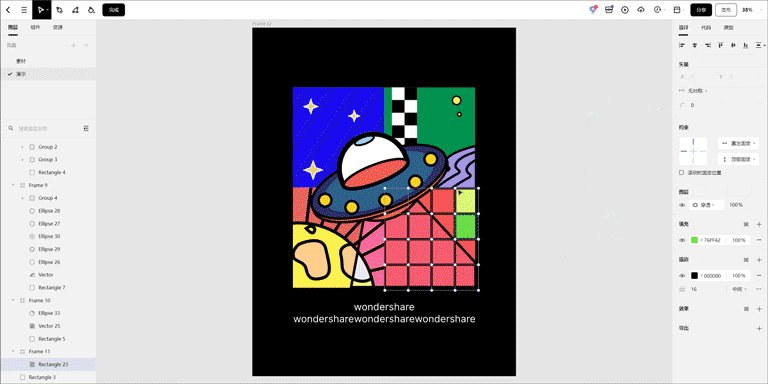
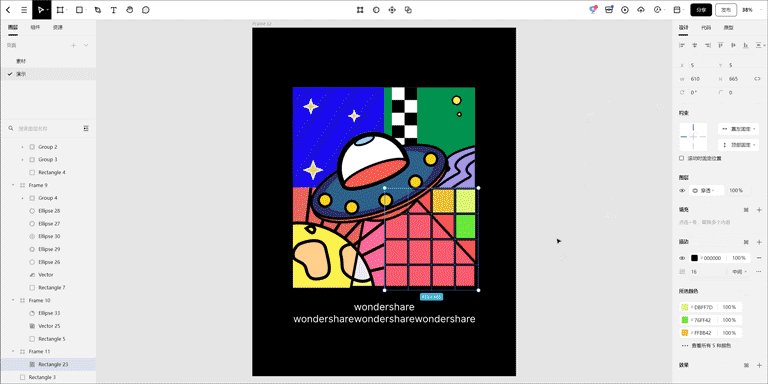
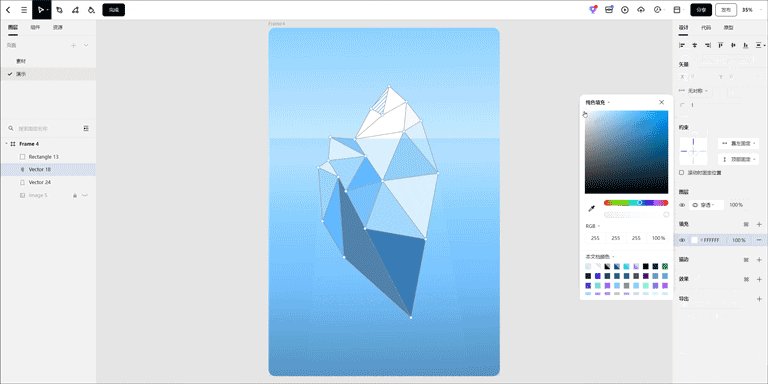
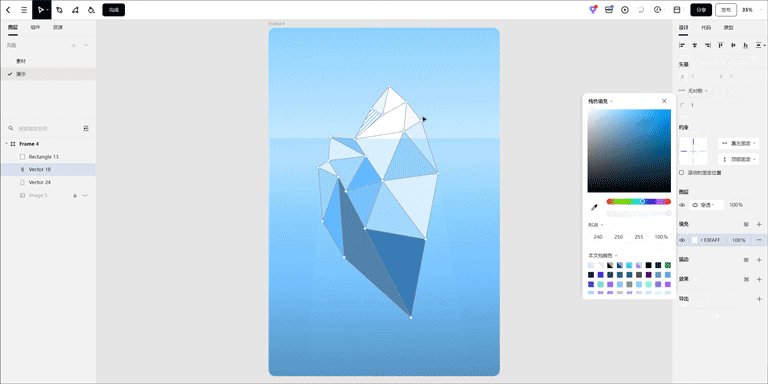
在原有矢量网格功能的基础上,Pixso在最近的一次更新中增加了多色矢量网格的特性,突破了矢量网格在色彩填充上的限制,支持在矢量编辑模式下,为绘制的闭合路径填充不同的颜色。

