大学生现在都有一个普遍现象就是“卷”
可能你的朋友上一秒还在说躺平了,出去玩了,可是下一秒你就能在图书馆碰到她,非常尴尬之
真的就是一句话:卷就是完事了!!!

虽然话是这么说,但是在人生中值得我们去学习的技能太多了,比如:PS,PPT,office等等,都可以说是大学生的一些必备技能了
我今天就来给大家分享一下,我当时过程中几个详细的学习方法,希望大家都可以掌握起来,慢慢掌握越来越多的知识,变得特别特别的优秀~尤其啊,是PS,可能大家会忽视它的作业 ,但是不得不说,它的应用范围非常广的呀~
今天看到这个文章回答的小伙伴们,你可以真是捡到宝啦!让我们在线实操!(ƪ(˘⌣˘)ʃ优雅)
今天我主要还是分享一下,我在学习在PS的历程分享和我也会从会专业角度来给大家帮助大家快速的学习会!
我之前已经从选择出了一些性价非常高的非常适合小白的免费课程,会有直播,录播,社群三种学习方法,让大家可以非常快根据自己习惯来进行选择哦~
我个人还是比较推荐直播和社群来学习,因为这样我们在学习过程碰到问题可以及时寻求帮助解决方法,同时也有一群小伙伴们学习的加油让我更加的自律起来,主要还是看你们自己啦,反正都是免费的,多尝试一下没有什么坏处的
需要的就自己点击小卡片添加社群自取吧~
— —链接复制到这里了— —
下面我会用三步来给大家详细讲解PS快速入门的方法! 1.PS那些你不知道的小技巧 2.“小专家”手把手带你玩转PS 3.练习素材网站+兼职渠道
(1)PS那些你不知道的小技巧
1.快速缩放
这个功能主要是用于我们作图时,方便我们快速调整图片大小,可以节省我们的作图时间。

具体的操作是按住Cmd/Ctrl+空格按键的同时,移动鼠标就可以快速缩放了(向左面滑动是缩小阈值,向右滑动是放大阈值)
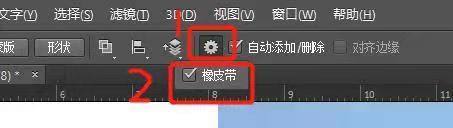
2.橡皮带
钢笔工具绝对是PS里非常令人头疼的东西

因为很多时候并不清楚下一个锚点点下之后,曲线会怎么变化,从而导致图片变形。
所以在这里我教给你一个小方法,首先我们切换到钢笔工具,在顶部菜单栏上,自动添加/删除 按钮左侧,有个小齿轮,选中“橡皮带”选框,接着你就可以看清曲线的变化趋势,作出最好的选择了。 3.快速复制图层
正常的复制图层,我们一般是采用把图层拽到图层面板上直接复制,或者是快捷键ctrl+J进行复制,可这样的方法,如果在图层特别多的情况下,其实是很容易混乱的。

所以在这,我教给大家一个小技巧,就是按住Alt键,同时你的鼠标左键进行拖动,就能快速复制到图层啦!这样在你图片多、图层多的时候,绝对能节省你很大部分的时间。
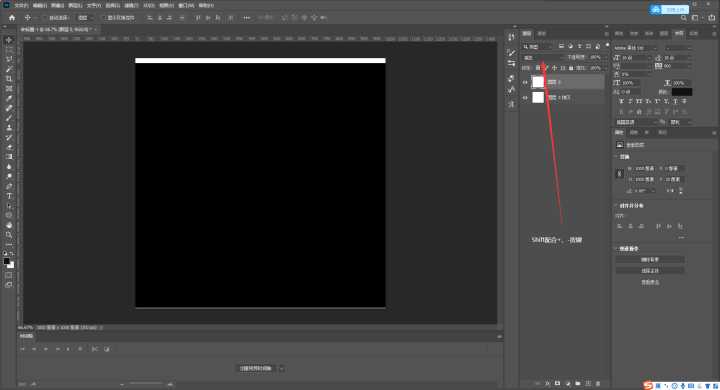
4.混合模式
在我们做图调整图层效果时,可以使用Shift配合+、-按键可以从头到尾快速调整混合模式,来回循环调整,直到找到图层需要的效果。

这种方法的好处是在于可以清晰地看到不同效果附加在图层上的变化,同时,也很省时省力。
5.编辑多个文本图层
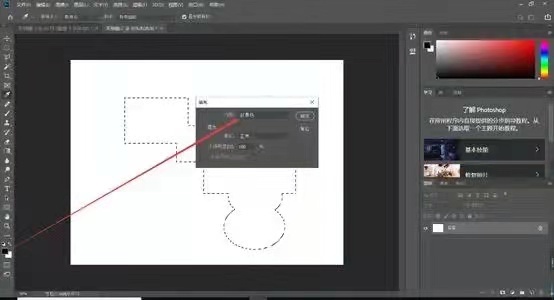
经常编辑文本图层的同学,应该知道文本工具菜单栏最右边的按钮可以调出字符设置面板。

所以当你要一次调整多个文本图层的时候,就只需要按住Cmd/Ctrl 选中多个文本图层,然后在字符设置面板中一次搞定多个图层的设置就可以啦。
6.比例选区
大家可能没有太注意这个功能,在矩形选区工具的菜单栏里面,你可以设置选区的比例来,这样你拉出来的选区可以按照特定的比例来选取。

这在制作特定比例的 背景图 的时候非常有用。
7.增加调节手柄
增加调节手柄的用处主要是用于精修图片的时候,可以让你的数值更加精确,它的操作方法也很简单,按住Alt/opt按键,向外拖动就好了。