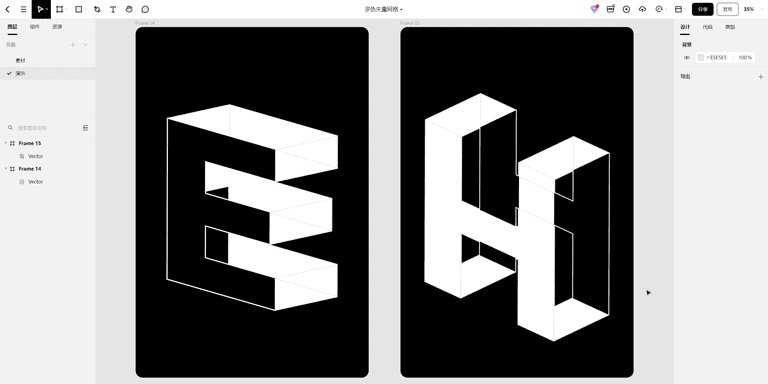
使用Pixso多色矢量网格功能,可以轻松创作时下热门的「几何图形」风格作品,包含 2.5D Logo、孟菲斯、低多边形插画等。
2.5D LOGO, 一气呵成。

孟菲斯主题海报,流畅绘制。

低多边形插画,轻松驾驭。

② 智能化矢量设计,页面布局更高效
Pixso聚焦智能化矢量设计,支持创建响应式的动态框架自动布局、智能化选择,并提供全新的画板工具和形状工具,大大提升设计效率。
用户调整内容时画板将自动调整尺寸和布局,可批量调整图层间距,灵活调换图层位置,还可灵活调整节点、图形填色、复杂形状、快速转换获得多种图形。

同样地,在多图排版的场景,借助Pixso的自动布局功能,可以让元素的位置调整或堆叠排列变得更智能,简化手动操作的繁琐步骤。
③ 共享样式和团队组件库
在Pixso中,颜色、文本样式、图层样式不仅可以一键保存为资源,还可发布为团队组件库,在团队内部和多个项目中多次调用。
一旦资源修改后,项目中引用的所有实例将会自动更新,可以大大提升设计创作及迭代的效率,并且所有资源都能共享到团队,实现快速复用。

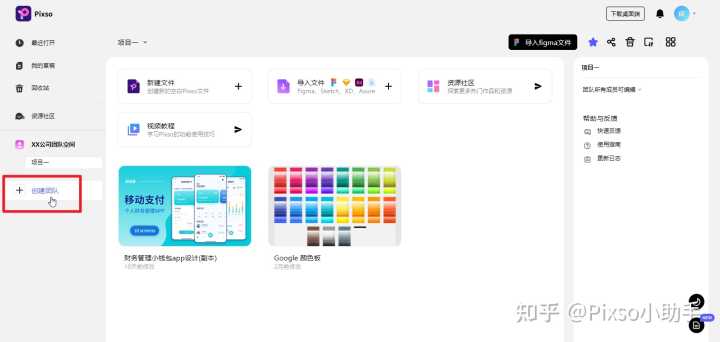
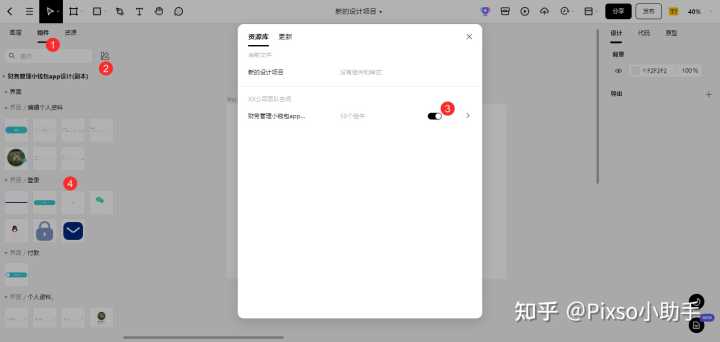
Pixso是如何帮助设计师快速创建团队共享空间的呢?当你在团队空间中新建了一个项目,可以看到团队先前发布的团队组件库,启用组件库之后,在左侧面板就能看到来自团队组件库的所有组件,这样就实现了组件在不同设计项目中的共享和调用,减少不必要的重复劳动。

④ 自带多款免费商用字体
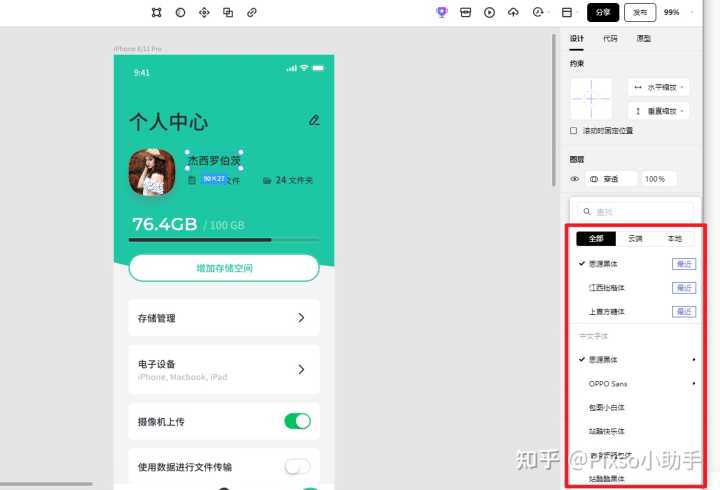
鉴于最近这些年字体侵权的案例时有发生,为减少设计师因字体使用不当而带来的侵权问题,Pixso自带了多款免费可商用的中文字体:思源黑体、OPPO Sans、站酷快乐体、优设标题黑体、思源宋体等等,这些字体存储在Pixso云端,使用前无需手动安装,可一键调用。

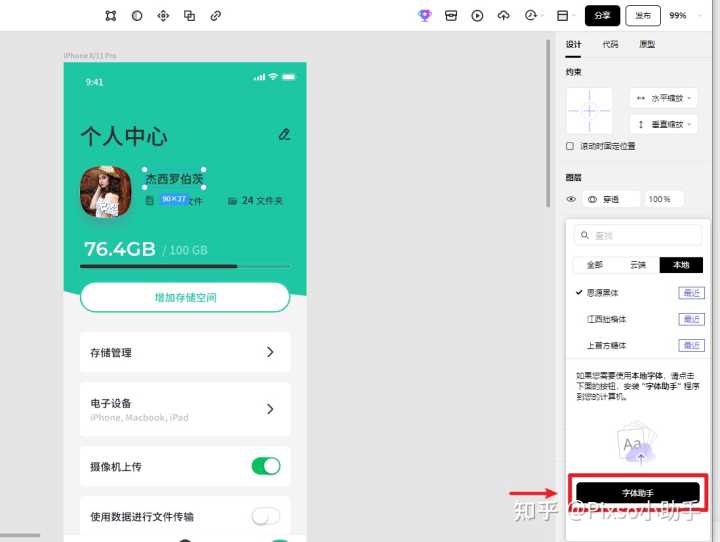
如果云端内置的字体无法满足你的需求,可以切换到「本地」选项卡,在电脑上安装「字体助手」控件,将本地的字体上传到云端。