以上,也就是我本人平常操作时,最常用的一些小技巧,大家可以试着练习一下,把这些练熟绝对会让你的PS制图更上一层楼,剩下的一些快捷键操作指令,还有大家在日常操作中经常用到的各种免费插件、笔刷,我整理出了10G素材可以发送给大家
需要的就自己点击小卡片添加社群自取吧~
— —链接复制到这里了— —
先别心急,我们一步一步来,接下来,我们一起操作一把实际案例,加深一下我们的印象!
(2)“小专家”手把手带你玩转PS
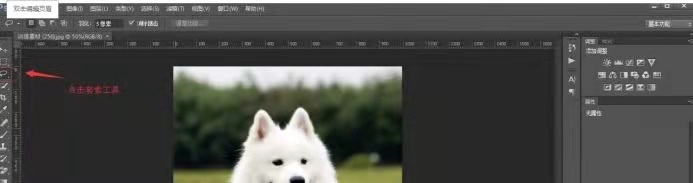
接下里我就用这只可爱的小汪,来给大家操作一波~
- 首先打开ps界面,把这只小狗狗放在PS里

2.点击我们的套索工具,选择套索工具后,把狗狗的轮廓给它勾出来。

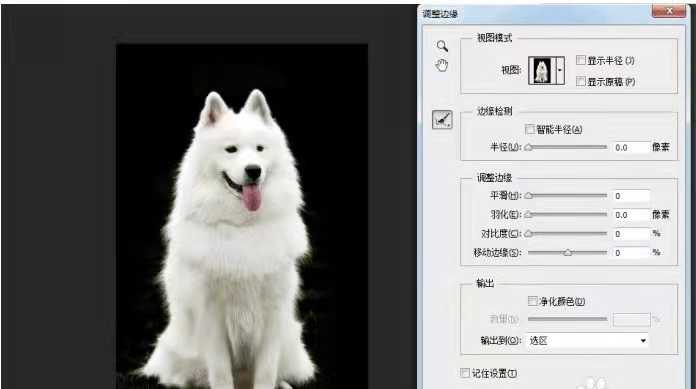
3.勾好后,我们要进行边缘的调整,选择和狗狗视图背景颜色对比最明显的一个视图模式,这么做的效果,就是为了一会把它抠出来时能方便一些,因为颜色相差的越明显,越好抠图!

4.接下来调整画笔大小,把硬度调大,大约在90-95左右都可以,然后沿着狗狗毛发边缘是使毛发和背景智能分离。

5.涂抹好之后,点击确定之后,我们就成功的完成了抠图。

这么一看是不是感觉没那么难啦~ 所以说,还是要实际上手操作,这样才能更快的上车!
正好顺着回答,我这里就把我之前学习PS时用过的免费课程给大家做了个汇总,里面的老师比我讲的专业多了。而且还会手把手的教你如何去做,他们拆分的案例
可比我拆分的详细多了,链接我就放在下面了,有需要的小伙伴们社群添加自取就可以了。
— —链接复制到这里了— —
好了,领取完的小伙伴,我们继续往下看,接下来我会给大家分享几个我平常寻找素材和投稿的一些网站渠道,绝对压箱底的宝贝!一般人我不告诉他! 话不多说,直接上干货!
二、素材&兼职
首先,我们来看一下素材网站。 1. (包图网) 网址: http://www.ibaotu.com

这家网站的特点就是素材种类超级多!!!
里面不仅包含插画壁纸,而且还有电商啊,模型之类的素材,超级好用,基本上可以满足我们日常的作图修图了,绝对的YYDS。 2. 网址: http://www.canva.cn
和包图网我个人是来回切换着用的。

它们家的素材大部分也都能免费下载,而且里面包含的种类不比包图网少。
例如一些美食呀、建筑呀、人物之类的,也是应有尽有。
用它和包图网搭配起来使用,基本上就满足你作图时素材方面的所有需求啦~ 素材方面说完了,那接下来我们来看一下接单方面的渠道!
- 花瓣网

这家绝对是国内的老牌网站了,而且只要你成为花瓣认证设计师,然后上传分享自己的作品,甲方爸爸就有可能找到你啦。不用你自己来回找单子。
而且因为是大平台,所以佣金方面是会有一定保障的,大家感兴趣的可以去看一下。 2.社群
这里社群指什么呢?主要是像我们平常使用的QQ、豆瓣或者贴吧这一类的社交平台。
这里面会有很多设计师群,里面有很多稳定的客户需求。

其实对于甲方爸爸来讲,一个外包设计用顺手了,他们也不会花时间、精力、金钱去找新人,所以社群的资源是可以累积的。
特别是QQ群,现在几乎是我最稳定、最优质的客单来源,大家感兴趣的也可以去QQ搜索一下,然后进去了解一下。 以上,也就是我的全部分享啦,如果觉得有用,别忘了给我一键三连哟~
这里还有之前答应给到大家的PS大礼包,我就放在下面链接里了。里面除了快捷键的使用,还有几节我之前用过的PS课程,讲解接单小技巧的课程,大家可以对照着练习,里面的老师都是很专业的,会手把手教你如何去做!
点击下方小卡片,添加社群可以领取到我的分享。
— —链接复制到这里了— —
最后,也祝大家早日把PS学到大成!从小白变成OG,加油!
篇幅原因,下次再给大家跟更新PS等技能,等我哦,我会不定时更新的~
文章由:知乎作者:编写
重要:如软件存在付费、会员、充值等,均属软件开发者或所属公司行为,与本站无关,网友需自行判断