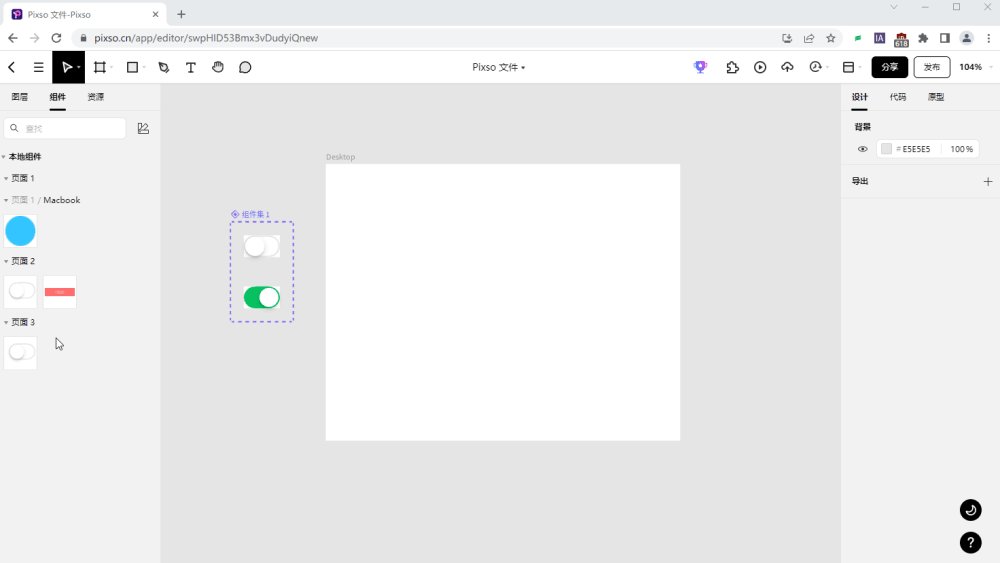
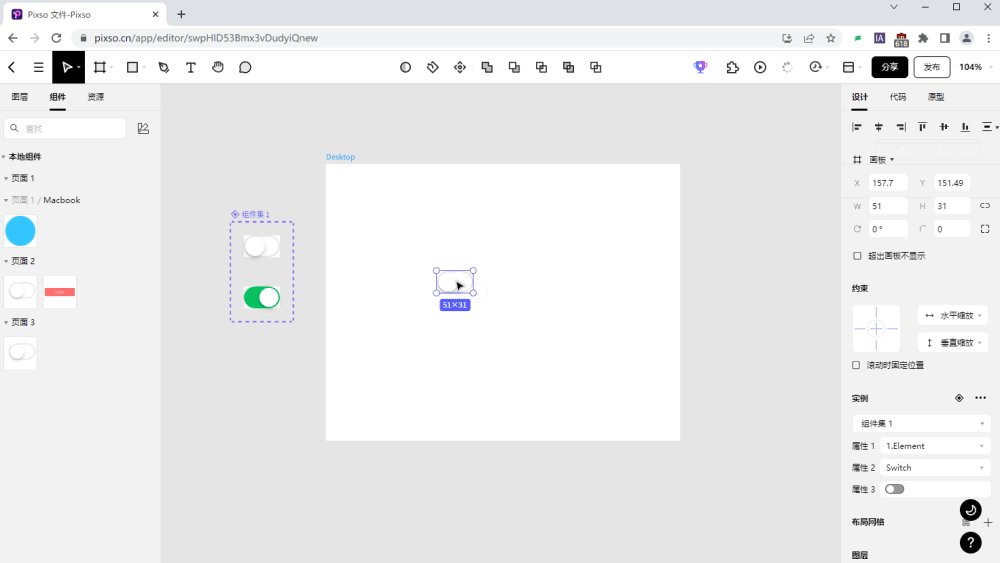
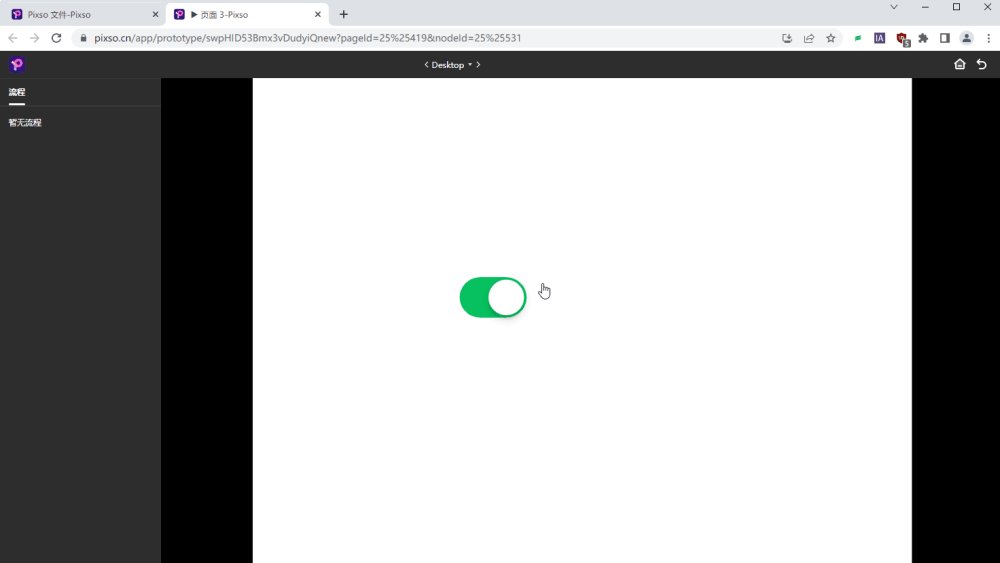
⑤ 交互式组件,高度还原交互动效
Pixso支持创建交互式组件,可以在交互设计阶段,模拟真实场景中的用户点击、切换开关、鼠标悬停等行为触发的效果。当我们点击开关按钮时,可以在「开启」与「关闭」之间来回切换,真实还原现实中的用户交互行为。

打造逼真的交互效果,设计师可以轻松制作同款的切换开关交互动效。

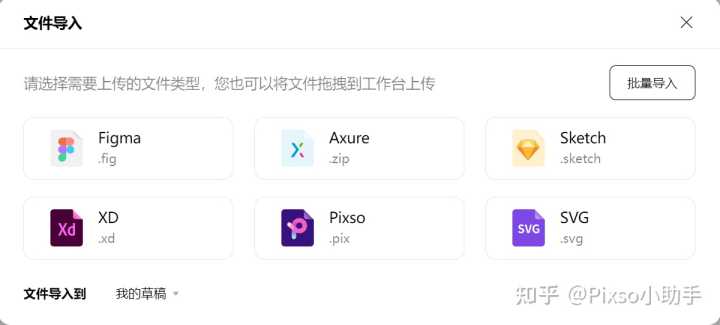
⑥ 兼容多种设计文件,无缝衔接过往工作
在文件兼容方面,Pixso支持导入来自Figma、Sketch、XD、Axure的文件,成为国内首个兼容多种文件格式的设计协作平台。
设计师可以放心地在一个平台上自由地玩转各种主流格式的文件,一站式实现从线稿到高保真产品界面设计,打通产研设计工作全链路,全方位提升团队协作效率。

⑦ 海量设计资源的资源社区
在资源方面,Pixso上线了拥有3000+设计资源的「资源社区」,内置来自阿里、字节、腾讯、京东、谷歌、华为等设计系统,每月更新上百个精品模板,分类涵盖移动设计、网页设计、插画、线框图、矢量图标等。用户可一键快速调用,无需跳转到其他网站寻找、下载。
在Pixso社区,用户可将创作的模板一键分享到社区,并和其他设计师探讨交流,也可以免费使用其他创作者分享的优质模板。

⑧ 支持私有化部署,满足企业更高级别安全需求
默认情况下,用户创建的文件都存放在 Pixso 服务器上,考虑到企业想要自主掌握数据的需求,Pixso 也提供了私有化部署的方案,企业用户可以将 Pixso 设计软件与服务部署在企业自有服务器,数据保存在企业内部,满足企业更高级别安全需求。

Pixso私有化部署服务:
- 企业需求调研:对企业进行调研、沟通需求、制定专属的解决方案
- 全员培训体系:企业专属培训内容,不同角色专属培训方案,线上线下培训方式相结合
- 全程无忧部署:专业的技术支持团队帮助企业初始化部署,完成高质量交付
- 服务支持保障:专业售后服务支持,服务快速响应,服务品质专业有保障

据Pixso团队介绍,Pixso对于特别关注数据安全和企业服务的客户,提供了私有化部署解决方案,目前已经有数十家各行业头部企业的设计团队正在使用Pixso企业服务。
Adobe XD
Sketch的优点很明显,但一直没有推出Windows版本,有人为了能用上Sketch进行UI设计,不得不先去购买一台苹果电脑…天下苦Sketch久矣。
2016年,Adobe公司推出了基于矢量的UI设计工具Adobe XD,支持macOS和Windows系统,作为Sketch在Windows上的替代品,让跨平台协作的团队能够顺畅沟通。
在使用Adobe XD之前,如果你用过Adobe的软件,并且熟悉软件的界面,那么当你接触XD,就会感到很亲切,可以很快上手,唯一的区别在于更复杂的设计系统和元件复用上。

背靠Adobe打造的多款软件,可以说是XD最大的卖点之一,从位图到矢量到动效,Adobe都有对应的工具来满足设计师的需求,可以与XD很丝滑地联动工作。
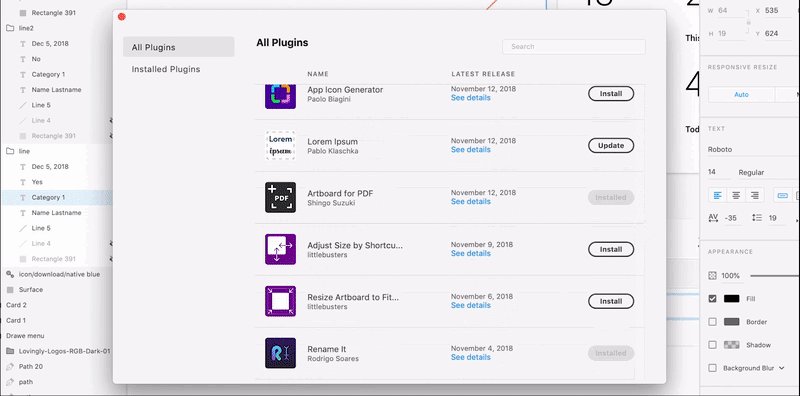
为了追赶Sketch形成的插件生态,Adobe公司设立了1000万美元的基金,鼓励众多开发者开发面向XD的插件,目前XD已集成了RenameIt、 Pixel Perfect、Data Generator等插件。

在多人协作方面,XD支持将本地的文件保存为云文档,之后向协作者发送邮件邀请,收到邀请的人打开文档就可以参与设计协作。
不过,XD的协作功能存在着一定的限制,对于付费用户创建的文档,免费用户试用30天协同编辑后就只能查看,无法再进行编辑。
XD的出现,可以说是众多Windows用户的福音,但在实际使用时,还是会遇到不少问题,譬如软件容易崩溃、中文用户无法使用内置的插件库等,这在某种程度上降低了UI设计的效率。Adobe XD在产品设计方面还在继续探索更多的功能,以满足用户需求。
与XD前后时间出现的,还有另外一款软件,它就是这两年海内外炙手可热的Figma。
Figma
Figma,是一款基于云端的UI设计工具,可以直接在浏览器中运行,你可以在任何设备或平台访问你的项目,也无需安装软件或购买多个软件许可证。
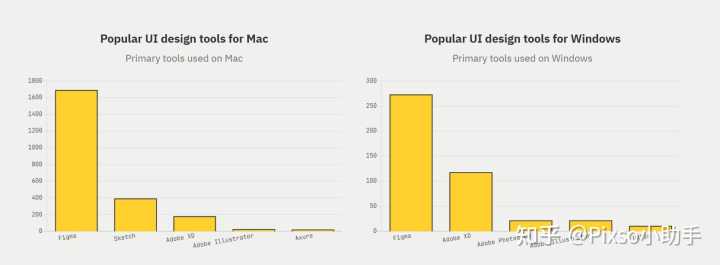
来自UX TOOLS发布的《2021设计工具调查报告》显示,在Windows和macOS系统上,Figma的使用人数都超过了先前推出的Sketch和Adobe XD。

在Figma之前,从最初的草图到原型设计,往往需要用到多款软件,文件流转次数多,迭代的周期比较长。
有了Figma之后,实现同样的流程,用Figma就够了,它可以完成多款软件的工作,整个流程缩短为:从草图到Figma,团队成员都能拿到最新版的文件。
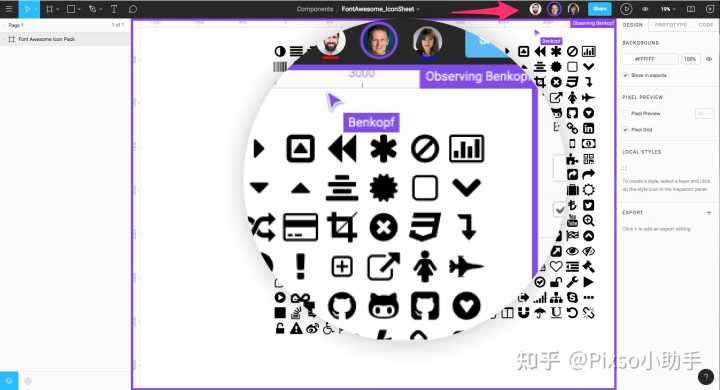
Figma最大的特色在于协作,在右上角会显示当前正在浏览和编辑文件的成员头像,每个人的鼠标指针会带有各自的昵称,可以很方便地查看谁更改了什么,并将评论和反馈直接添加到需要沟通的位置。

当涉及矢量操作时,Figma的钢笔工具更加灵活。Figma内置的矢量网络,允许你把多条线连接到一个点上,在移动线段时,连接成线的点也会自动跟随,这加快了矢量绘图的效率。
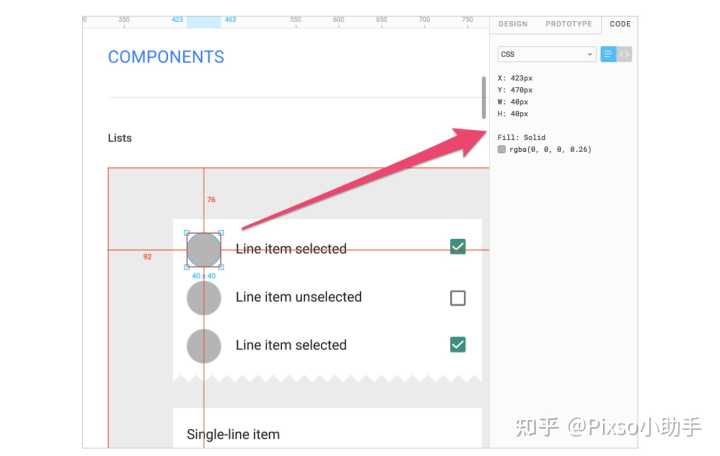
对于选定的画板或对象,Figma可以CSS、 iOS 或Android格式显示代码片段,供开发人员在查看设计文件时使用。此外,开发人员可以在设计文件中直接获取标注信息,没有必要使用第三方工具。

在价格方面,Figma有免费和收费两种模式,免费用户最多创建1个项目和3个文件,每个文件只能包含3个页面,保存30天的版本历史记录,无法使用共享团队库;收费版分为两档,专业版每人每月12美元,组织版每人每月45美元,整体价格较高。
你该选用哪一款UI设计工具?
从最开始有一个好用的UI设计工具就够了,到后来诞生了具备多人实时协作、打通产设研流程的一站式UI设计工具,工具的演变轨迹,也越来越贴合UI设计师的需求和协作流程。
基于此,我们更推荐你使用新一代的协同设计工具Pixso,使用Pixso并不意味着你需要完全从0开始,尤其是对用过Sketch或Figma的用户而言,Pixso绝大部分操作逻辑与Sketch和Figma保持一致,从Sketch/Figma切换到Pixso,只需要重点了解Pixso新增的功能与用法,同样可以快速上手。
Pixso 目前对所有个人用户免费开放,可以享受到 Pixso 会员的所有权益:无限文件数量、无协作者人数限制、无限云存储空间等等,内置的所有功能都可以免费使用,快来尝试一下吧!
文章由:知乎作者:编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断






